选择了高德地图定位
小程序步骤如下:
1.首先创建应用

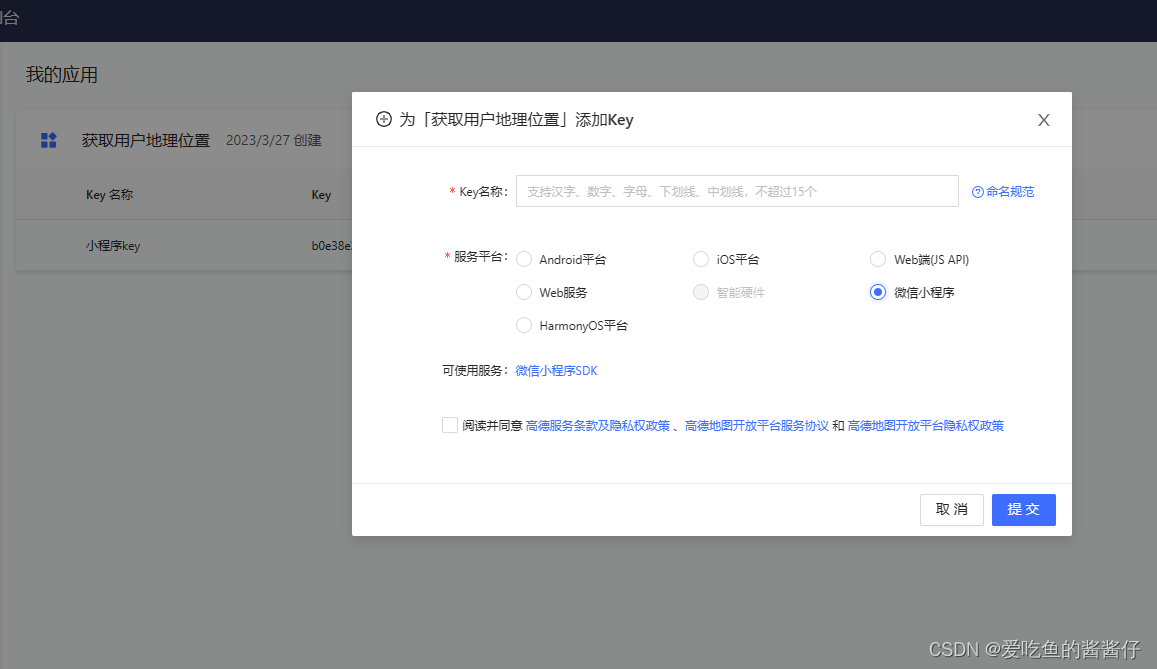
2.点击增添key按钮申请小程序key

3.然后下载它的微信小程序版 SDK:微信小程序 SDK
4.把下载的sdk放在公共的文件里,这里我放在了utils文件目录下

5.使用页面导入此方法
// 引入高德地图sdk
import amap from '@/utils/amap-wx.130.js';6.全部高德地图获取小程序当前位置代码
import amap from '@/utils/amap-wx.130.js';
export default {
data() {
return {
amapPlugin: null,
key: '高德key',
addressName: '',
weather: {
hasData: false,
data: []
}
}
},
onLoad() {
this.amapPlugin = new amap.AMapWX({
key: this.key
});
},
methods: {
getRegeo() {
uni.showLoading({
title: '获取信息中'
});
this.amapPlugin.getRegeo({
success: (data) => {
console.log(data)
this.addressName = data[0].name;
uni.hideLoading();
}
});
}
}
}总之来说,高德地图调用的方法比腾讯地图要方便些,但各有不同优势吧,用什么看自己需求与公司主体账号!!!