
文章目录
❤❤
授人以鱼不如授人以渔
本文主要和大家分享搭建UI组件库以及UI库文档的流程,对于组件库组件代码只是编写了Button 作为示例,供大家参考。
github:https://github.com/yuwangjuan/whaleUI
❤❤
构建UI组件库可以显著增加研发团队的确定性,节省不必要的设计成本,保持系统一致性,提供效率
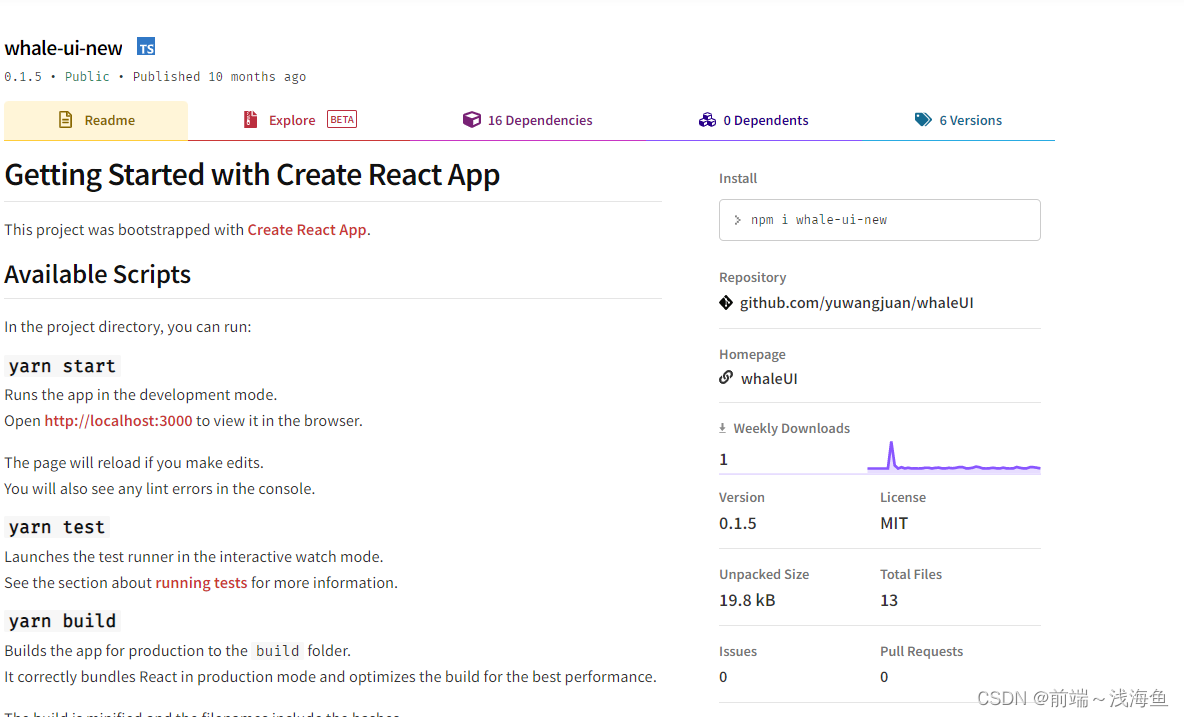
利用业余时间搭建上传到npm 上的whale-ui-new 组件库,效果如下:

1.使用
如何使用whale-ui-new呢?我们按正常流程安装依赖一样操作,即可下载
1.npm中 搜索whale-ui-new可找到
2.安装组件库whale-ui-new,调用即可
2.keywords:
React+typescript+storybook+sass
3.环境:
①建议安装nvm ,通过nvm 控制node版本
4.CRA初始化项目
5.安装typescript
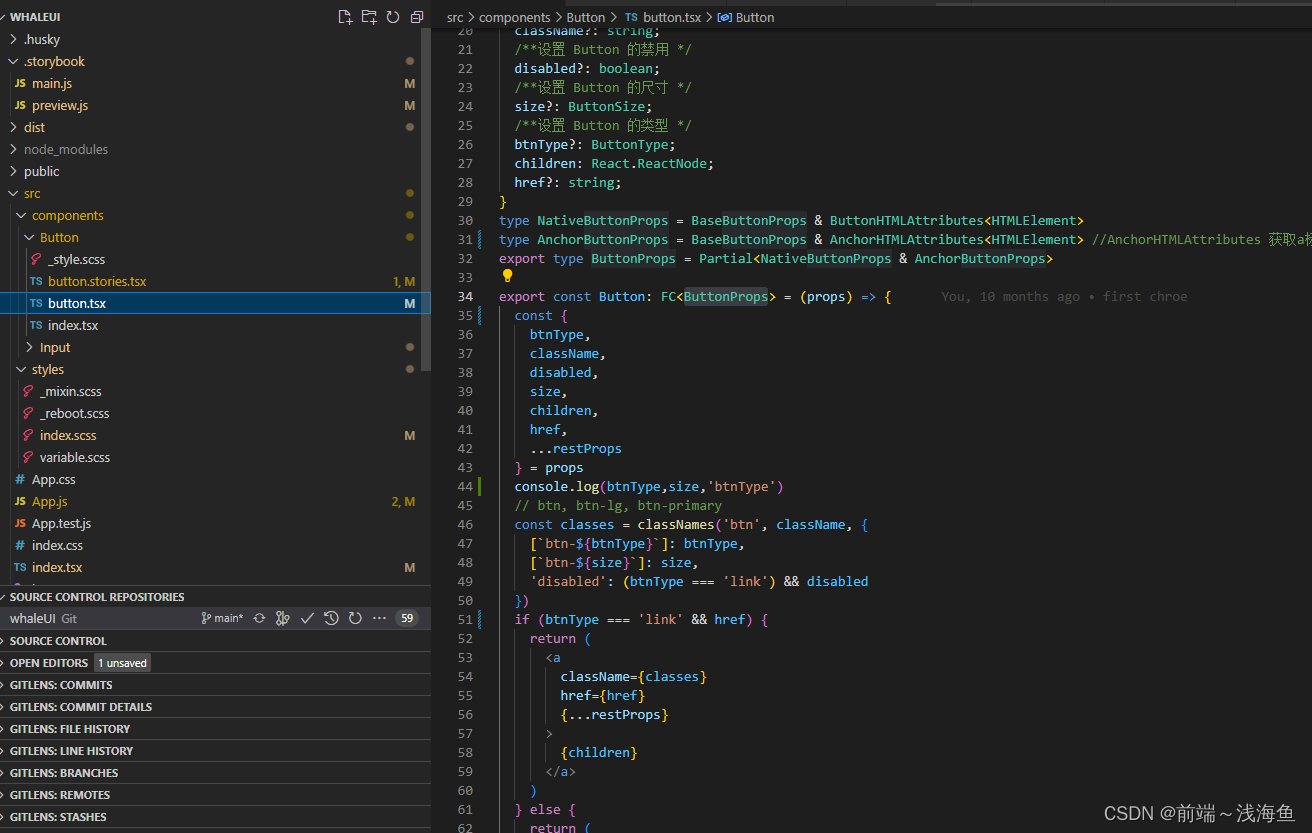
6.编写组件(全局样式,组件)

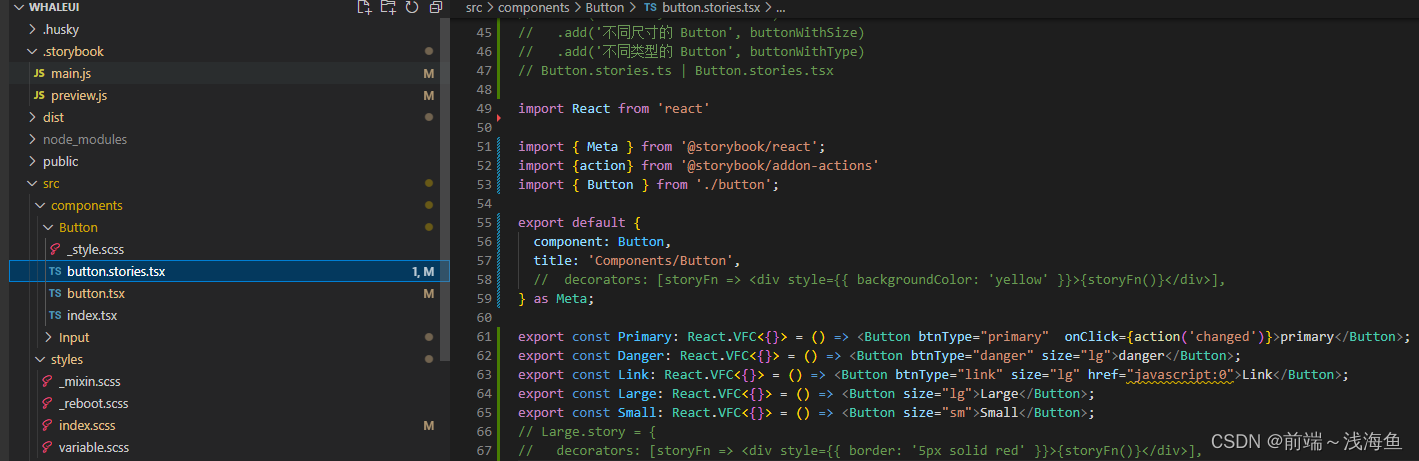
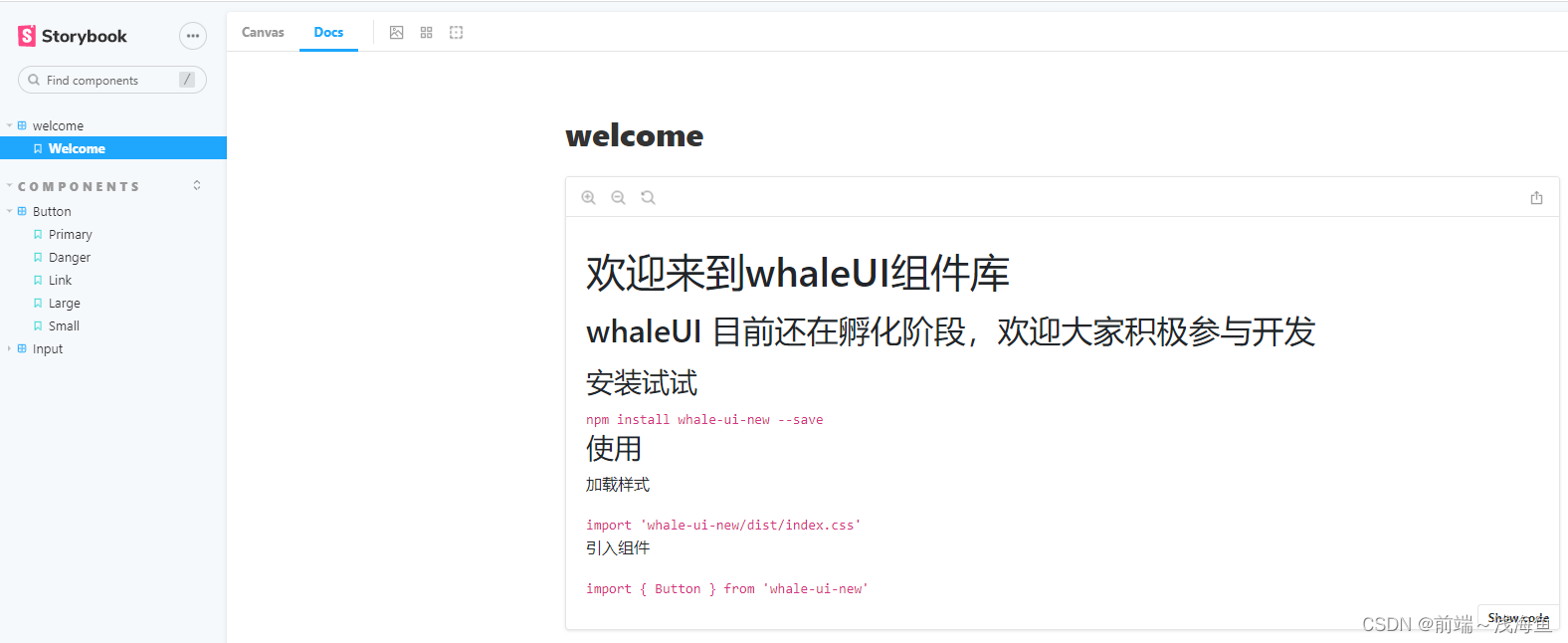
7.安装storybook
使用storybook ,编写组件库文档


配置main.js、preview.js,具体可参考代码
8.配置tsconfig.build.json
具体可参考代码
9.配置package.json
module:定义用 ES6 模块打包的入口
具体可参考代码
10.打包
11.发布npm流程
-
git 推送到github
-
①npm 官网注册账号
② npm whoami/npm config ls(不能用淘宝镜像)
③npm adduser
④输入username、password、Email
⑤npm whoami
⑥ npm pubish 发布完成
稍后可在npm 网站中搜索查看组件库了