前言
遇到一个站,后端是 Node.js 写的,对于这种类型的站点,一般比较难 getshell,但也实现了最终的目标,拿到后台权限
信息搜集
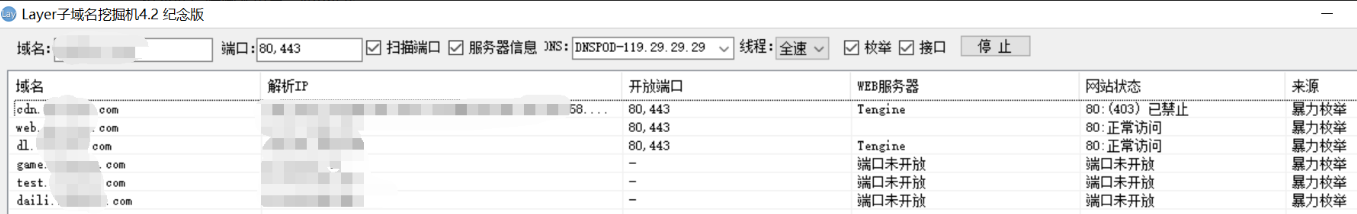
先进行常规的信息搜集,子域名扫描、端口扫描、目录扫描等

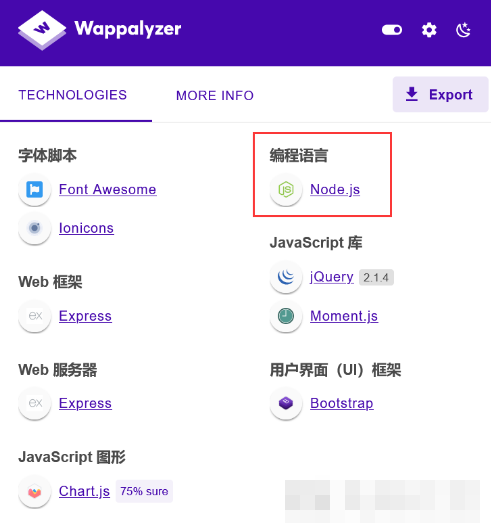
这个站后端脚本语言是 Node.js

【一>所有资源获取<一】1、网络安全学习路线 2、电子书籍(白帽子)3、安全大厂内部视频 4、100 份 src 文档 5、常见安全面试题 6、ctf 大赛经典题目解析 7、全套工具包 8、应急响应笔记
目录探测发现 404 界面也极像 Node.js 的 404 页面,后面重点关注 js 文件

突破接口
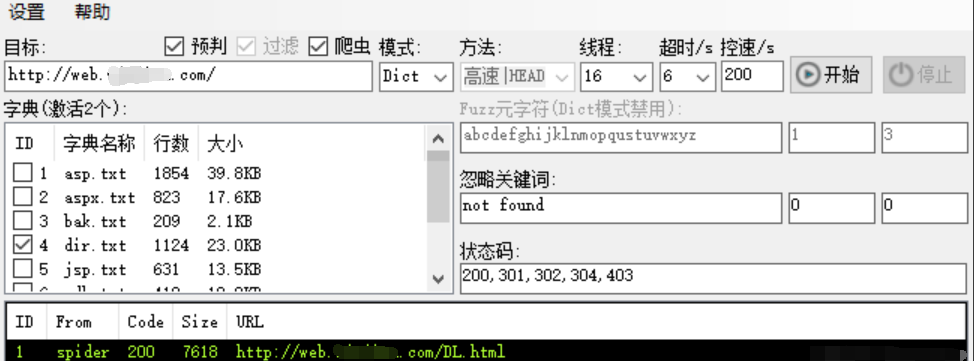
在进行目录扫描的时候,发现了一个有用的目录:

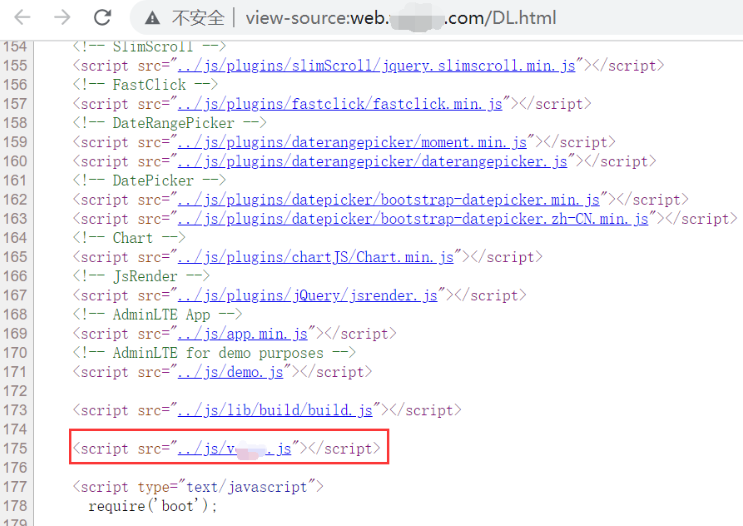
前面说了,重点关注 js 文件,查看页面源代码,发现一个有趣的 js 文件,为什么说这个文件有趣呢?因为这个 js 的文件名和产品名一致

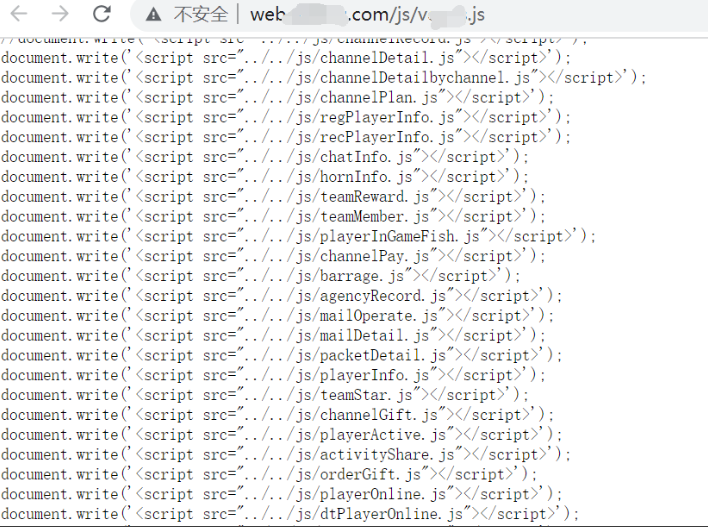
进去之后发现了新世界

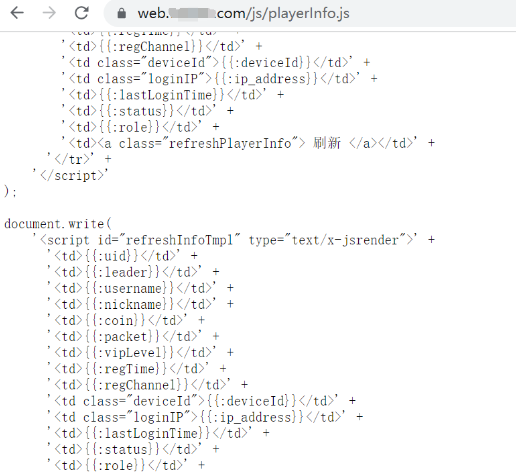
这个网站的前端界面都是通过在 js 文件里 document.write 函数构造

