嗨,欢迎来到异星球,我是小怪同志。这篇文章主要讲解HTML5+CSS3制作海绵宝宝网站,请一起学习吧。如果你看到HMTL5+CSS3海绵宝宝网站设计(3)恭喜你全部学完了这次网站的设计。
目录
一、作品简介
因为初学HTML5+CSS3,学的知识还只是皮毛,因此这次的海绵宝宝网站有许多不足的地方,还请大家多多包涵。海绵宝宝网站主要讲了与海绵宝宝的简介,朋友,语录,图集等。
二、作品思路
海绵宝宝网站包括了七个网页,分别是:首页,作品介绍,角色简介,精彩图集,经典语录,个人注册,快速登录,网站的整体结构大方面的结构也就只是三个区域,分别是头部,中部,底部。详细的讲解就是首先是开头的快捷导航栏,其次是导航栏,导航栏主要就是表达网站有七个小页面,方便快速跳转到想要去的页面,接着就是banner设计,可以增加网站视觉效果,也可以更好的突出网站宣传区域,中间就是个整体的大框架,可以添加想要的图片文字等等一系列的效果,最后就是footer底部,这样就是一个完整的网站区域布局。
三、代码实现
话不多说,直接上部分代码。如果你需要详细的代码请私信我~
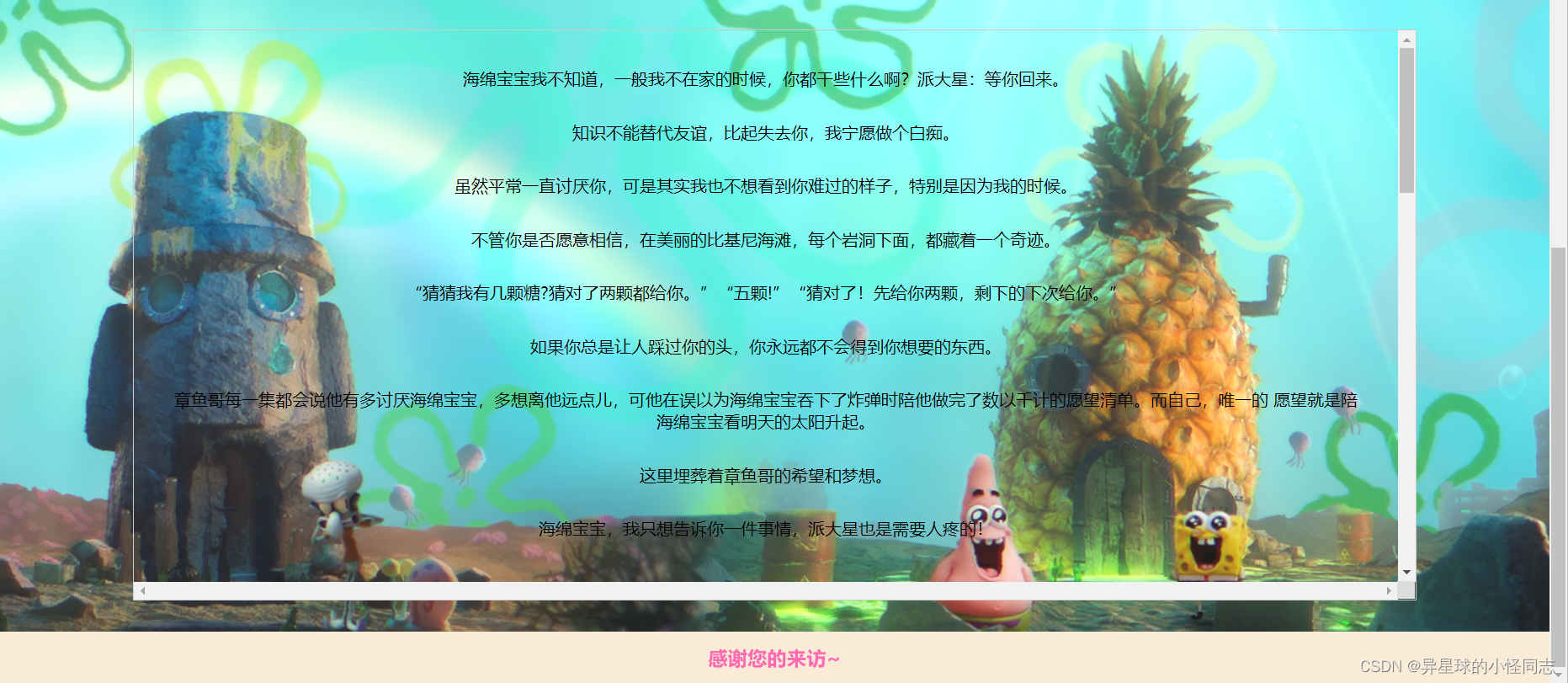
1.经典语录:包含了海绵宝宝人物的经典对话和台词。
<body>
<div class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>Alles klar,Kinder? </li>
<li> 海绵宝宝欢迎您!</li>
</ul>
</div>
<div class="fr">
<ul>
<li>访问人数</li>
<li></li>
<li>注册人数</li>
<li></li>
<li>关于我们</li>
<li></li>
<li>了解更多</li>
</ul>
</div>
</div>
</div>
<!--nav导航制作-->
<div class="nav">
<div class="nav1">
<ul>
<li><a href="首页.html" target="_blank">首页</a></li>
<li> <a href="作品介绍.html" target="_blank">作品介绍</a> </li>
<li> <a href="角色简介.html" target="_blank">角色简介</a> </li>
<li> <a href="精彩图集.html" target="_blank">精彩图集</a> </li>
<li> <a href="经典语录.html" target="_blank">经典语录 </a> </li>
<li> <a href="快速登录.html" target="_blank">快速登录</a> </li>
<li> <a href="个人注册.html" target="_blank">个人注册</a> </li>
</ul>
</div>
</div>
<div class="header">
<img src="images/88.jpg" alt="1"></div>
<div class="big" id="overflowtest">
<p>海绵宝宝我不知道,一般我不在家的时候,你都干些什么啊?派大星:等你回来。</p>
<p>知识不能替代友谊,比起失去你,我宁愿做个白痴。</p>
<p>虽然平常一直讨厌你,可是其实我也不想看到你难过的样子,特别是因为我的时候。</p>
<p>不管你是否愿意相信,在美丽的比基尼海滩,每个岩洞下面,都藏着一个奇迹。</p>
