
什么是 CTA,当它们无效时会发生什么?
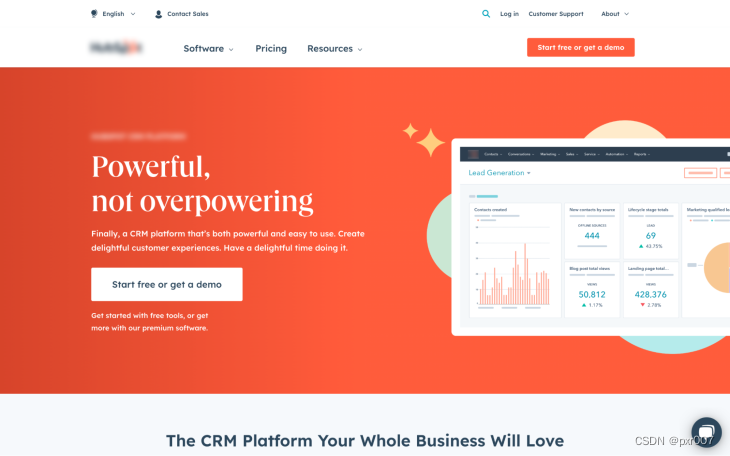
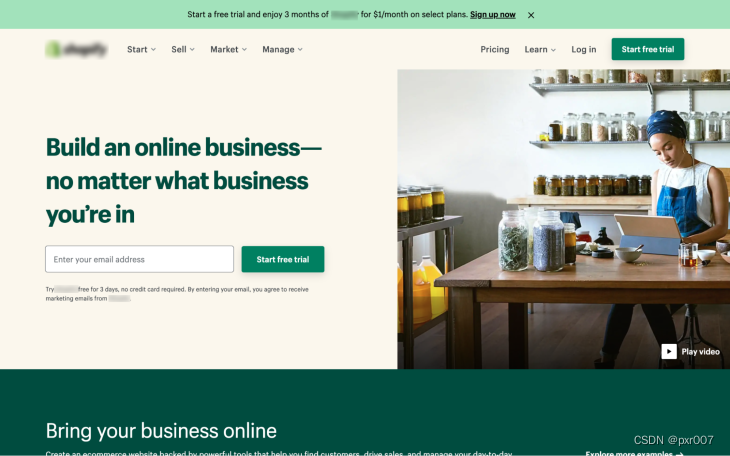
CTA(号召性用语)是促使用户在应用程序或网站上做某事的链接或按钮。例如,在电子商务网站上,访问者被推送到“购买”产品或至少“将[它们]添加到购物车”,而在 SaaS 营销网站上,访问者被推送到“订阅”产品或至少“免费注册” ”

添加到购物车示例(左);注册免费示例(右)。
当 CTA 无效时,如其 CTR(点击率)所示,如何修复PUBG应用程序未安装错误?为什么PUBG无法从Play商店安装?访问者最终不会采取行动,应用程序或网站也无法实现其目的。在本文中,如何检测Android、iPhone或PC上的间谍软件您将了解作为用户体验设计师可以做些什么来确保这种情况不会发生。
三种不同类型的 CTA 及其作用
设计 CTA 时需要考虑的事项可供性辅助功能美学视觉层次
CTA 链接的交互性
通过价值主张建立 CTA
如何提高 CTA 的点击率
三种不同类型的 CTA 及其作用
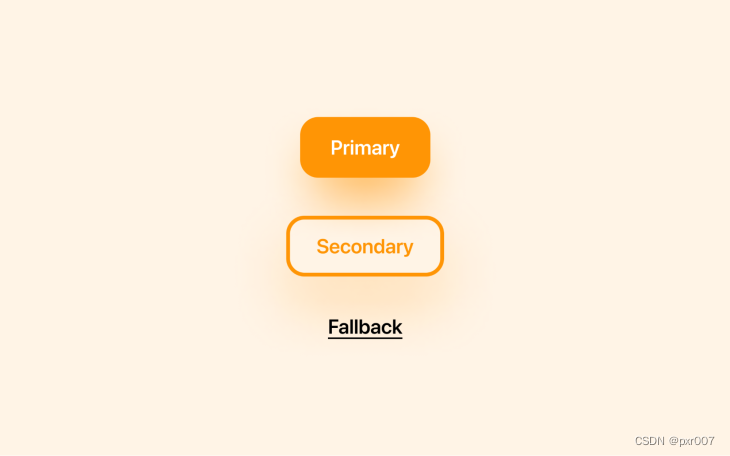
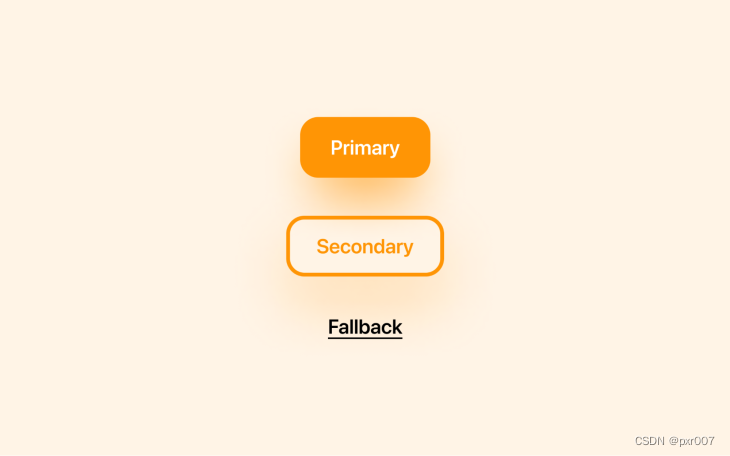
首先,存在三种不同类型的 CTA:主要、修复 Valorant 错误代码 29次要和后备。
主要 CTA是那些呼吁访问者做一些与应用程序或网站的核心目的相关的事情的行为。例如,在 SaaS 营销网站上,主要的 CTA 会打电话给访问者订阅
次要 CTA适用于不确定是否会执行主要操作的访问者。如何修复Roblox滚轮故障?修复 Roblox 滚轮故障的 9 种方法例如,与其订阅 SaaS 产品,他们可能更愿意开始免费试用。次要 CTA 是重要的 CTA,但可能不如主要 CTA 重要,为什么ChatGPT总是满负荷运转?如何解决?这应该反映在它们的视觉层次结构设计中
后备 CTA适用于那些对所提供的内容不感兴趣或目前不感兴趣的人。如何在Instagram上查看您关注的人?一切都没有丢失——例如,也许他们现在想在社交媒体上关注?如果我们现在不能转换它们,也许我们以后可以转换它们。小胜胜于败

