
添加需要的图标进购物车:
解压缩后:
在styles目录下新建文件夹iconfont,把四个字体文件添加进iconfont文件夹:
将iconfont.css文件加入styles文件夹中:
修改iconfont.css文件中的引入路径:
在main.js中引入iconfont.css:
import './assets/styles/iconfont.css'
复制icon 代码:
效果:
把公共的样式抽离出来:
1. 在styles目录下新建varibles.styl文件:
$bgColor
=
#00bcd4
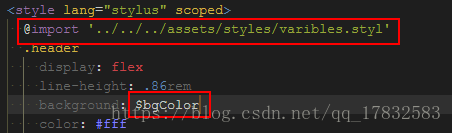
2. 在Header.vue中:
这样修改varibles.styl中的值:
页面就会发生变化:
优化:
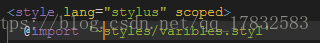
@代表src目录,在style中引入src目录为‘~@’
可以将styles目录起一个别名:
打开build下的webpack.base.conf.js:
在Header.vue中可以这样引用:
注意:修改了webpack的配置项需要重启项目