原因是打包之后的路径发生变化了!
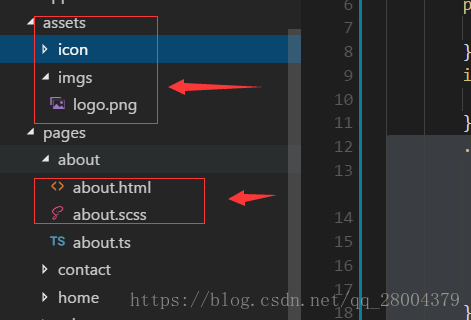
为了方便演示,新建一个新的项目。目录结构如下:
在写代码的时候会引用图片,此时我们可能会写2种方法。第一种在html中直接写img,第二种在css中写background。如下代码:
CSS如下:
.divbg{
background: url('../../assets/imgs/logo.png') center center no-repeat;
margin: 0 auto;
background-size: 100%;
width: 130px;
height: 130px;
}如果我们在浏览器运行的时候发现图片显示出来了
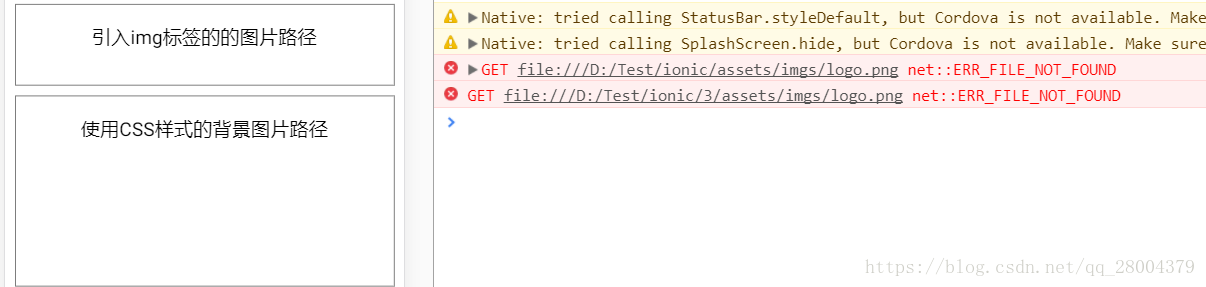
打包之后运行出来显示是这个样子的:
图片找不到,可是我们的路径没错呀,为什么呢??原因就是我们打包之后的相对路径变了。。。
修改我们的两个图片路径如下:
<!--index.html是与assets同一层的-->
<img src="assets/imgs/logo.png" alt=""> .divbg{
//mian.css上一级build文件夹与assets同一层
background: url('../assets/imgs/logo.png') center center no-repeat;
margin: 0 auto;
background-size: 100%;
width: 130px;
height: 130px;
}再来看看我们打包之后的图片正常显示~
一般图片加载不出来,大部分是图片路径的问题,当然也有图片没加载、图片损坏等问题。大家不要慌,总会找到问题所在的。