设计 CTA 时需要考虑的事项
可供性
伟大的 CTA 是可见的,这意味着它们是什么以及它们的作用一目了然如何删除您的Zulily账号?。事实上,有些元素是自然而然的——如何删除和禁用SCRUFF配置文件?例如链接——它们通常在默认情况下带有下划线,以帮助用户将它们与不可点击的文本区分开来。

同样,默认情况下按钮通常具有背景和圆角,如何将 Google Assistant 语音更改为 JARVIS因为这就是现实世界按钮的样子。
然而,尽管现实世界中的 3D 对象这样做,按钮并不总是默认投射阴影,因此我们必须确保我们不会忘记它们。
Ruslan Galba 整理了一份关于按钮阴影的绝妙指南,如何删除Snapchat上的镜头?其中包括使颜色与背景相同,使散布小于模糊,并且从不使不透明度高于 40%。除了增加可见性之外,这种方法看起来令人难以置信,如何修复COD现代战争2SAE不工作的问题?并确保按钮在任何背景下都能脱颖而出。
放弃圆角和阴影似乎是一种审美选择,如何修复DiscordGIF无法正常工作的问题?但实际上它只会让按钮看起来像没有交互性的矩形。

辅助功能
每个人都可以访问出色的 CTA。首先,如何修复Zoom个人资料图片未显示的原因?这意味着确保它们在必要时是可辨别的。如果两个按钮做同样的事情或两个链接导航到同一个地方,他们应该有相同的 CTA 副本。

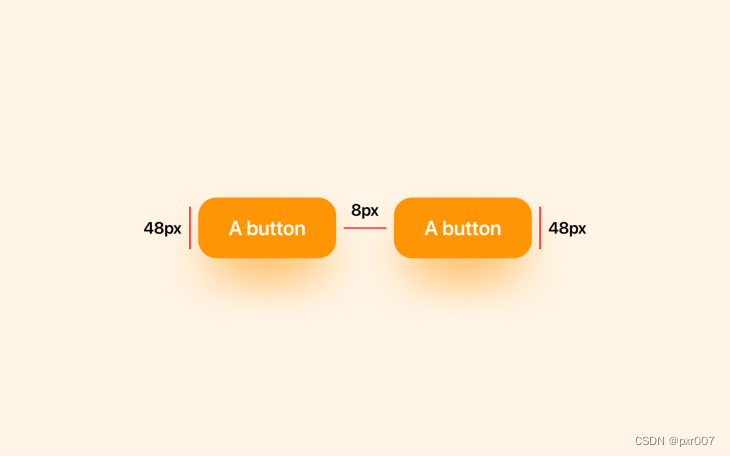
根据 WCAG 的规定,按钮的宽度和高度应至少为 44px ,为什么您的Windows10更新速度慢?可能与这些原因有关或者根据 Google 的规定,按钮的宽度和高度应至少为 48px,以便人们能够在手持设备上舒适地与其进行交互。
类似地,WCAG 还规定,如何修复使命召唤现代战争2无法更新播放列表的错误?如果有两个 CTA 彼此相邻放置(或者通常是两个触摸目标),如何卸载和重新安装Outlook软件?那么它们应该被至少 8px 的非活动空间隔开,以确保用户不会与错误的触摸进行交互不小心瞄准了