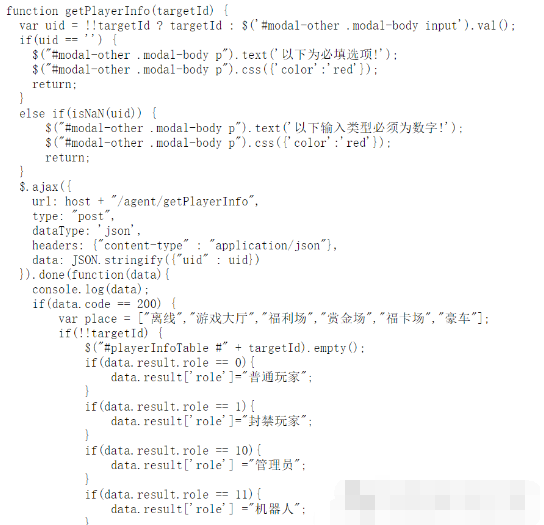
页面动态渲染的数据是通过 js 函数中 ajax 请求获取

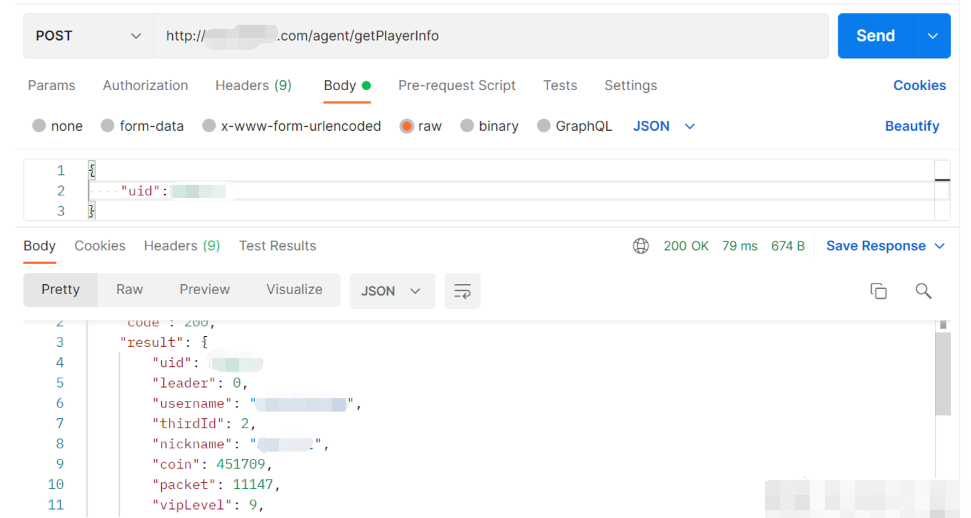
$.ajax({url: host + "/agent/getPlayerInfo",type: "post",dataType: 'json',headers: {"content-type" : "application/json"},data: JSON.stringify({"uid" : uid})}).done(function(data){console.log(data);
复制代码
核心的所有功能接口都是未授权访问的,根据不同的 js 文件里的 ajax 请求,使用 postman 直接构造数据包,即可实现后台相对应的功能

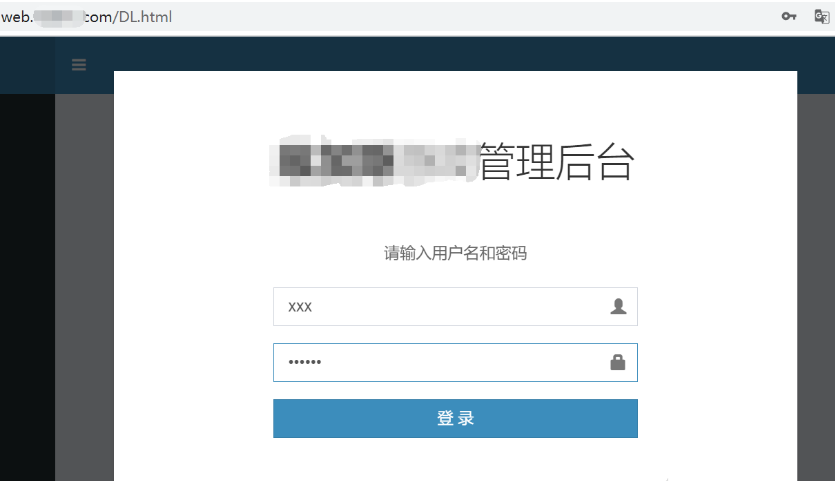
登陆后台
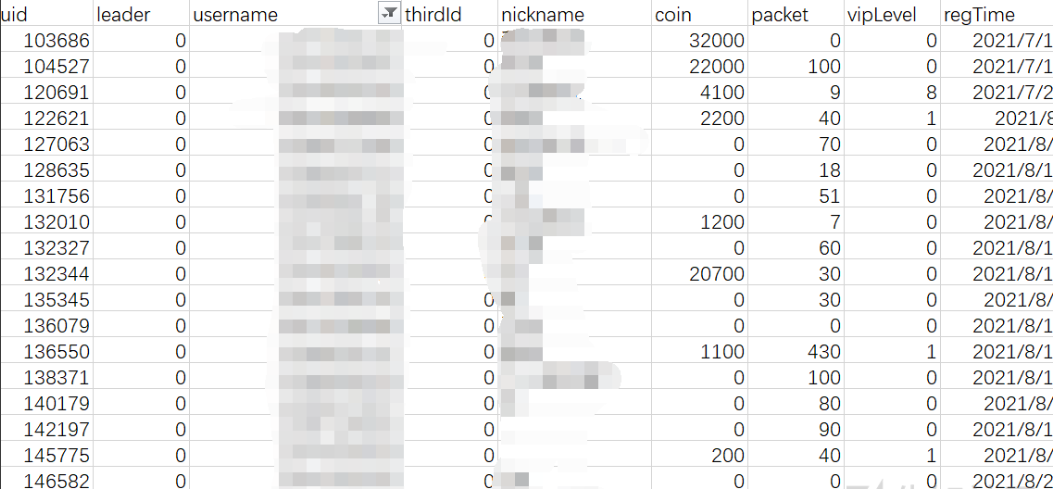
通过上述接口,可以通过用户的 uid 获取用户的用户名,将所有的用户名作为字典,放入 burp 爆破弱口令


