用u3d自带组件做各种自适应UI

1.Text
单纯一个text比较简单
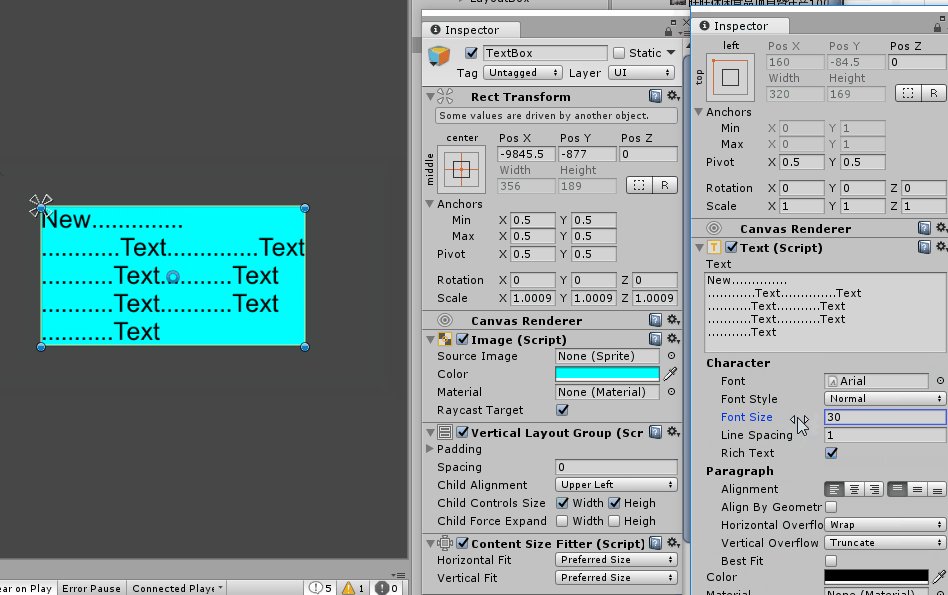
通过Content Size Fitter这个组件就能使得text的边框适应字体进行缩放
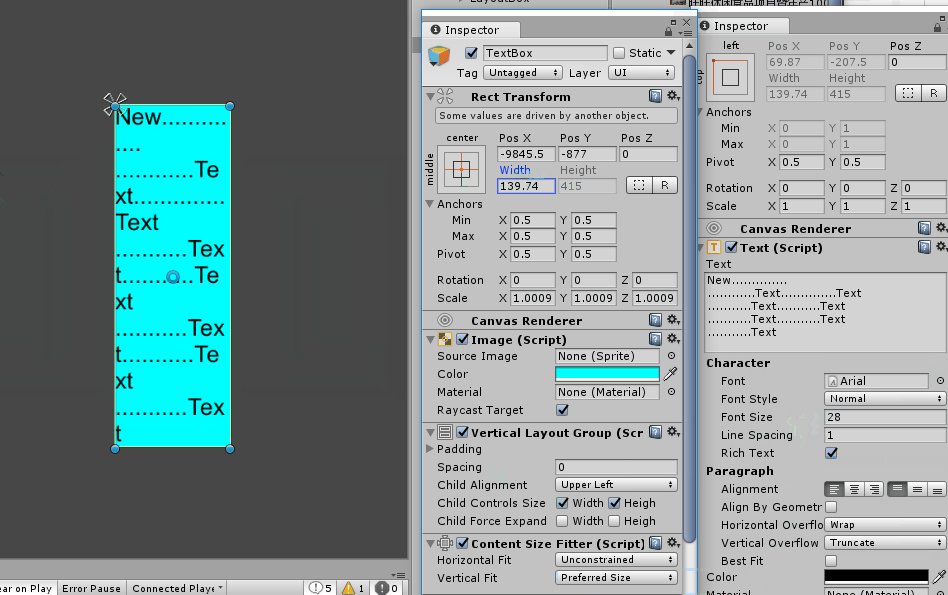
Horizontal 为水平适应
vertical 为垂直适应