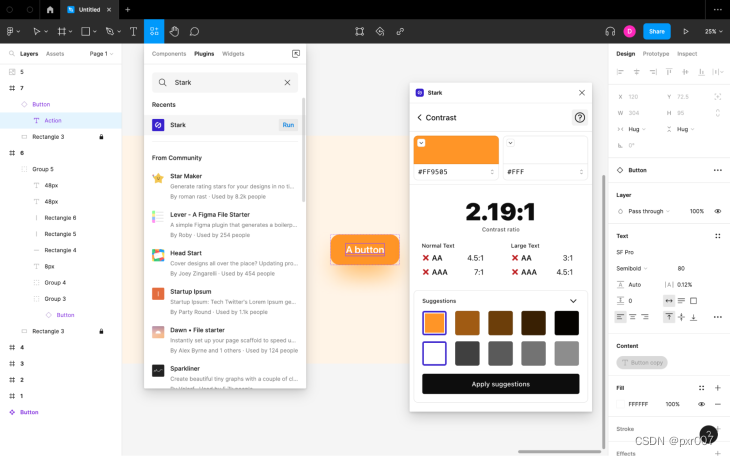
CTA 文案的颜色应该与其背景颜色形成对比,以便人们能够清楚地阅读它。如何修复Roblox中的错误代码773?WCAG 对此进行了详细介绍,但如果您对如何测量颜色对比度的技术细节不感兴趣(这有点让人头疼),简而言之,为什么Steam在安装游戏时会崩溃?如何修复?您将需要使用颜色对比度检查器检查您的颜色组合。
我为此推荐Stark,因为它涵盖了广泛的可访问性问题,而不仅仅是颜色对比。macOS 版本拥有最慷慨的免费计划。

美学
丑陋的 CTA 让我们不想与他们互动。如何修复GenshinImpact中的错误代码4206?我们很肤浅(无可否认),因此 CTA 在美学上令人愉悦很重要。
对于链接,考虑缩进下划线以给文本更多的呼吸空间,如何修复现代战争光盘读取错误3.1?并确保它不会切断字体的下行字母,从而提高可读性。

对于按钮,请密切注意水平填充,确保它看起来令人愉悦且成比例。如何在PC上修命运2错误代码?我发现将填充设置为按钮高度的 0.5 倍看起来最好。因此,例如,如果您采用 Google 的最低高度建议 48px,那么水平内边距将为 24px。同样,我发现将边框半径设置为高度的 0.3 倍可以创建最美观的圆角。
我们已经介绍了可访问的颜色,但它们也可以激励人们采取行动。事实上,您可能需要考虑在您的主要 CTA 上使用您品牌的主要颜色(这应该是您的风格指南中最强大的颜色)。
此外,由于您品牌的主要颜色代表了您的品牌,如何修复使命召唤MW3光盘读取错误的方法因此在 CTA 上使用它会让您看起来好像是在直接与您的受众对话,这更加强大。

视觉层次
不用说,CTA 应该脱颖而出,如何更改Windows11上的启动程序?如何更改windows启动项但如果页面有辅助 CTA 或后备 CTA,它们永远不应比主要 CTA 更突出。如果我们试图让一切都脱颖而出,那么什么都不会脱颖而出,所以我们必须建立所谓的视觉层次结构,其中一些元素比其他元素需要更多的关注。
相对于主要 CTA 设计次要和后备 CTA 在很大程度上取决于页面的整体内容,重置Windows10需要多长时间?重置WIN10是否安全?但使用不同的大小或颜色、边框而不是背景或链接而不是按钮都是不错的选择。