<p>“猜猜我有几颗糖?猜对了两颗都给你。”“五颗!”“猜对了!先给你两颗,剩下的下次给你。”</p>
<p>如果你总是让人踩过你的头,你永远都不会得到你想要的东西。</p>
<p>章鱼哥每一集都会说他有多讨厌海绵宝宝,多想离他远点儿,可他在误以为海绵宝宝吞下了炸弹时陪他做完了数以千计的愿望清单。而自己,唯一的 愿望就是陪海绵宝宝看明天的太阳升起。</p>
<p>这里埋葬着章鱼哥的希望和梦想。</p>
<p>海绵宝宝,我只想告诉你一件事情,派大星也是需要人疼的!</p>
<p>海绵宝宝:派大星,你为什么叫派大星?派大星:因为我是上帝派来保护你的大星星。</p>
<p>你可以是一本打开的书,海绵宝宝,但我要比那复杂点儿。</p>
<p>但是到蟹堡王的人都很高兴,有什么比带给别人快乐更快乐的呢?</p>
<p>我生下来就是为了与你相遇。</p>
<p>法律上应该明文规定,在这么阳光灿烂的日子写作文是违法的。</p>
<p>谁都会犯错误,所以人们才会在铅笔的另一头装上橡皮。</p>
<p> 我要换个名字,就叫宝宝海绵好了,留个胡子,然后剃掉,逃离这里,开始新的生活。</p>
<p>谁准备好了,我准备好了。</p>
<p>你好,这里是未被发现的天才的家。</p>
<p>如果你们像水手一样说话,那你们就要像水手一样工作。</p>
<p>提到钱任何人都没有是非对错,海绵宝宝。但重点是有没有情义、道德。</p>
<p>在我来的路上,我被一只松鼠追。于是我问她:你为什么不去找你的松鼠同伴呢,这样你们就能一起换灯泡了!</p>
<p>如果你总是让人踩过你的头,你永远都不会得到你想要的东西。</p>
<p>愚蠢不是一种病毒,但它确实像病毒一样具有传染性。</p>
<p>所以孩子现在去追逐你的梦想吧,除非你是个傻瓜,那就继续躺在床上。</p>
<p>派大星,你的内裤是黄色的,你没有忘记我。</p>
<p>派大星,若有来世我还做你的白痴朋友!</p>
<p>只要我还能再看到你一次,我就能跟你说我有多爱你。</p>
<p>你怎么不问问魔法海螺呢?</p>
<p>我要两个冰淇淋,一个给我吃一个给我的好朋友海绵宝宝。</p>
<p>大海是这么的神秘,这么的蓝,额,还很湿。</p>
<p>不管你是否愿意相信,在美丽的比基尼海滩,每个岩洞下面,都藏着一个奇迹。</p>
<p>这个世界上最大的秘密莫过于你偷偷地把一个秘密告诉给另一个人。</p>
<p>虽然平常一直讨厌你,可是其实我也不想看到你难过的样子,特别是因为我的时候。</p>
</div>
<div class="footer">
<h3>感谢您的来访~</h3>
</div>
</body>
</html>
2.快速登录:能让用户快速登录,得到很好的体验感。
<body>
<div class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>Alles klar,Kinder? </li>
<li> 海绵宝宝欢迎您!</li>
</ul>
</div>
<div class="fr">
<ul>
<li>访问人数</li>
<li></li>
<li>注册人数</li>
<li></li>
<li>关于我们</li>
<li></li>
<li>了解更多</li>
</ul>
</div>
</div>
</div>
<!--nav导航制作-->
<div class="nav">
<div class="nav1">
<ul>
<li><a href="首页.html" target="_blank">首页</a></li>