无约束
最小尺寸
首选大小

此时的text高宽已经无法设置。

通过字体数量和字体大小改变ui大小

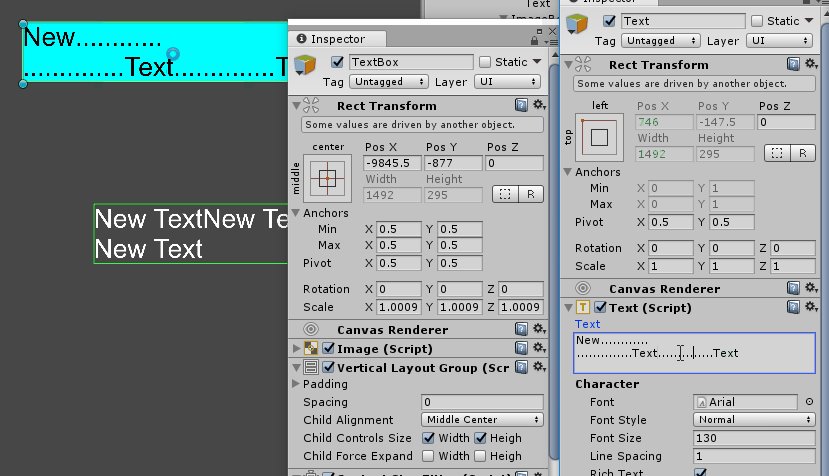
2.有背景的text
指的是 按钮 等一些 自身为图片,子物体为text 的UI,
需要根据子物体字体的长度大小拉伸自己。

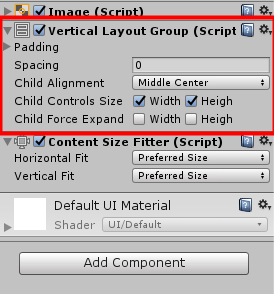
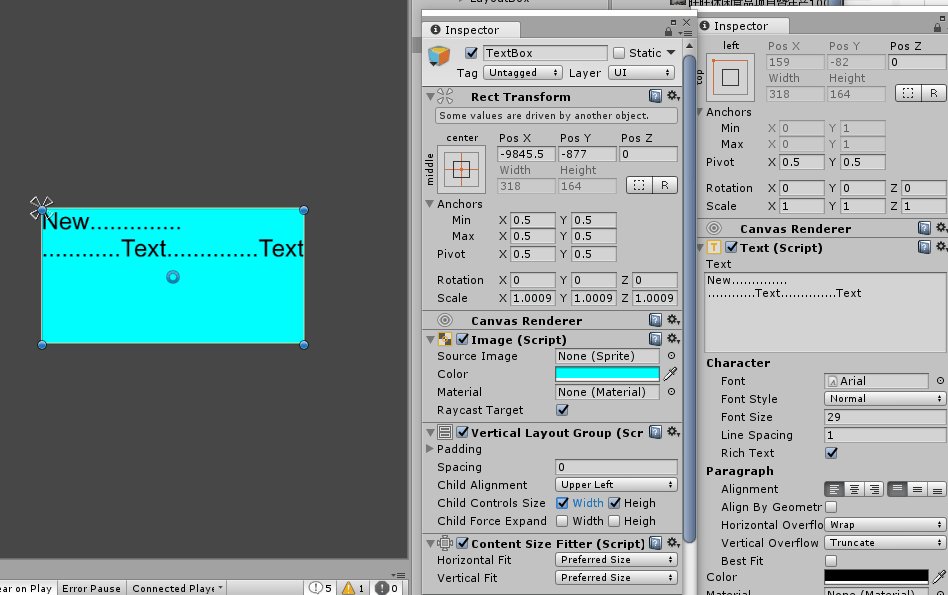
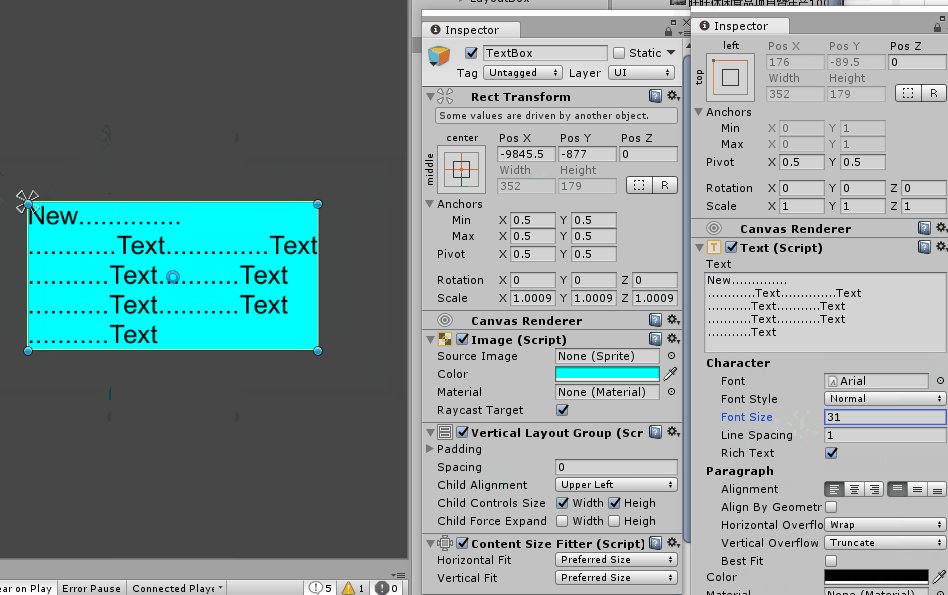
需要和 layout Group 组件配合
Vertical Layout Group和Horizontal Layout Group 效果一致
Child Controls Size 子控件的大小(指的应该是本物体高宽设置为与子物体一样)
Child Force Expand 子控件的力量扩大(指的应该是子物体高宽设置为与本物体一样)