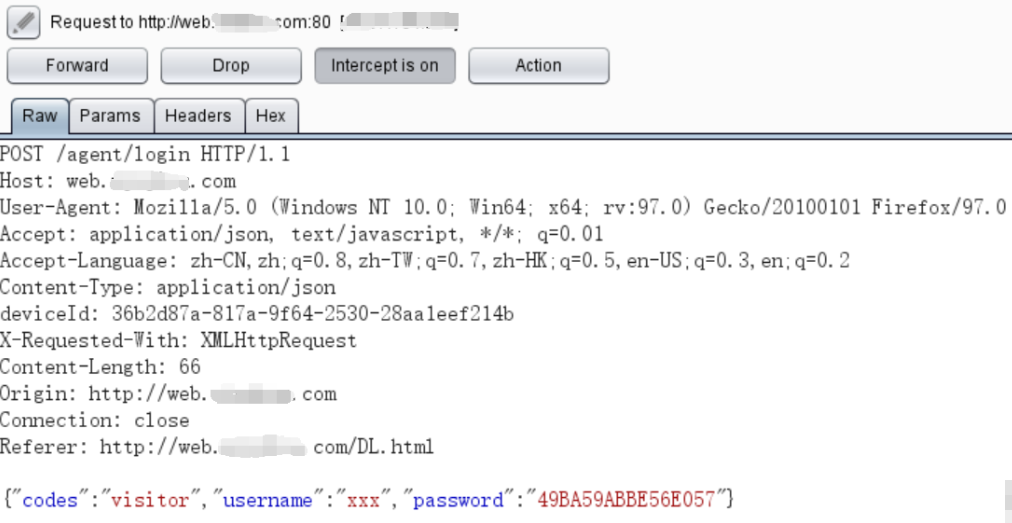
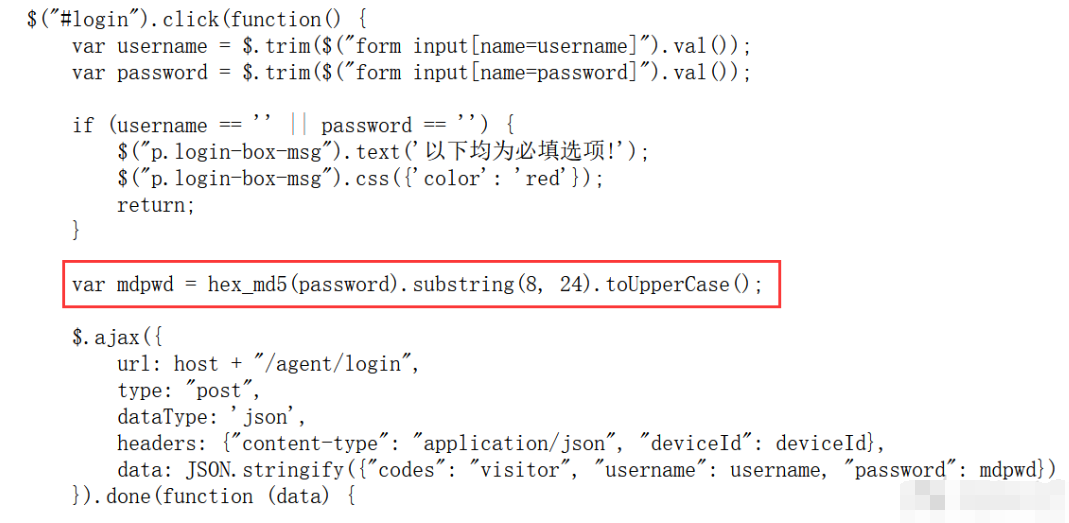
分析后台登陆包,密码被加密了