<li> <a href="作品介绍.html" target="_blank">作品介绍</a> </li>
<li> <a href="角色简介.html" target="_blank">角色简介</a> </li>
<li> <a href="精彩图集.html" target="_blank">精彩图集</a> </li>
<li> <a href="经典语录.html" target="_blank">经典语录 </a> </li>
<li> <a href="快速登录.html" target="_blank">快速登录</a> </li>
<li> <a href="个人注册.html" target="_blank">个人注册</a> </li>
</ul>
</div>
</div>
<div class="header">
<img src="images/banner5.jpg" alt="1"></div>
<div class="center">
<div class="cl"><img src="images/16.jpg" alt="1"></div>
<div class="cr">
<div class="cr1">
<h3>快速登录
<div class="cr2">我没账号,去<a href="个人注册.html">注册</a></div>
</h3>
<div class="cr3">
<ul>
<li><label for="">手机号码:</label><input type="text" placeholder="输入号码"></li>
<li><label for="">填写密码:</label><input type="password" placeholder="输入密码"></li>
<li><label for="">验证码:</label><input type="text" placeholder="短信验证"></li>
</ul>
<div class="cr4"><input type="checkbox" checked >同意<a href="#">“服务条款”</a>和<a href="#">“隐私权保护和个人信息利用政策”</a></div>
<div class="cr5">
<input type="reset" value="重置">
<input type="submit" value="登录">
</div>
</div>
</div>
</div>
</div>
<div class="footer">
<h4>感谢您的来访~</h4>
</div>
</body>
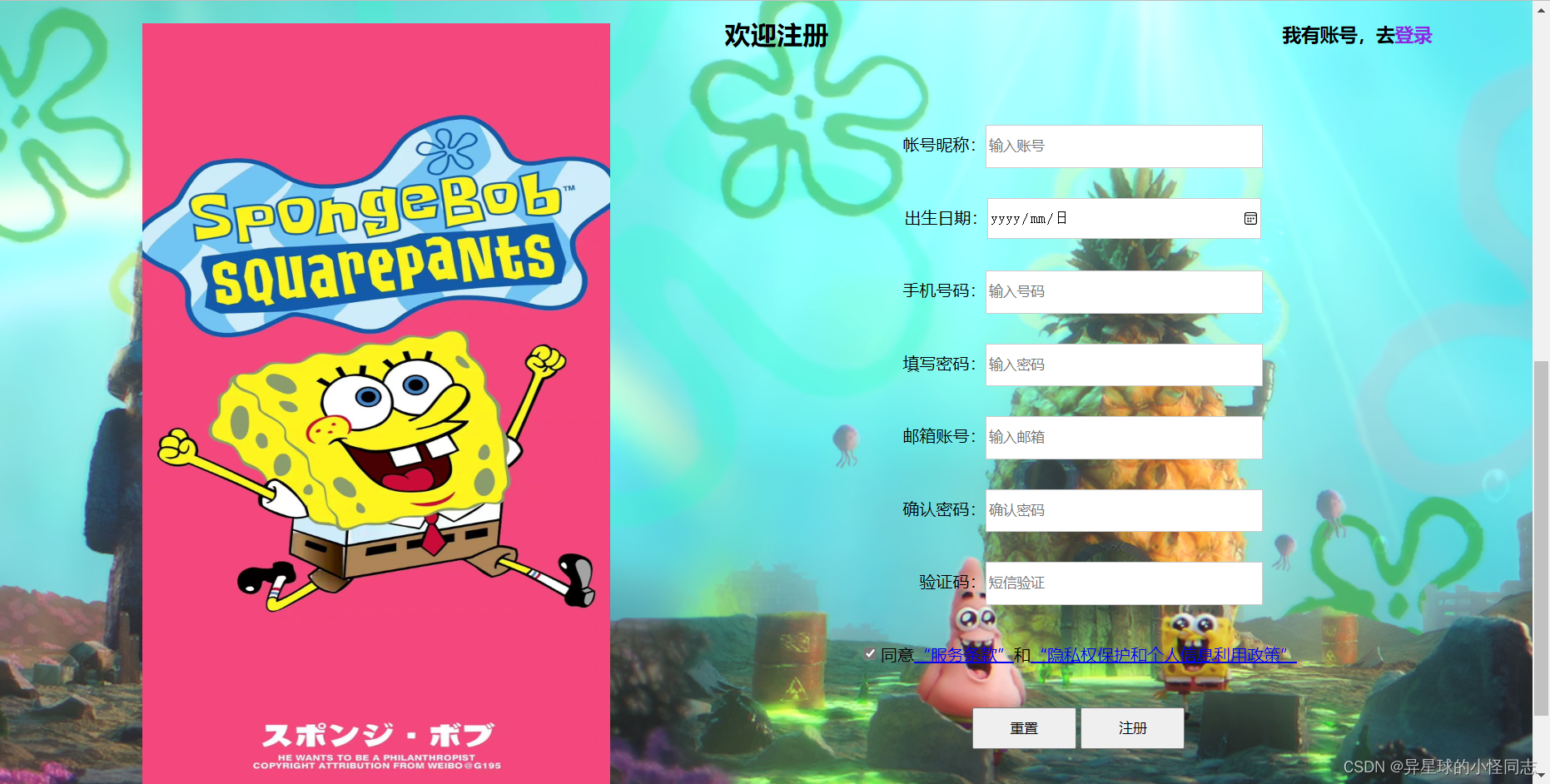
</html>3.个人注册:注册完之后就跳转到登录界面,很快进入到首页。
<body>
<div class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>Alles klar,Kinder? </li>
<li> 海绵宝宝欢迎您!</li>
</ul>
</div>
<div class="fr">
<ul>
<li>访问人数</li>
<li></li>
<li>注册人数</li>
<li></li>
<li>关于我们</li>
<li></li>
<li>了解更多</li>
</ul>
</div>
</div>
</div>
<!--nav导航制作-->
<div class="nav">
