ueditor并不支持通过 npm 的方式来安装,所以需要去官网下载解压后放入你的项目public或static目录下。
1.下载地址:GitHub - fex-team/ueditor at v1.4.3.3
有时候进不去,
链接:https://pan.baidu.com/s/15bUMrmCBt8I69P4lzNZtIA
提取码:5ybv
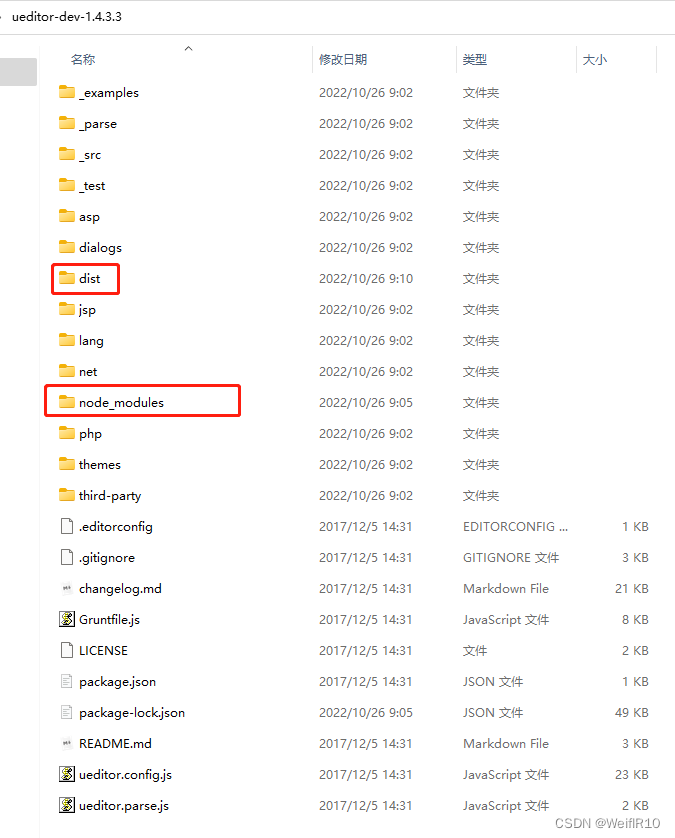
2.将下载好的压缩包解压后安装依赖(依赖安装完成后多出node_modules文件夹)
npm i3.安装grunt
npm install -g grunt-cli4.构建dist
grunt default完成后目录结构如下:

5.将生成的dist包重命名为ueditor,放入项目文件public或static下(vue-cli3在public下,vue-cli2在static下)

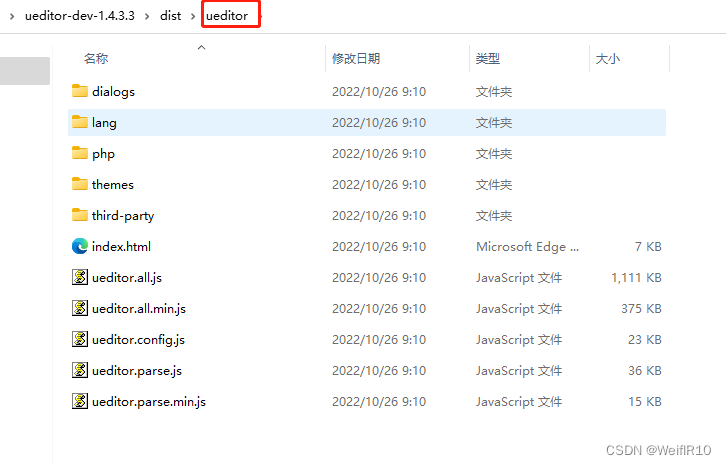
dist的目录结构如下:

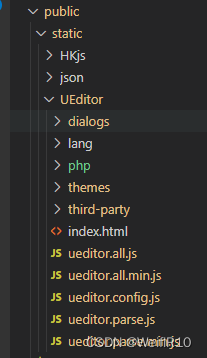
我放到public/static下了,名称为UEditor

6.安装vue-ueditor-wrap
npm i vue-ueditor-wrap7.引入到页面中使用
<template>
<div class="ue">
<vue-ueditor-wrap v-model="data" :config="myConfig"></vue-ueditor-wrap>
</div>
</template>
<script>
import VueUeditorWrap from "vue-ueditor-wrap";
export default {
components: {
VueUeditorWrap,
},
data() {
return {
data: "dome",
myConfig: {
// 设置编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 320,
// 初始容器宽度
initialFrameWidth: "1000",
// 可以放后台存放路径--需要后端配合设置
serverUrl: "http://111.111.1.11:8088/config",
// UEditor 是文件的存放路径,
UEDITOR_HOME_URL: "/static/ueditor/",
},
};
},
};
</script>注:serverUrl是需要后端配置,生成一个可以动态访问config.json的链接地址,具体可以让后端参考这篇文章 史上最详细springboot vue UEditor整合(包括遇到的各种坑)_kshon的博客-CSDN博客
如果没有配置好serverUrl,运行项目后会报错 “请求后台配置项http错误,上传功能将不能正常使用!”
问题一:上传单张图片时,接口返回上传成功,但页面上提示上传错误,图片无法显示在页面上。
解决方式:
因为vue-ueditor-wrap插件是直接调用了ueditor.all.min.js,所以,首先把ueditor.all.js改成ueditor.all.min.js,原来的ueditor.all.min.js可以直接删了。
然后按照网上的方法修改(我没试过,自己找吧,还是很多,都试试)
然而,我换了以后,单图片上传置灰了,用不了了,有知道啥原因的可以告诉我一下嘛~
所以,我又找了个包,原博找不到了,他是放到百度网盘下载的,那我也分享出来吧!
百度网盘
链接:https://pan.baidu.com/s/1o7srXjyrb9S3DuSd5Pjsaw
提取码:6s76
下载好包之后直接导入项目,把ueditor.all.js改成ueditor.all.min.js就可以了。
这个包里面应该是改过的,如果还有问题,可能就是看后端给你的返回参数不同造成的吧,自己慢慢调试一下。
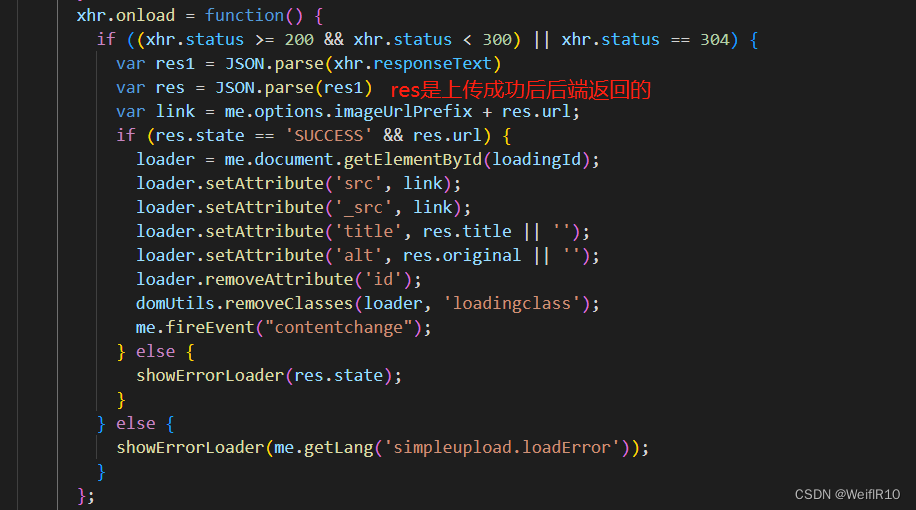
主要定位到以下这段代码