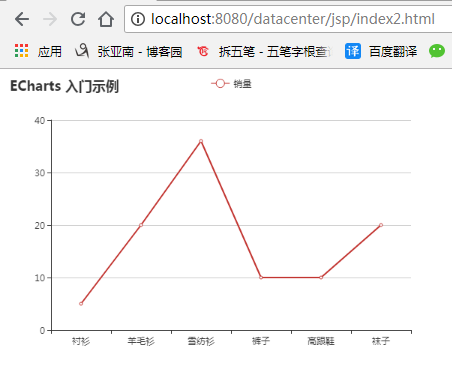
快速示例:
1官网下载,没多大,下载源代码即可,下载后放入项目下。也可通过我的博客直接下载源码版echarts.js
2编写html:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <meta charset="utf-8"> <!-- 引入 ECharts 文件 --> <script type="text/javascript" src="../plugins/echarts/echarts.js"></script> </head> <body> <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> <div id="main" style="width: 600px;height:400px;"></div> </body> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); myChart.showLoading();//如果数据加载时间较长,一个空的坐标轴放在画布上也会让用户觉得是不是产生 bug 了,因此需要一个 loading 的动画来提示用户数据正在加载。 // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]//异步数据 }, yAxis: {}, series: [{ name: '销量', type: 'pie',//line折线图,pie饼状图,bar柱状图 data: [5, 20, 36, 10, 10, 20]//异步数据 }] }; myChart.hideLoading(); // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </html>
注意type: line折线图,pie饼状图,bar柱状图
3项目结构

4展示