使用Vue带你一步步封装百度编辑器UEditor
文件已经上传到github
地址:https://github.com/zshsats/vueUeditor
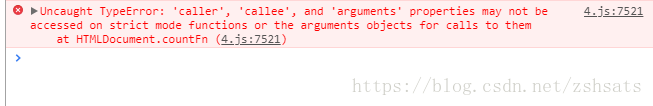
遇到错误:
引起错误的原因是ES6解析ES5没有排除ueditor的js文件

解决办法:
新建.babelrc文件
{
"ignore": [
"./src/assets/ueditor/*"
]
}
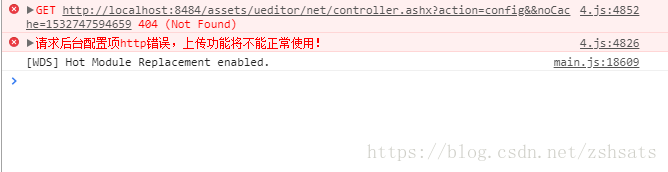
上传文件错误

需要后台进行配置:
使用C# webAPI 开发后台
地址:https://github.com/zshsats/ueditorAdmin
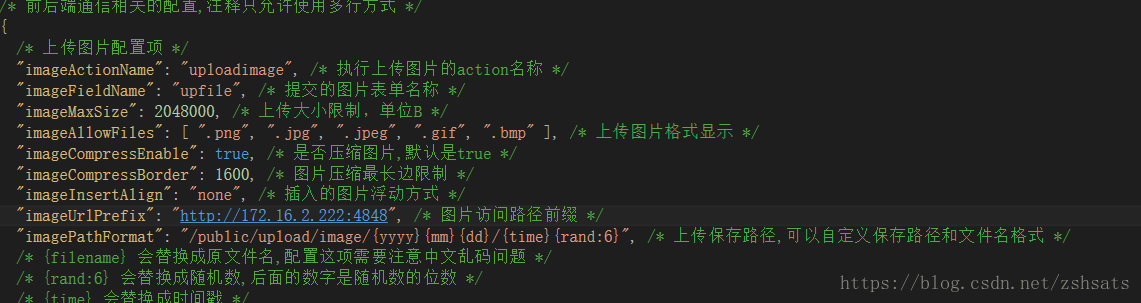
如果出现上传成功但是在编辑器内却没有显示图片则在config.json中进行配置
"imageUrlPrefix": "http://172.16.2.222:4848", /* 图片访问路径前缀 */
"imagePathFormat": "/public/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */部署(https://blog.csdn.net/zshsats/article/details/80271971)的效果:
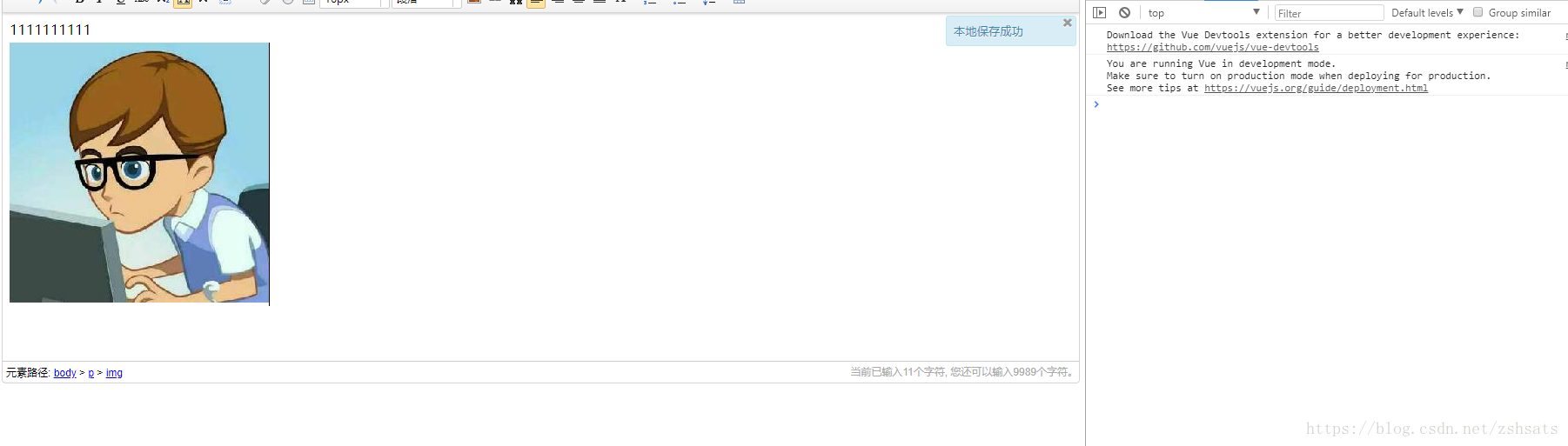
效果图: