01 echarts介绍
echarts是基于JavaScript的图表插件,由百度开发,后来捐赠给apache基金会开源。
echarts网站地址:
https://echarts.apache.org/examples/zh/index.html
常用的图表都可以找到
进入网站首页查找需要哪个图表直接点击就可以获取js代码

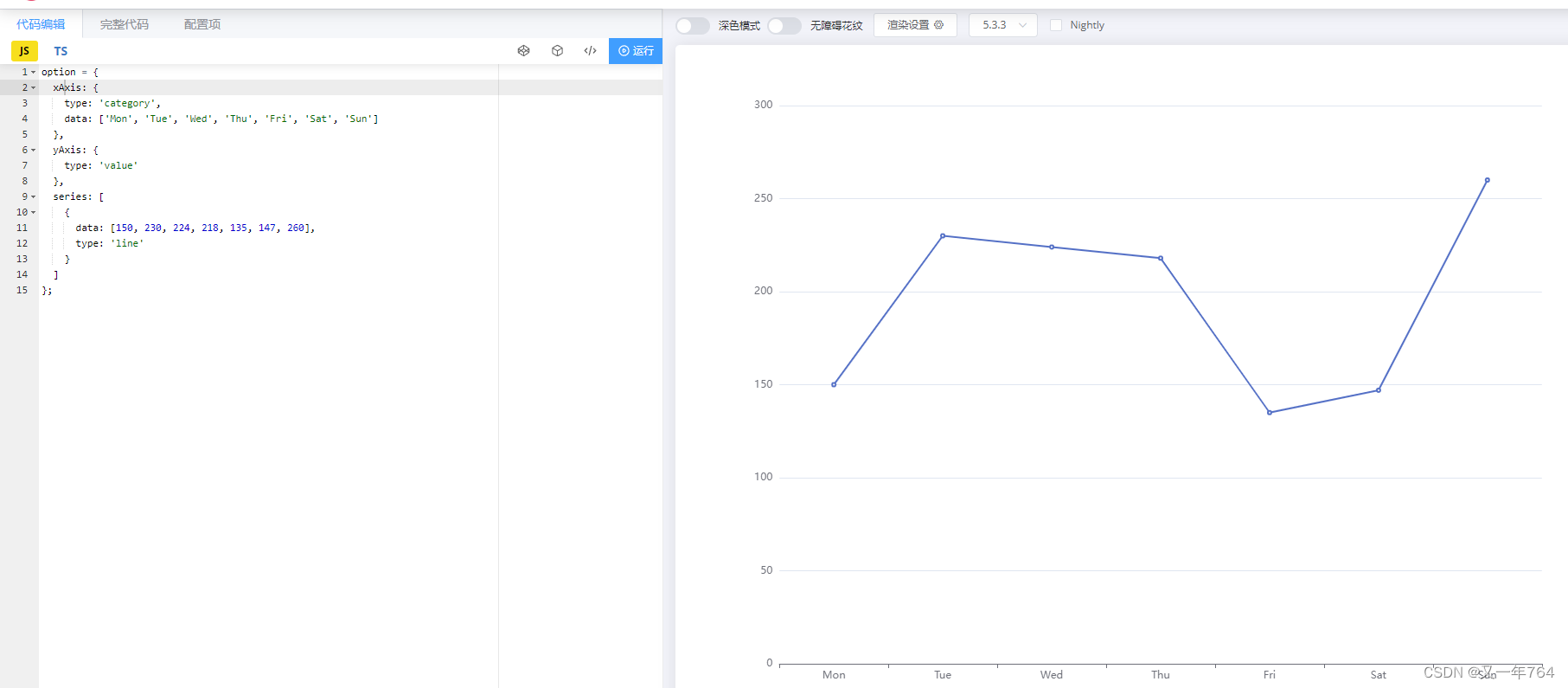
代码编辑(可以修改属性实现自己想要的效果)

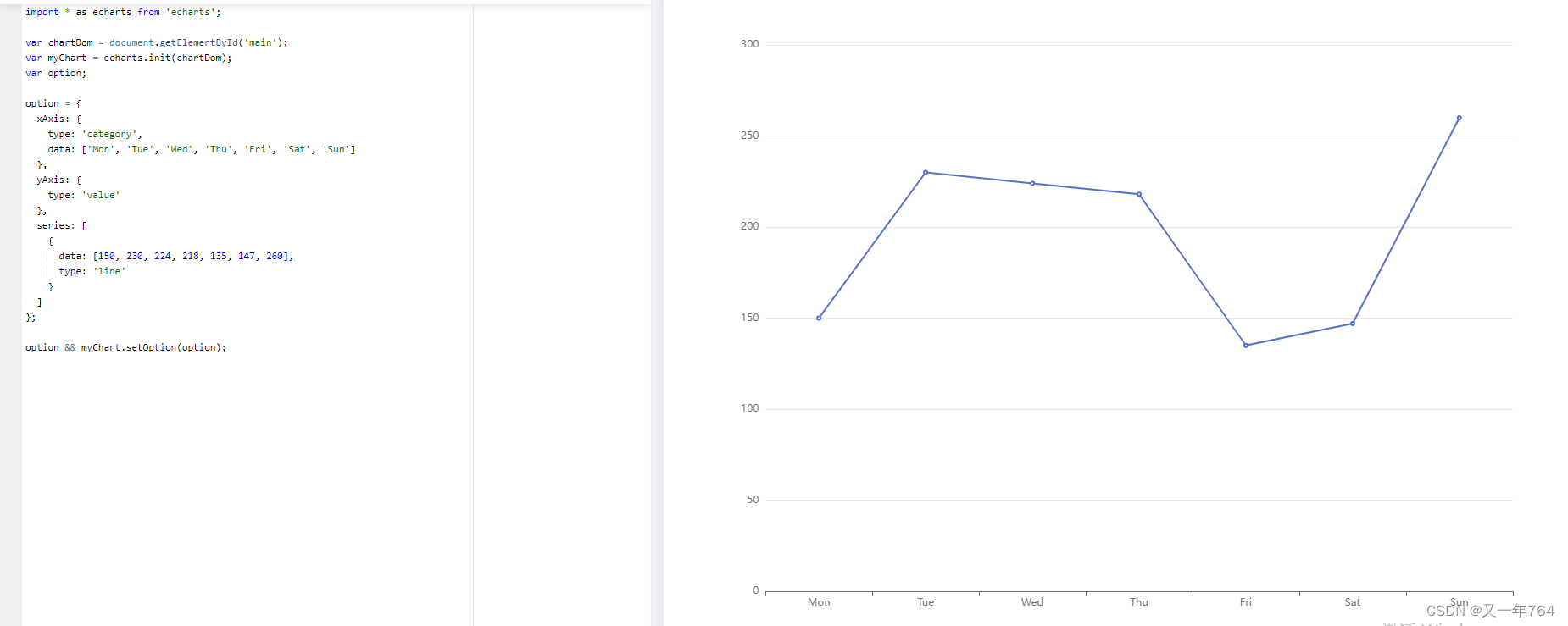
完整代码(如果需要引用需要把完整代码下载下来)
var chartDom = document.getElementById(‘main’); //main是创建的容器id名称
如果运行不成功就把
import * as echarts from ‘echarts’;
给删除掉

以下是介绍案例
echarts入门-hello world
1.运用echarts首先要先导入echarts的js文件
<script src="./js/echarts.min.js"></script>
2.初始化
var echart = echarts.init(dom节点,主题)
3.定义选项
var option={
}
option里面主要有
title-标题
legend-图例
tooltip-鼠标经过提示
xAxis-x轴
yAxis-y轴
series-系列数据
4.更新选项
echart.setOption(option)
完整案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 01 引入 -->
<script src="./js/echarts.min.js"></script>
<style>
#app{
width: 800px; height: 600px;}
</style>
</head>
<body>
<!-- 02 设置容器 宽高 -->
<div id="app"></div>
<script>
// 03 初始化
var echart = echarts.init(document.getElementById("app"));
// 04 定义选项
var option = {
title:{
text:"小王的睡眠时间"},//标题文本
legend:{
data:["睡眠时长","作业耗时"]} ,//图例
tooltip:{
},//鼠标提示
yAxis:{
},//x轴线
xAxis:{
data:["20日","21日","22日","23日","24日","25日","26日"]}, //y轴线
series:[ //系列数据
// 数据
{
name:"睡眠时长",type:"bar",data:[8,5,4,7,3,12,14]},
]
}
// 05 设置选项
echart.setOption(option);
</script>
</body>
</html>
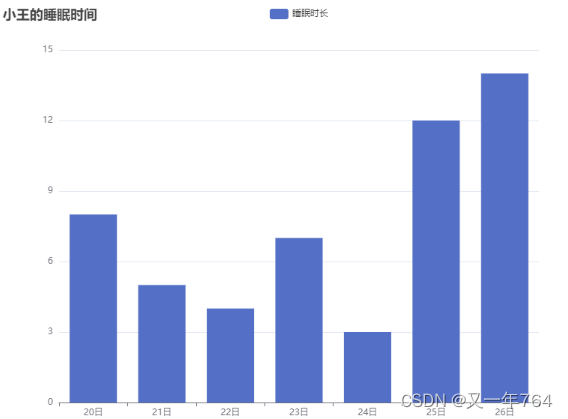
结果

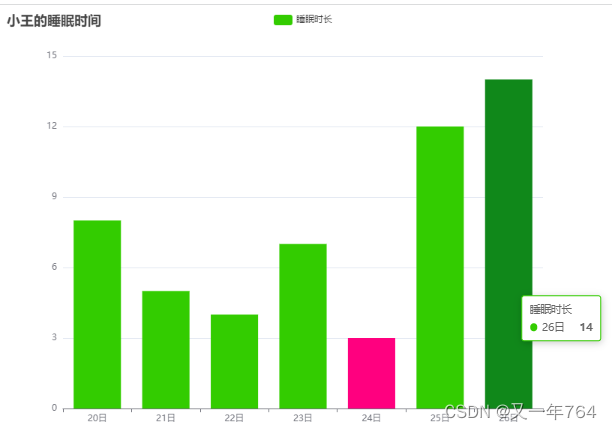
颜色宽度属性改变
通过itemStyle:{}可以自定义设置阴影部分颜色(可以设置全局,也可以单独设置一个)
normal是正常状态下的颜色,emphasis为强调状态下的,也就是鼠标经过的效果
itemStyle也可以设置柱状图的每个角的弧度
itemStyle:{
borderRadius:[左上,右上,右下,左下]
color颜色可以半透明也可以渐变
}
barWidth可以自定义设置每天柱体的宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 01 引入 -->
<script src="./js/echarts.min.js"></script>
