Apache EChartsECharts, a powerful, interactive charting and visualization library for browser![]() https://echarts.apache.org/zh/index.htmlECharts是百度公司开源的一个使用 JavaScript 实现的开源可视化库,兼容性强,底层依赖矢量图形库 ZRender ,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
https://echarts.apache.org/zh/index.htmlECharts是百度公司开源的一个使用 JavaScript 实现的开源可视化库,兼容性强,底层依赖矢量图形库 ZRender ,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
开源免费
它是开源免费的,也就是我们可以免费的使用 ECharts ,不需要缴纳任何的费用
功能丰富
它的功能非常的丰富,提供了各种各样的图表,支持各种各样的定制, 满足各种需求,比如折线
图、柱状图、饼图、K线图等. 在他的官方示例中, 提供了上百种图表, 可以用 只有你想不到, 没有做不到 这句话来形容
社区活跃
ECharts 的社区非常活跃,意味着你可以和很多开发者讨论,遇到了 ECharts 中不会的问题,也
很容易找到解决办法
多种数据的支持
可视化的含义就是将数据通过更加直观的图表的方式来呈现。图表只是一种呈现方式。最核心的其
实是数据。 ECharts 对数据格式的支持也是非常友好的。 ECharts 能够支持常见的 key-value 数
据格式,还能支持二维表,或者 TypedArray 格式的数据
流数据的支持
对于超大的数据量而言, 数据本身的体量可能就非常消耗资源, 而 ECharts 可以支持对流数据的
动态渲染,加载多少数据就渲染多少数据,省去了漫长的数据加载的等待时间, 他还提供了增量渲
染的技术, 只渲染变化的数据, 提高系统的资源利用.
移动端的优化
跨平台
快速上手
1.引入echarts.js文件
先运行在基础的HTML中 外部引入
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.3.2/echarts.js"></script>
2.准备一个呈现图表的盒子
<div style="width: 600px;height: 420px" id="main"></div>
3.初始化echarts实例对象
let mCharts = echarts.init(document.querySelector('#main'))
4.准备配置项(核心)
配置图标的数据源 展现形式 标题 X轴 Y轴 各种效果......
let options1 = {
title: {
text: '期末考试成绩'
},
tooltip: {},
legend: {
data: ['分数']
},
xAxis: {// X轴
type:'category', // 类目轴
data: ['小吴', '小孟', '小韩', '小罗', '小崔']
},
yAxis: { // Y轴
type:'value' // 数值轴
},
series: [ // 系列列表
{
name: '语文',
type: 'bar', // 通过type 决定自己的图标类型 bar 柱状图 line 折线图 pie 饼图
data: [98, 73, 68, 102, 96]
},
{
name: '数学',
type: 'bar', // 通过type 决定自己的图标类型 bar 柱状图 line 折线图 pie 饼图
data: [66, 93, 65, 74, 96]
},
{
name: '英语',
type: 'bar', // 通过type 决定自己的图标类型 bar 柱状图 line 折线图 pie 饼图
data: [87, 93, 116, 108, 76]
}
]
};5.将配置设置给echarts实例对象
mCharts.setOption(options1)
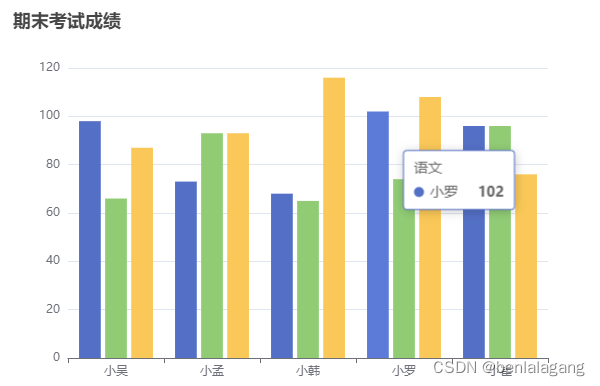
效果: