一、使用
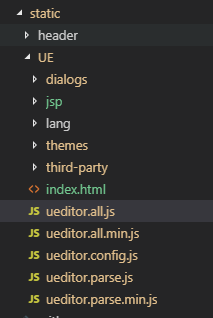
下载放入项目

main.js引入
import '../static/UE/ueditor.config.js'; import '../static/UE/ueditor.all.js'; import '../static/UE/lang/zh-cn/zh-cn.js'; import '../static/UE/ueditor.parse.min.js';
ueditor.config.js修改路径
window.UEDITOR_HOME_URL = "/static/UE/"; var URL = window.UEDITOR_HOME_URL || getUEBasePath();
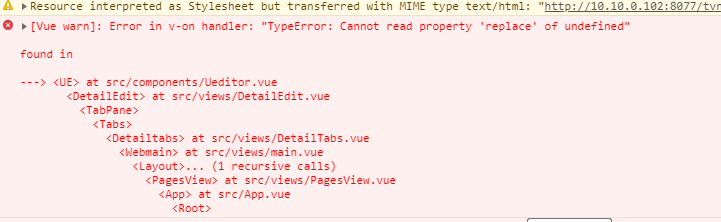
虽然可以使用了但有许多报错
二、去掉输入内容保存成功提示
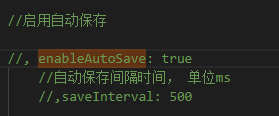
ueditor.config.js原代码

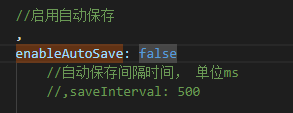
注释去掉,改为false

旧版本ueditor.all.js第2万多行,找到autosave方法


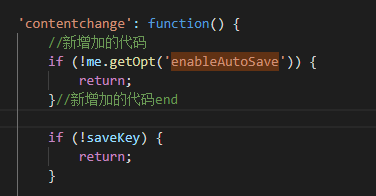
增加代码
if (!me.getOpt('enableAutoSave')) { return; }
三、后台配置错误
ueditor.all.js 6千多行,注释掉 loadServerConfig方法
/* 尝试异步加载后台配置 */ // me.loadServerConfig();
四、打包部署css路径错误
window.UEDITOR_HOME_URL = "/static/UE/"; //去掉斜杠,改为 window.UEDITOR_HOME_URL = "static/UE/";
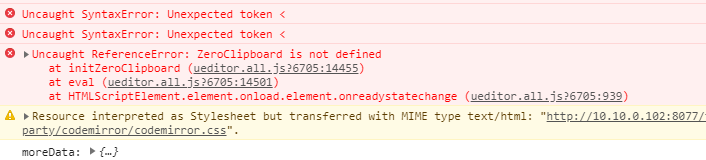
五、zeroclipboard错误

打包后,回来进入开发环境报错,依照网上的方法尝试后都不成功后改调试发现zeroclipboard.js的路径不对,于是将window.UEDITOR_HOME_URL 改回 "/static/UE/";成功
网上的方法:https://www.cnblogs.com/baobaodong/p/4997034.html
还有一个方法是说将UE.getEditor()改为window.UE.getEditor()
六、replace报错