目录
5.1剪切完成后,在你需要引用位置信息的模板中的js文件中进行配置
通常我们在微信小程序开发中,会遇到各种各样的困难,就譬如我今天所讲述的获取位置信息。
获取位置信息有俩种方法,我们要根据要求去实现获取位置信息的功能
一、获取当前位置的经纬度
获取经纬度要运用到微信小程序自身的方法:getLocation方法。具体使用方法如下:
wx.getLocation({
type: 'wgs84',
success (res) {
console.log('纬度' + res.latitude)
console.log('经度' + res.longitude)
}
})把这个方法写到你要应用的小程序文件夹中,写到js文件夹中,这个方法可以写到onLoad中,也可以写到onShow中
我们完成以上操作,运行我们的小程序,你会发现会有一个弹窗

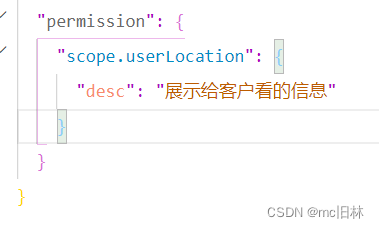
报这个提示,说明你的app.json文件中没有声明permission字段,我们只需要声明一下字段,然后进行一下配置就好了
"permission": {
"scope.userLocation": {
"desc": "展示给客户看的信息"
}
}完成以上操作以后,再次运行微信小程序,你就会发现有一个获取位置的弹窗,点击允许,就会获取到当前位置信息的经纬度了。
二、获取当前具体信息(国家,城市等信息)
微信提供的方法只能获取经纬度,如果要获取省、市、区等信息,就要用到第三方了。
下面我就介绍一下如果接入腾讯地图实现
1.注册腾讯地图账号
打开下面的网址

点击下面的申请密钥,假如你没有登录的话,就会出现一个让你登录的二维码,扫码登录或进行注册操作
2.创建应用
完成登录和注册功能以后,我们就需要申请一个密钥(key)来进行操作了

点击创建应用,会出现一个弹窗

给自己的应用起一个名字,以及类型
填写完成后,点击创建
3.添加key
创建完成后,点击添加key

点击完之后会出现以下弹窗
填写完信息后,选中WebServiceApi选项,填入合法域名,默认为全部都是白名单

完成操作之后,点击创建
4.下载sdk文件
点击以下网址,进行下载

下载你需要的版本
下载完成后,把文件剪切到你的小程序项目的文件夹中
5.获取位置信息
5.1剪切完成后,在你需要引用位置信息的模板中的js文件中进行配置
var QQMapWX = require('../../components/qqmap-wx-jssdk1.1/qqmap-wx-jssdk');
var qqmapsdk;其中require后面的路径为你sdk文件的路径
5.2在onLoad里面实例化API核心类
qqmapsdk = new QQMapWX({
key: '刚刚申请的key'
});5.3在要使用的地方调用获取位置信息的方法
qqmapsdk.reverseGeocoder({
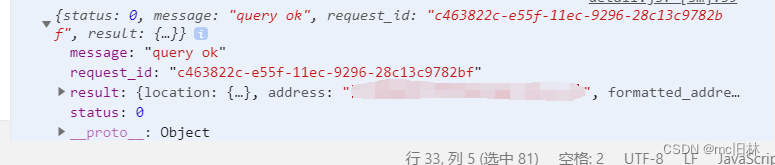
success: function(res) {
console.log(res);
}
})其中输出的res就是详情信息了

5.4在app.json中配置permission

以上是小编总结出来的俩种获取位置的办法,本人也比较倾向于第二种方法,毕竟第二种方法获取到的信息比较详细,另外,腾讯地图上还支持根据经纬度获取当前位置信息,具体请移步官网中查看