<script src="js/theme.js"></script>
</head>
<body>
<!-- 02 设置容器 宽高 -->
<div id="app" style=" width: 800px; height: 600px;"></div>
<script>
// 03 初始化
// 主题 默认,dark,light,自定义
var echart = echarts.init(document.getElementById("app"));
// 04 定义选项
var option = {
// color:["#aa00ff","#aa007f","#55ff00","#aaff00"],
title:{
text:"小王的睡眠时间"},//标题文本
legend:{
data:["睡眠时长","作业耗时"]} ,//图例
tooltip:{
},//鼠标提示
yAxis:{
},//x轴线
xAxis:{
data:["20日","21日","22日","23日","24日","25日","26日"]}, //y轴线
series:[ //系列数据
// 数据
{
name:"睡眠时长",type:"bar",barWidth:36,data:[8,5,4,7,{
value:3,itemStyle:{
color:"#ff007f"}},12,14],
// barWidth可以自定义设置每天柱体的宽度
itemStyle:{
//条目样式
normal:{
color:"#3c0"}, //正常
emphasis:{
color:"#10881a"} ,//强调状态
}},
]
}
// 05 设置选项
echart.setOption(option);
// chart图表,Option选项 Series系列,Axis刻度轴线,tooltip提示,legend图例 ,mooth平滑
// bar 柱状图,line 折线图,pie饼形图
</script>
结果