先解释一下为什么要用腾讯地图实现自动定位?
uniapp可以通过uni.getLocation获取用户定位,但是获取到的定位没有中文地址,所以我们需要通过第三方SDK例如高德地图或者腾讯地图来获取中文定位信息。
之所以使用腾讯地图,因为开发的是微信小程序,都属于腾讯,所以就用了腾讯地图,哈哈哈哈~
1. 准备工作
去腾讯地图开发者平台 地址传送门
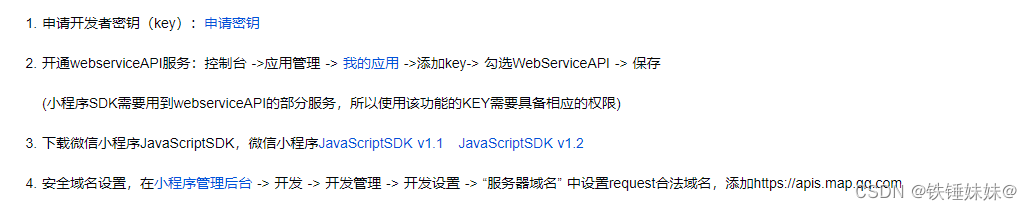
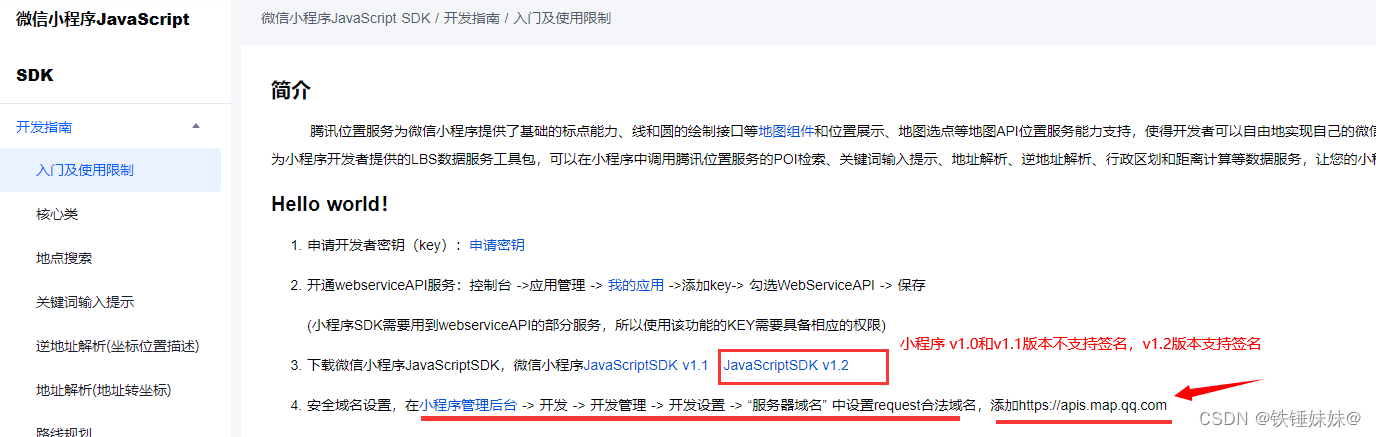
下面准备工作大概讲的就是这4个步骤。

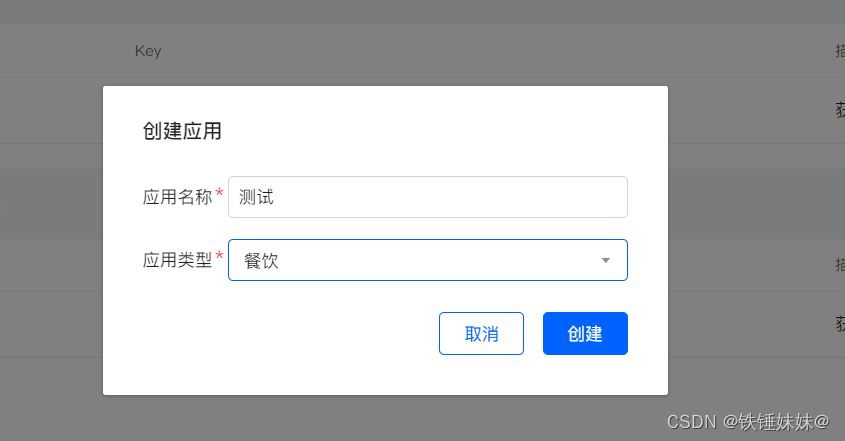
1)去控制台 应用管理 ⇒ 我的应用 ⇒ 创建应用 :如下图

点击创建应用,输入应用名称,选择应用类型。

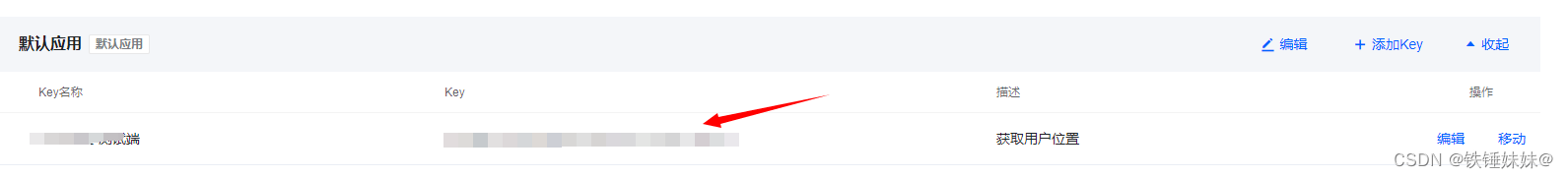
2)在创建成功的应用中点击添加key,勾选WebServiceApi,勾选微信小程序填入自己小程序appId。
保存,就会生成自己小程序的key。


3)下载腾讯地图小程序SDK:


4)引入代码

2. 具体使用
用到了腾讯地图逆地理解析,详情见 逆地理解析reverseGeocoder
我把涉及到地图地理位置的方法放到了一个统一的文件tool.js,方便管理
//new Promise封装起来使用,避免代码多次重复
import QQMapWX from './qqmap-wx-jssdk.min.js' //引入下载的js
// 腾讯地图经纬度转中文地址
export function getAddress (lng, lat) {
return new Promise((resove, reject) => {
const qqmapsdk = new QQMapWX({
key: 'VNBBZ-SKMRW-U5TR5-OIYQZ-VEOMF-IABLP', //之前在腾讯位置服务申请的key
})
qqmapsdk.reverseGeocoder({
location: {
latitude: lat,
longitude: lng,
},
success: (res) => {
resove(res)
},
fail: (e) => {
reject(e)
// uni.showToast({
// title: '定位失败',
// duration: 2000,
// icon: 'none',
// })
},
})
})
}
在用到定位的页面使用
<script>
import {
getAddress } from '@/utils/tool.js'
//先获取经纬度,然后再根据经纬度通过腾讯地图获取地址名称
methods:{
getLocation() {
const that = this
uni.getLocation({
//只能获取到经纬度
type: 'gcj02',
success(res) {
let longitude = res.longitude
let latitude = res.latitude
getAddress(longitude, latitude)
.then((res) => {
let params = {
city: res.result.address_component.city,
name: res.result.address_reference.landmark_l2.title,
lng: longitude,
lat: latitude,
}
that.$store.commit('setLocation', params)
that.getGoodsList()
})
.catch((e) => {
console.log(e, '解释地址失败')
})
},
fail(err) {
console.log(err, '获取经纬度失败')
},
})
},
}
</script>
3. 问题总结
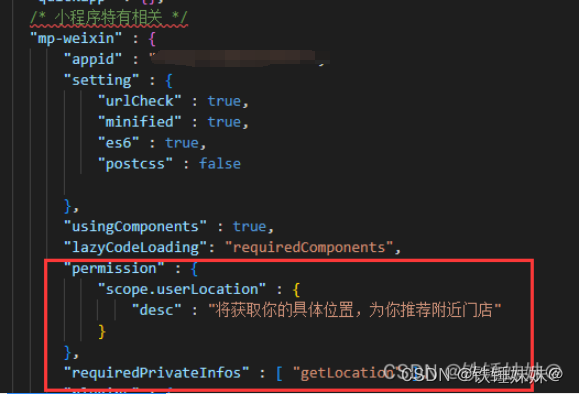
1)使用uni.getLocation之前需要在manifest.json中声明,否则会有如下提示


uniapp项目根目录中找到 manifest.json 文件,我是这样配置的

2)关于定位不准确需要注意:
1、小程序默认坐标是wgs84,您需设置为gcj02再试。
2. 开发者工具使用uni.getlocation方法使用的是IP定位,定位有偏差是正常的,到了手机测试就会准确的,可以真机调试运行试一试。
3)微信小程序SDK v1.2的包里有两个sdk,qqmap-wx-jssdk.js和qqmap-wx-jssdk-min.js,这两个包的区别在哪?
min.js是压缩后的,体积小。.js是未压缩的代码,可用于调试问题,体积较大。
正式项目中用的min.js
4. 最后
如果使用uni.getLocation获取经纬度失败,进的fail,可参考:微信小程序获取地理位置失败原因及解决方案
欢迎指正~