现在先注册腾讯地图,获取key
https://lbs.qq.com/dev/console/key/manage
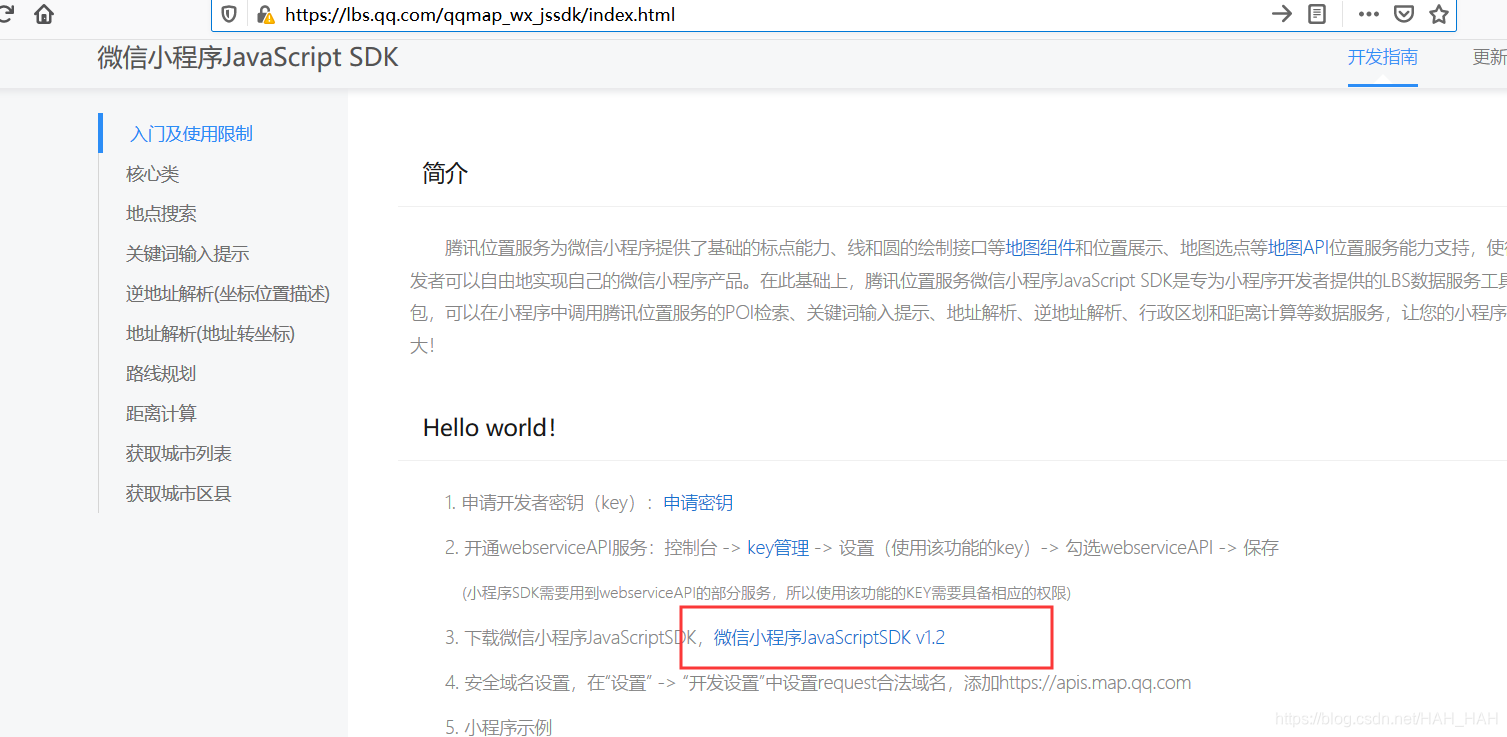
下载SDK
https://lbs.qq.com/qqmap_wx_jssdk/index.html


下载解压后,文件放到小程序文件夹里就可以了。
然后上代码:
这里运用了js的异步回调,先获取经纬度,然后传入SDK接口进行逆地址解析
// pages/test2/test2.js
var QQMap = require('../../qqmap-wx-jssdk1.0/qqmap-wx-jssdk.js')
var qqmapsdk = new QQMap({
key: 'BPGBZ-WMMLW-FP7RJ-OSHBM-2YLGV-6KFZE' // 必填
});
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function () {
// this.on();
var that = this
var wei = this.lc(function (wei) {
console.log(wei);
qqmapsdk.reverseGeocoder({
location:{
//纬度
latitude: wei.latitude,
//经度
longitude: wei.longitude
},
success: function (res) {
console.log(res.result);
},
fail: function (res) {
console.log(res);
}
})
});
},
lc: function (wei) {
var self = this
wx.getLocation({
type: 'wgs84',
success: function (res) {
wei(res);
return wei;
}
})
},
})
涉及到隐私,结果就不再显示了,代码复制过去就能在控制台上打印出来,不需要前端输出
用的时候setdata一下就可以