在 js 中找到加密方式,截取的是 16 位的 md5

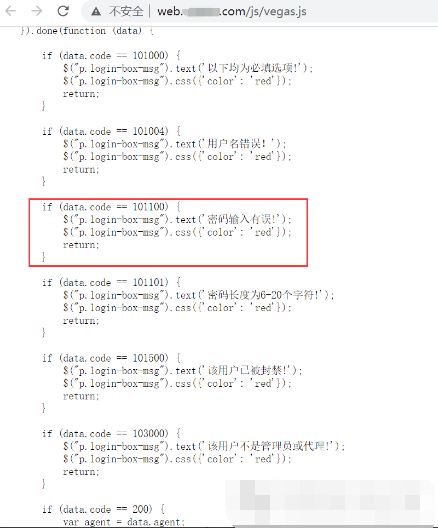
根据 js 代码里的 if 逻辑可以很清楚的看到:返回包 code 值为 101100 是密码错误,200 就是登陆成功,

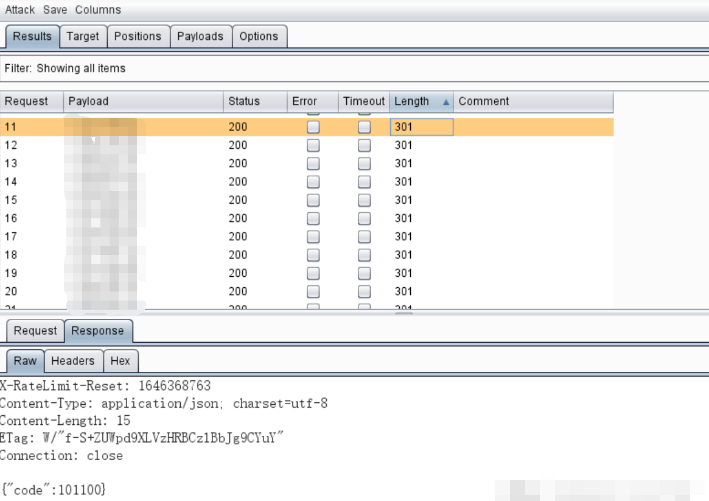
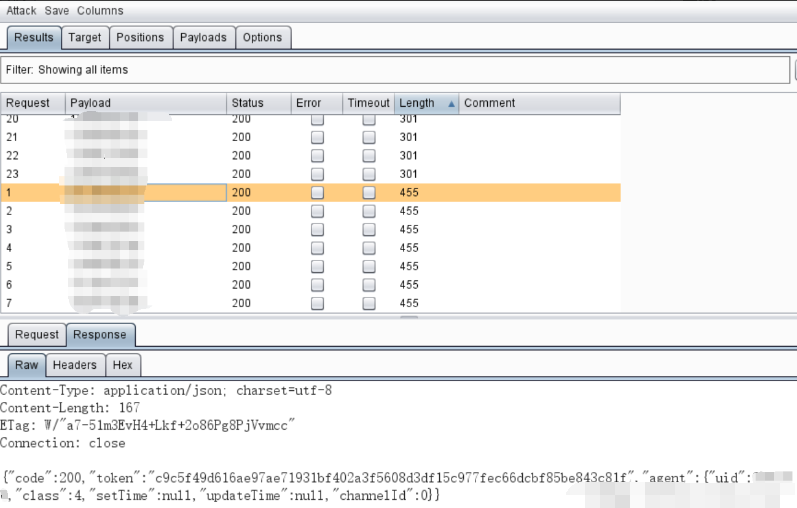
成功爆破出多个用户存在弱口令
密码错误:

密码正确:

进入管理员后台
利用爆破的用户登陆后台,发现不是管理员权限

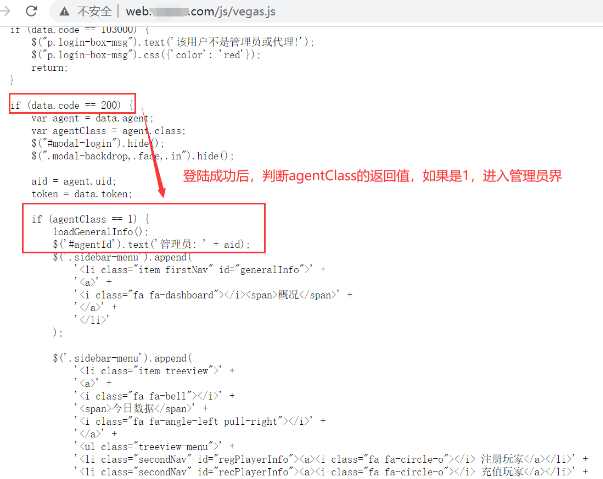
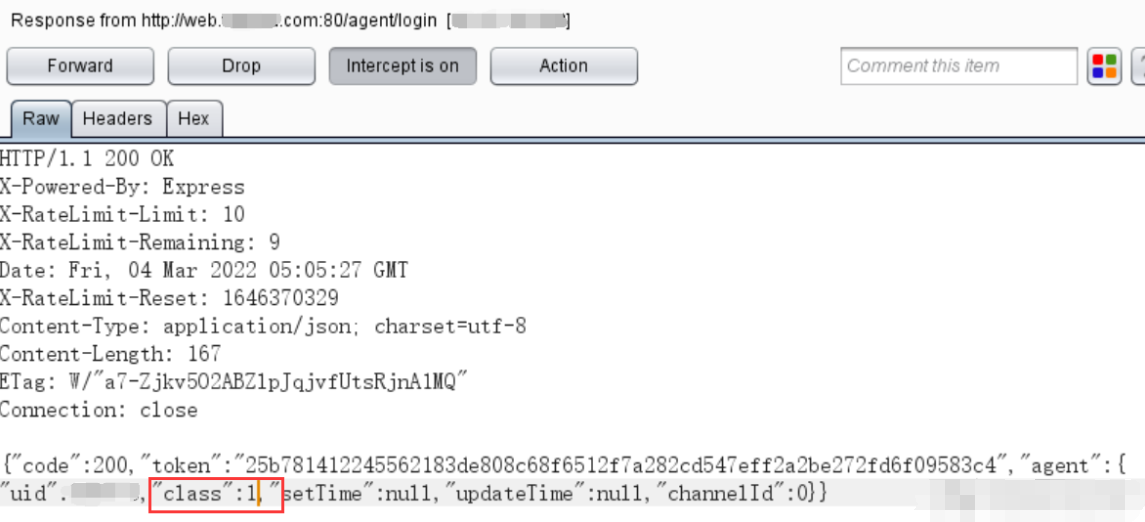
但是继续阅读 js 代码,发现存在如下的代码:登陆成功后 data.code == 200,再根据返回包的 agentClass 值,可以控制显示的是管理员界面还是客服界面还是一级、二级用户界面。由于是前端判断且通过 document.write 函数渲染界面,因此可以前端绕过,直接修改返回包中的 agentClass 值为管理员的值,就可以进入到管理员界面,且后端所有接口也都如上面一样不存在鉴权,因此管理员的后台所有功能都可以使用 agentClass=1 时:

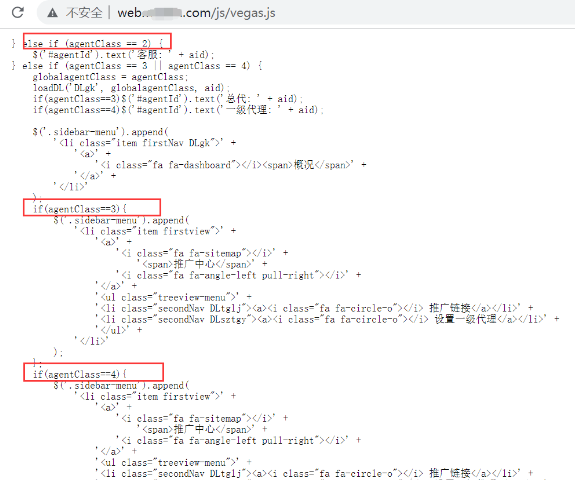
agentClass=2-4 时:

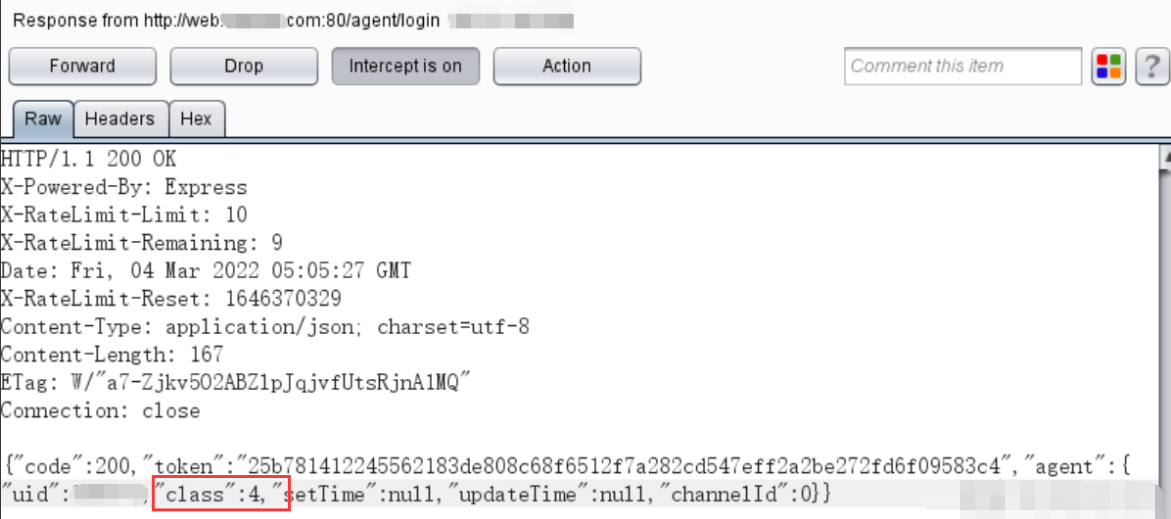
那么只要修改返回包的 agentClass=1 即可


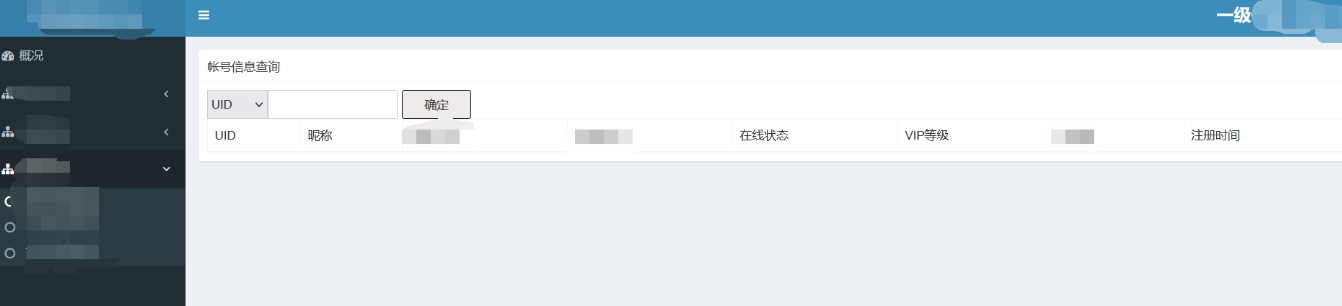
成功进入管理员后台

结语
到此结束此次的学习。