CTA 链接的交互性
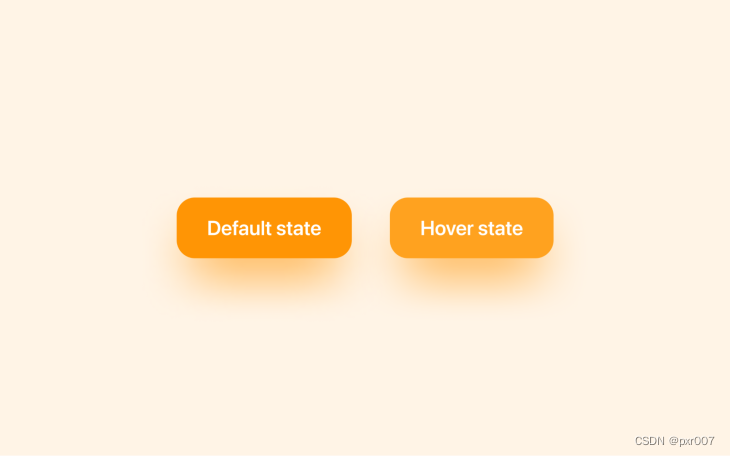
为 CTA 设计悬停状态可以使它们的交互更令人满意。为什么我的时间轴不能播放PremierePro?如何修复?解决这个问题的最佳方法是稍微增加亮度——例如,增加 10%。这是一种通用的方法,可确保整个设计的视觉一致性。

对于焦点状态,我建议不要使用 Web 浏览器和操作系统原生提供的功能,即蓝色焦点环。如果正在处理蓝色偏重的设计,您可以破例更改颜色,如何在Windows11上运行疑难解答?win11如何进去疑难解答但一般来说,最好保留辅助功能的原样。
通过价值主张建立 CTA
你不能告诉某人做某事并期望他们去做;他们必须了解自己在做什么,并看到这样做的价值。这意味着在 CTA 之前发生的事情——当下的积累——与 CTA 本身一样重要。
确保 CTA 的构建是有目的的,Windows11会降低我的电脑速度吗?如何正确使用使其运行速度更快讲述一个连贯的故事,并为访问者提供足够的信息,使他们能够轻松地采取行动并点击它。
话虽如此,可以适时地将 CTA 放入构建本身,如何从MicrosoftEdge中删除必应聊天按钮包括在仅总结要点后放在首屏上。这使得访问者几乎可以随时触发 CTA。
如何提高 CTA 的点击率
正如我们简要介绍的那样,衡量单个 CTA 有效性的关键指标是点击率 (CTR),它衡量点击它的人数百分比。不要将此与转化率混淆,转化率是点击后实际最终转化的人数。
如果您已经有了提高点击率的想法,那么设置 A/B 测试并直接投入使用也没什么坏处。A/B 测试涉及将当前版本(版本 A)与仅进行了微小更改的版本(版本 B)进行对比测试。如果版本 B 证明具有更高的点击率,那么您就知道要永久实施该版本。
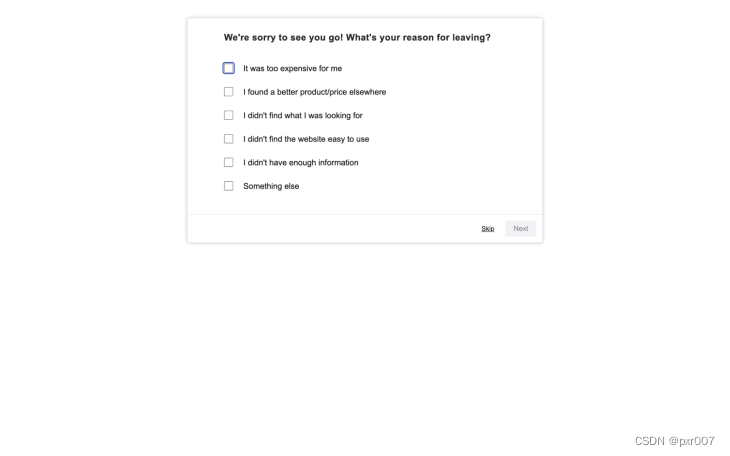
如果您不确定要更改什么,如何修复Windows上的缩放错误代码103033您将需要考虑设置一个退出意图调查(如果您还没有),询问访问者为什么他们没有点击 CTA。如果出现问题,您会收到类似“我不明白 [x]”、“我找不到 [x] 信息”、“我不知道点击哪里”之类的回复,甚至“网站加载时间过长。” 这将为您指明 A/B 测试的正确方向。

当您准备好开始 A/B 测试时,最有效的方法是使用专用的 A/B 测试工具,如VWO,这将使您能够针对现有版本测试稍作修改的版本。您可能至少需要一名开发人员进行初始设置。
值得注意的是,如果最终点击率大幅增加但转化率没有增加,那么很可能还有其他问题在起作用,可能需要进一步的产品或用户体验研究。
结语
借助本文概述的 CTA 设计技巧,您将能够设计出令人难以置信的 CTA,进而提高点击率,这是整个转化率优化过程中非常关键的部分。
转化率优化非常有趣(尤其是当您喜欢发现问题、设计解决方案并观察这些数字上升时),但这是设计团队和营销团队之间的共同责任。作为一名设计师,清晰地呈现内容是你的工作,但你不是文案/营销天才也情有可原。