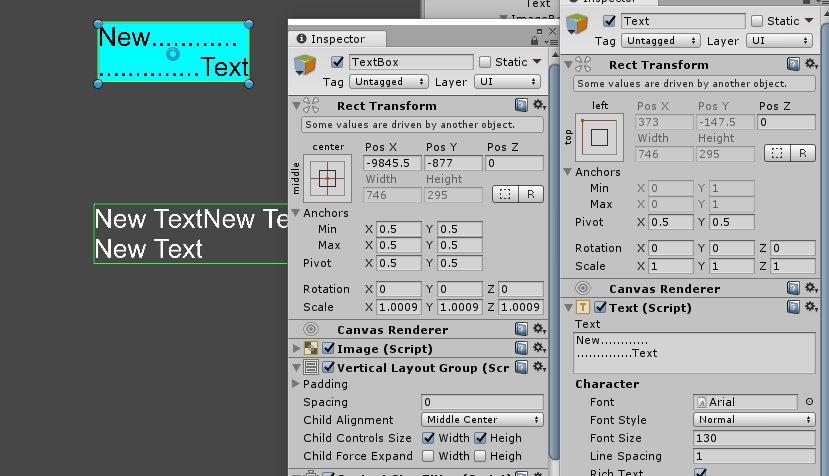
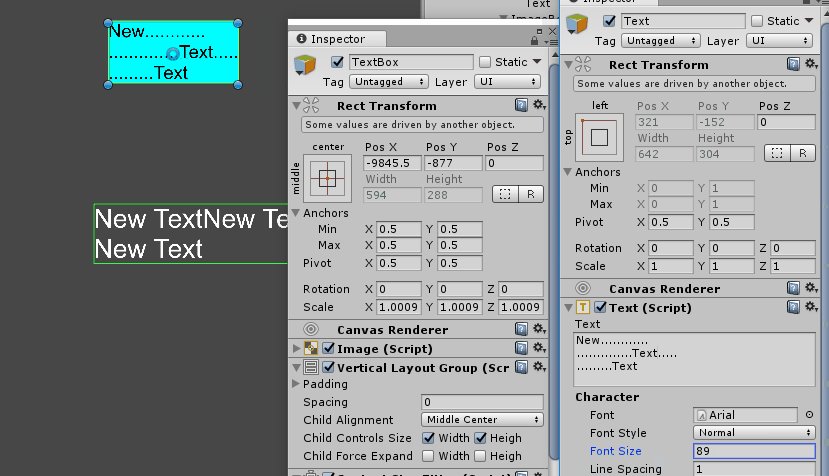
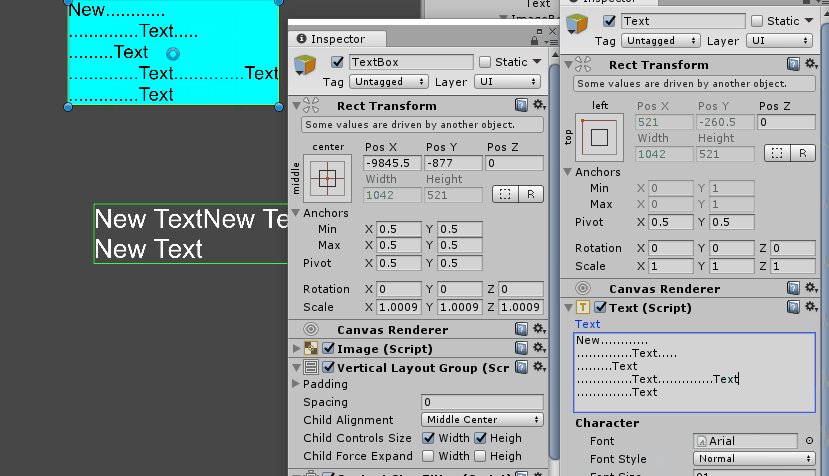
设置后此时的图片和text的高宽都被无法输入了

此时图片的大小高宽完全由子物体text的 字数、换行、字体大小 决定

设置固定宽度:

3.有背景的UI
用于相框适应图片或 自动扩展的列表
可以设置的和Text一样,
设置后此时的图片和子物体图片的高宽都被无法输入了
此时的大小会变成子物体UI图片的原像素大小

如果要自定义调节
将Child Controls Size 关掉即可


4.自适应的瀑布流列表 LayoutGroup
未完....