小程序开发---获取当前位置信息
一。获取用户地理位置信息
1.配置app.json文件

{ "pages": ["pages/index/index"], "permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" } } }

2.调用函数进行请求
在page({})中进行调用(小程序查看 wx.getLocation)
onReady:function(){
const _this = this;
wx.getLocation({
type: 'wgs84',
success(res) {
const latitude = res.latitude
const longitude = res.longitude
}
})
}
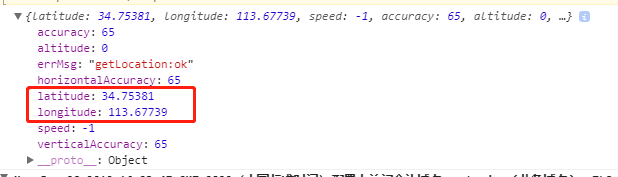
返回结果:

重点来了,小程序API能过去的是当前的经纬度,之后可以借助 腾讯位置服务 进行逆地址解析得到当前位置信息。
二。腾讯位置服务应用
注册 -> 绑定开发者信息 -> key值配置 -> 程序开发
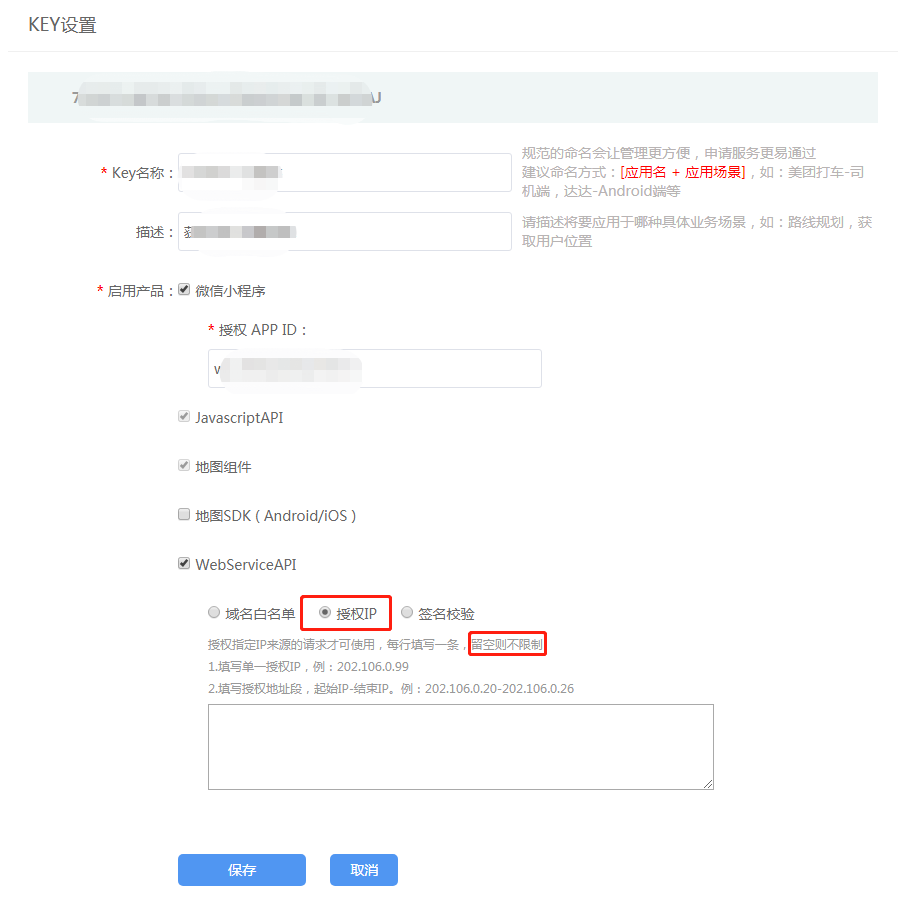
key值配置的时候要注意信息填写
最后一项 webServiceAPI选择授权IP之后留空即可,不然在请求时出现返回签名验证失败。已工单询问(具体答复为:目前小程序JavascriptSDK不支持签名,目前的解决办法是改为授权IP,然后配置框留空)

配置之后根据腾讯位置服务API提供的小程序的helloworld的demo进行开发。
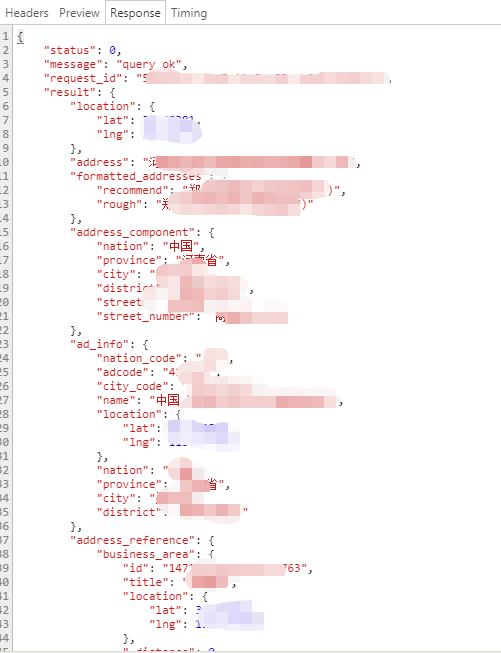
接口返回信息为:

之后进行数据呈现即可。