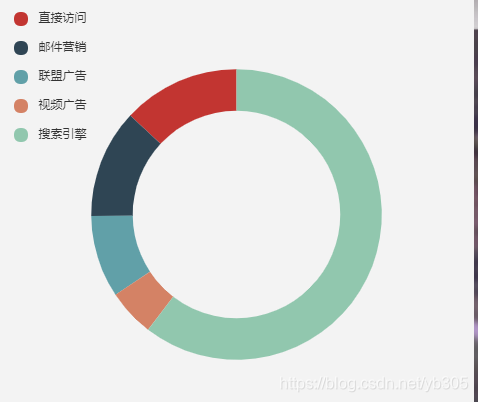
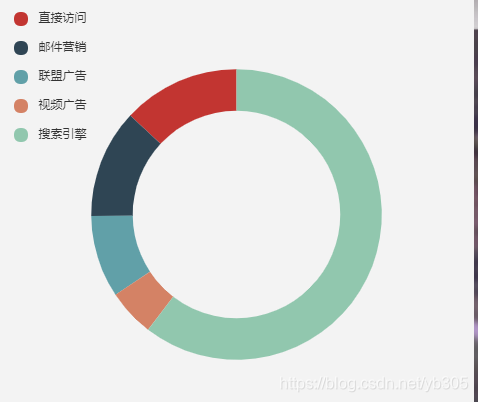
app.title = '环形图';
var option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {//配置图例
orient: 'vertical',
x: 'left',
itemWidth: 25, //图例大小 我这里用的是圆
itemGap:15, //图例之间的间隔
icon: "circle", //图例的形状,选择类型有:"circle"(圆形)、"rectangle"(长方形)、"triangle"(三角形)、"diamond"(菱形)、"emptyCircle"(空心圆)、
// "emptyRectangle"(空心长方形)、"emptyTriangle"(空心三角形)、"emptyDiamon"(空心菱形),还可以放自定义图片,格式为"image://path",path为图片路径
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [ //配置数据
{
name:'访问来源',
type:'pie', //设为饼图
radius: ['50%', '70%'], //设置内半径和外半径,形成环状
clockWise:false, //默认逆时针
avoidLabelOverlap: false, //避免标注重叠
hoverAnimation: false, //移入放大
label: {
normal: {
show: false,
position: 'center'
},
emphasis: { //鼠标移入时高亮时显示
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {//视觉引导线
normal: {
show: false
}
},
data:[//数据
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};