uniapp---- 微信小程序中获取当前地理位置(高德地图)
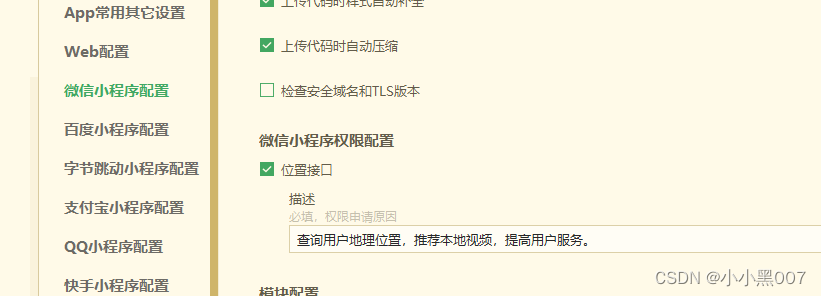
1.在manifest.json中选择微信小程序配置,勾选上位置接口。

2.在manifest.json中选择源码视图,添加permission和requiredPrivateInfos
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "xxx",
"setting" : {
"urlCheck" : false,
"postcss" : true,
"minified" : true
},
"usingComponents" : true,
"permission" : {
"scope.userLocation" : {
"desc" : "查询用户地理位置,推荐本地视频,提高用户服务。"
}
},
"requiredPrivateInfos" : [ "getLocation" ]
},
3.进入微信公众平台添加合法域名(不能少但是可以放在最后添加,调试期间可以打开开发者工具的不校验合法域名)
https://restapi.amap.com //高德合法域名
4.下载amap-wx.130.js,并且进行引用,
import amap from '@/config/amap-wx.130.js';
5.在main.js中全全局定义一下高德key,然后在需要的页面中编写代码进行位置获取,具体信息如下图显示:
Vue.prototype.$gaodeKey = 'zzzzzzzz';//高德地图key
onLoad() {
this.amapPlugin = new amap.AMapWX({
key: this.$gaodeKey //高德地图的key
});
this.getRegeo();
},
methods:{
//获取当前位置
getRegeo() {
this.$loading('加载中...');
this.amapPlugin.getRegeo({
success: (data) => {
uni.hideLoading();
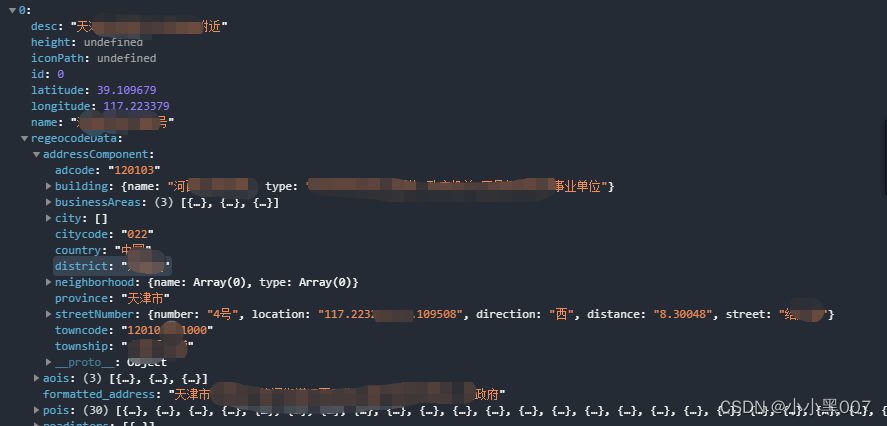
console.log('位置信息',data)
}
});
},
}