<body>
<div id="app">
<div v-if="show">
用户名:<input />
</div>
<div v-else>
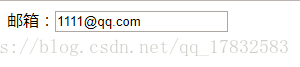
邮箱:<input />
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
show: false
}
})
</script>
</body>
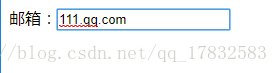
发现用户名中的input框未清空。原因是dom复用。
为每一个input框增加一个key值,不同key值的input框就不会复用了。