最近碰到vue项目打包上线后,第一次打开首页后会出现空白、加载时间过长的情况,百度了几种优化的方法,自己总结一下。
1.首先要弄清楚为什么会出现这种情况
在Chrome浏览器打开项目的时候,按F12可以看页面在加载的情况,结果发现是这个app.js太大,居然加载了有9秒之多

找到这个“病毒”后,我们就来对症下药。
项目用webpack打包的过程
打包的app.js有892kb,已经提示过大,另外还有一些生成的map文件。(1)先将多余的map文件去掉,找到config文件夹下index.js文件,把这个build里面的productionSourceMap改成false即可
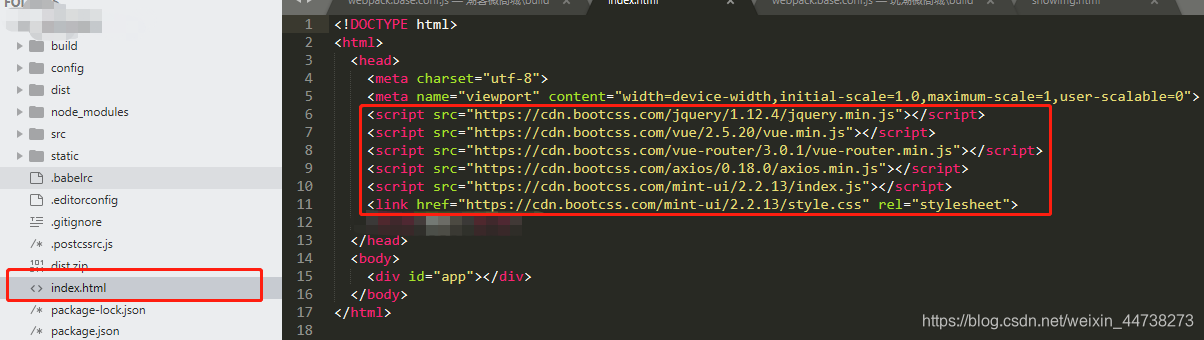
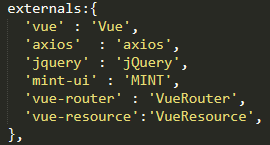
(2)在项目开发中,我们会用到很多第三方库,如果可以按需引入,我们可以只引入自己需要的组件,来减少所占空间,但也会有一些不能按需引入,我们可以采用CDN外部加载,在index.html中从CDN引入组件,去掉其他页面的组件import,修改webpack.base.config.js,在externals中加入该组件,这是为了避免编译时找不到组件报错。
这里在index.html 通过cdn引入需要的组件

PS:

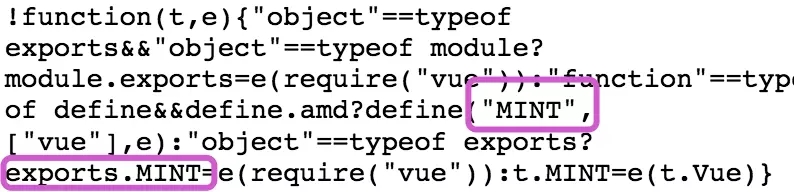
在这里我们要注意一点 externals 配置的 key:vaule 形式的,这里的 Value 好多文章中说是随意配置的,但是亲过自己亲测,这里不能随便配置,必须要和相关 js 暴漏出来的模块名字一模一样,对于 mint-ui 来说是 MINT,我们可以看一下 mint-ui.js 的源码
(3)vue异步加载

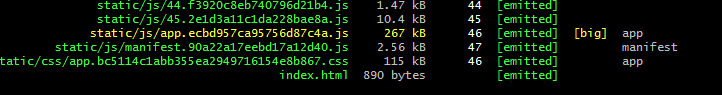
做完这几点,我们再打包试试

之前的map文件没有了,app.js文件也缩小到267kb,不过还是有点大。。。
然后我们继续在浏览器跑一遍看看。
可以看出,速度加快到了2秒内,那些cdn引入的组件都被分离出了app.js。
以上就是个人的总结,也有很多不全的地方,凑合看吧。。。。