<div class="nav1">
<ul>
<li><a href="首页.html" target="_blank">首页</a></li>
<li> <a href="作品介绍.html" target="_blank">作品介绍</a> </li>
<li> <a href="角色简介.html" target="_blank">角色简介</a> </li>
<li> <a href="精彩图集.html" target="_blank">精彩图集</a> </li>
<li> <a href="经典语录.html" target="_blank">经典语录 </a> </li>
<li> <a href="快速登录.html" target="_blank">快速登录</a> </li>
<li> <a href="个人注册.html" target="_blank">个人注册</a> </li>
</ul>
</div>
</div>
<div class="header">
<img src="images/banner6.jpg" alt="1">
</div>
<div class="center">
<div class="cl"><img src="images/17.jpg" alt="1"></div>
<div class="cr">
<div class="cr1">
<h3>欢迎注册
<div class="cr2">我有账号,去<a href="快速登录.html">登录</a></div>
</h3>
<div class="cr3">
<ul>
<li><label for="">帐号昵称:</label><input type="text" placeholder="输入账号"></li>
<li><label for="">出生日期:</label><input type="date"></li>
<li><label for="">手机号码:</label><input type="text" placeholder="输入号码"></li>
<li><label for="">填写密码:</label><input type="password" placeholder="输入密码"></li>
<li><label for="">邮箱账号:</label><input type="text" placeholder="输入邮箱" ></li>
<li><label for="">确认密码:</label><input type="password" placeholder="确认密码"></li>
<li><label for="">验证码:</label><input type="text" placeholder="短信验证"></li>
</ul>
<div class="cr4"><input type="checkbox" checked >同意<a href="#">“服务条款”</a>和<a href="#">“隐私权保护和个人信息利用政策”</a></div>
<div class="cr5">
<input type="reset" value="重置">
<input type="submit" value="注册">
</div>
</div>
</div>
</div>
</div>
<div class="footer">
<h4>感谢您的来访~</h4>
</div>
</body>
</html>
4.网站界面设计图片 :上传了网站界面的整体效果