Three.js可以创建交互式 3D 网站、游戏、引人注目的产品展示,或任何你能想象到的东西,我试着用它来创建我的个人作品网站。

推荐:用 NSDT场景设计器 快速搭建3D场景。
1、为什么我使用 Three.js
我一直觉得three.js很有趣,想自己创造一些类似的东西。 长期以来,我一直对 3D 设计/建模感兴趣,并且一直在使用 Blender 和其他软件,所以我真的很想开始使用 three.js 来创建一些东西。
2、我面临的挑战
我遇到的最大挑战是我过度使用了我的技术栈。 我已经将近两年没有使用 React,并且已经想加入 next.js 和许多其他库,但一切都崩溃了。 我一个接一个地犯错误,但没有任何效果,我的动力也消失了。
但是,我重新启动这个项目的愿望被重新点燃,现在我想以不同的方式处理这个问题。
3、我的愿景和想法
首先,我想分享我创建这个作品集的过程。 我想分享我学到的东西和一路上遇到的挑战,希望它能保持我的动力。 当这个网站终于完成时,我想继续这个频道,完成我过去几年收集的所有废弃的副项目,甚至开始新的项目!
那么……我最初的想法是什么? 我想用 three.js 做什么? 好吧,我的脑海里有一个非常清晰的画面:我是一名开发人员和一名业余摄影师,我想分别展示这两者。 由于我们现在拥有所有这些奇特的 AI 工具,我试图让他们为我描绘这幅过去一年我脑海中的画面。 我的想法是将笔记本电脑和相机显示为用户可以与之交互的 3D 模型。 AI 给了我一些有趣的结果,我可以在以后创建实际设计时从中获得灵感,而且我可能会一次又一次地回到 AI,因为它已经证明是一个非常有用的工具!

AI 生成的用户界面,用来激发灵感
4、创建 3D 模型
我需要创建这些 3D 模型,这意味着我必须深入研究 Blender。 所以,现在,我想要实现的是创建一个甜甜圈并将其显示在网站上,这可能已经够难了,因为我在 three.js 方面也没有太多经验。 我会边走边学这个。
因此,下一个合乎逻辑的步骤是删除我之前拥有的所有内容,以便再次真正从头开始这个项目……并修复我的 git 配置,因为它在这台电脑上以某种方式损坏了。 太好了,已经在最重要的事情上浪费时间了。
在我真正开始使用 Blender 之前,我尝试使用 ChatGPT 来帮助我创建一些 3D 模型,因为我看到有人用它来创建 svg 和一些疯狂的 Python 脚本,所以我想,为什么不呢?
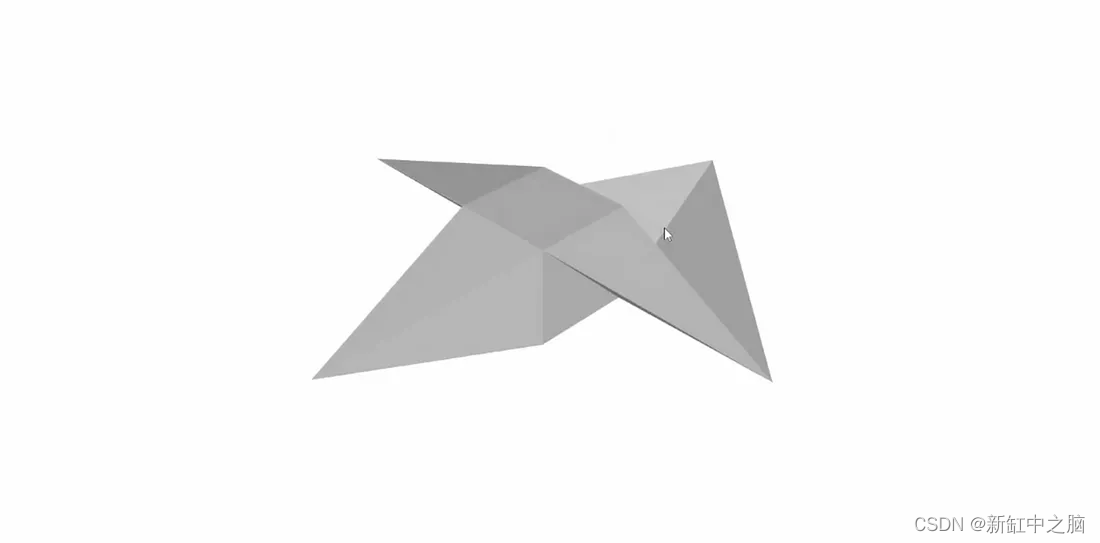
好吧,在我的提示下它完全迷失了。 如果我尝试对它们进行微调,也许我可以获得更有用的结果,但我认为这些模型太复杂了,因为看看它创造了哪些奇怪的东西:

ChatGPT 生成“相机”的 3D 模型
在这次小小的冒险之后,我决定自己制作一些美味的甜甜圈模型。 大约七个小时后,我创造了这个美丽的模型:
5、从Blender导出
完成甜甜圈并修复git存储库后,我成功创建了一个新的 React 项目,安装了我需要的所有 three.js 库。 现在我只需要弄清楚如何从 Blender 导出我的模型以在项目中使用它们——但这已经导致了一些问题。
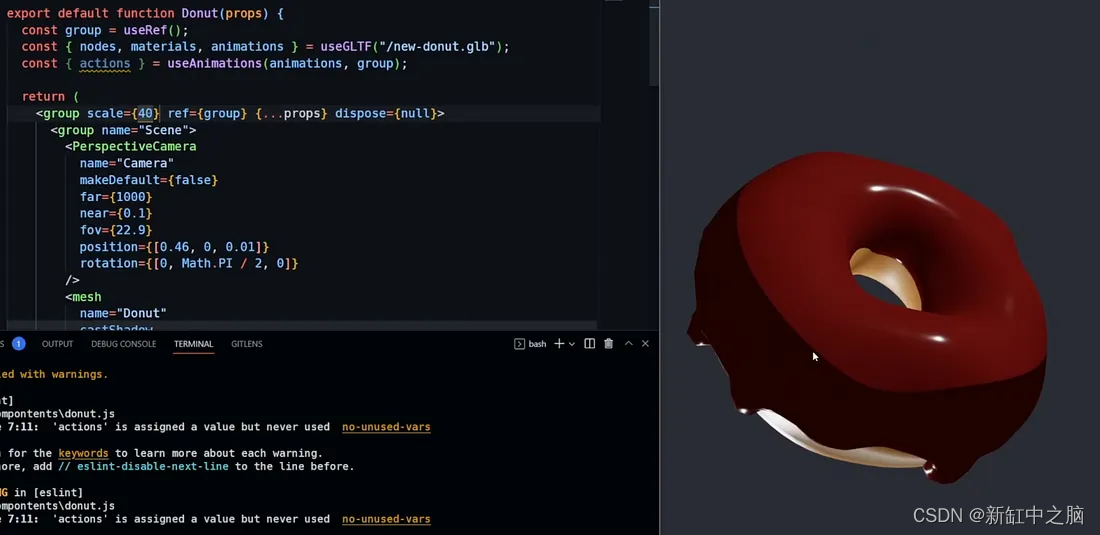
经过快速研究后,我通读了这份文档。 它建议使用此工具将模型转换为 React 组件,但这似乎好得令人难以置信。 事实证明,我在渲染中拥有的一半内容在 three.js 中不起作用。
要么它太亮了,你什么都看不到,要么因为我忘记关闭它们而导入的随机平面在渲染中。 但经过一些尝试和错误后,我在预览中得到了一些成果。

正如我已经说过的,渲染上的一些东西没有工作,正如你所看到的,甜甜圈上和背景中的糖屑没有显示出来。 这是因为我在 Blender 中使用几何节点来创建它们,但我无法真正弄清楚如何让它们与模型导出一起使用。 如果这可能的话。 所以我转移了注意力,只是想暂时显示一些东西,因为甜甜圈不会是我的最终渲染——更像是概念证明。 但很高兴知道,当我后来创建我的真实模型时,我真的需要注意很多事情。
有趣的是,我最大的问题是弄清楚为什么甜甜圈总是显示在屏幕的一小部分。 当我深入研究默认 React 应用程序附带的 20 行 CSS 时,我发现了问题。 我无意识地使用了 min-width 和 min-height ,出于某种原因,它们没有覆盖屏幕的整个高度。 我学过的 CSS 知识无法解释为什么会发生这种情况,但在深入研究之后,我将其更改为宽度和高度,一切都按预期进行。 我喜欢 CSS。
接下来我想弄清楚的是如何显示我在 Blender 中创建的动画,因为这会为以后打开一些可能性,但我现在不想花太多时间在这上面。