目录
CSS
选择器
FED9 CSS选择器——标签、类、ID选择器
题目描述
请将html模块中字体内容是"红色"的字体颜色设置为"rgb(255, 0, 0)","绿色"设置为"rgb(0, 128, 0)","黑色"设置为"rgb(0, 0, 0)",且字体大小都为20px。
html
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
/*补全代码*/
div{
color:rgb(255,0,0);
font-size:20px;
}
.green{
color:rgb(0,128,0);
}
#black{
color:rgb(0,0,0);
}
</style>
</head>
<body>
<div>红色</div>
<div class='green'>绿色</div>
<div id='black'>黑色</div>
</body>
</html>FED10 CSS选择器——伪类选择器
题目描述
请将html模块中ul列表的第2个li标签和第4个li标签的背景颜色设置成"rgb(255, 0, 0)"。
html
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
li:nth-child(even){
background-color:rgb(255,0,0);
}
/*补全代码*/
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
</html>FED11 CSS选择器——伪元素
题目描述
请给html模块的div元素加一个后伪元素,且后伪元素的宽度和高度都是20px,背景颜色为"rgb(255, 0, 0)"。
html
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
/*补全代码*/
div::after{
content:"";
width:20px;
height:20px;
background-color:rgb(255,0,0);
display:block;
}
</style>
</head>
<body>
<div></div>
</body>
</html>样式设置
FED12 按要求写一个圆
题目描述
请将html模块的div元素设置为一个半径是50px的圆,且边框为1px的黑色实线。
要求:
1. 圆角属性仅设置一个值
2. 圆角属性单位请使用px
注意:由于圆角属性设置广泛且都可以实现题目效果,所以请按照要求规范书写。
html
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
/*补全代码*/
div{
height:100px;
width:100px;
border-radius:50px;
border:1px solid black;
}
</style>
</head>
<body>
<div></div>
</body>
</html>FED13 设置盒子宽高
题目描述
请将html模块类为"box"的div元素宽度和高度都设置为100px,且内间距为20px、外间距为10px。
html
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.box{
width:100px;
height:100px;
padding:20px;
margin:10px;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>FED74 段落标识
题目描述
请将下面这句话以段落的形式展示在浏览器中——“牛客网是一个专注于程序员的学习和成长的专业平台。”
html
<p>牛客网是一个专注于程序员的学习和成长的专业平台。</p>FED75 设置文字颜色
题目描述
请使用嵌入样式将所有p标签设置为红色文字
html
<style type="text/css">
p{
color:red;
}
</style>
<p>欢迎来到牛客网</p>
<p>在这里,我们为你提供了IT名企的笔试面试题库</p>
<p>在这里,我们以题会友</p>FED76 圣诞树
题目描述
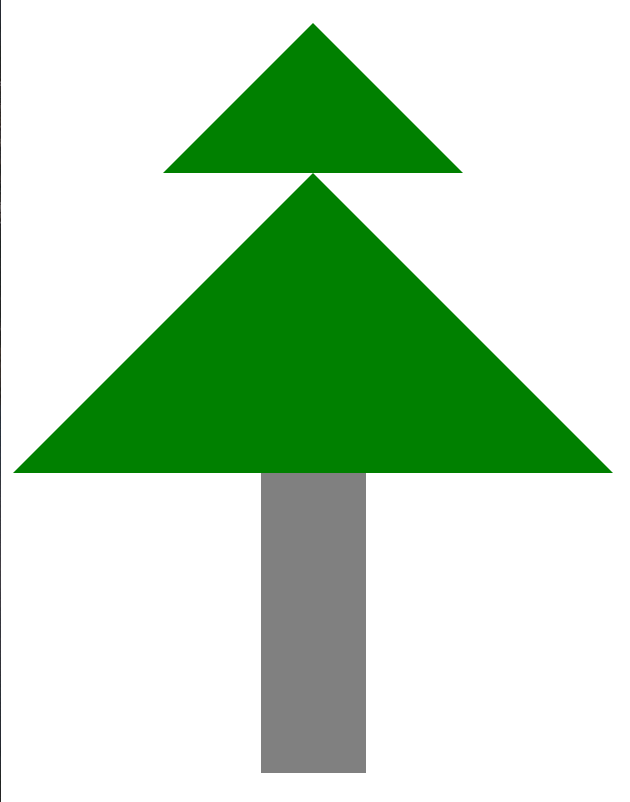
圣诞节来啦!请用CSS给你的朋友们制作一颗圣诞树吧~这颗圣诞树描述起来是这样的:
1. "topbranch"是圣诞树的上枝叶,该上枝叶仅通过边框属性、左浮动、左外边距即可实现。边框的属性依次是:宽度为100px、是直线、颜色为green(未显示的边框颜色都为透明)
2. "middleBranch"是圣诞树的中枝叶,该上枝叶仅通过边框属性即可实现。边框的属性依次是:宽度为200px、是直线、颜色为green(未显示的边框颜色都为透明)
3. "base"是圣诞树的树干,该树干仅通过左外边距实现居中于中枝叶。树干的宽度、高度分别为70px、200px,颜色为gray。
注意:
1. 上枝叶、树干的居中都是通过左外边距实现的
2. 没有显示的边框,其属性都是透明(属性)
3. 仅通过border属性完成边框的所有属性设置
效果如下:

html
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.topbranch {
width: 0px;
height: 0px;
/*
* TODO: 上枝叶效果
*/
float:left;
border-bottom:100px solid green;
border-left:100px solid transparent;
border-right:100px solid transparent;
border-top:100px solid transparent;
margin-left:100px;
}
.middleBranch {
width: 0px;
height: 0px;
/*
* TODO: 中枝叶效果
*/
border-bottom:200px solid green;
border-left:200px solid transparent;
border-right:200px solid transparent;
border-top:200px solid transparent;
}
.base {
/*
* TODO: 树干效果
*/
width:70px;
height:200px;
background-color:gray;
margin-left:165px;
}
</style>
</head>
<body>
<section class="topbranch"></section>
<section class="middleBranch"></section>
<section class="base"></section>
</body>
</html>布局
FED14 浮动和清除浮动
题目描述
请将类为"left"的div元素和类为"right"的div元素在同一行上向左浮动,且清除类为"wrap"的父级div元素内部的浮动。
html
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.wrap {
/*补全代码*/
content:"";
background-color:green;
display:table;
clear:both;
}
.left {
width: 100px;
height: 100px;
/*补全代码*/
background-color:red;
float:left;
}
.right {
width: 100px;
height: 100px;
/*补全代码*/
background-color:blue;
float:left;
}
</style>
</head>
<body>
<div class='wrap'>
<div class='left'></div>
<div class='right'></div>
</div>
</body>
</html>FED15 固定定位
题目描述
请将html模块类为"box"的div元素固定在视口的左上角。
html
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.box {
width: 100px;
height: 100px;
/*补全代码*/
border:1px solid pink;
border-radius:50px;
position:fixed;
top:0;
left:0;
}
</style>
</head>
<body>
<div class='box'></div>
</body>
</html>单位
FED18 CSS单位(一)
题目描述
请将html模块中类为"box"的div元素的宽度和高度设置为自身字体大小的4倍。
html
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.box {
/*补全代码*/
background-color:pink;
height:4em;
width:4em;
}
</style>
</head>
<body>
<div class='box'></div>
</body>
</html>FED19 CSS单位(二)
题目描述
请将html模块div元素的宽度和高度设置为html根元素字体大小的4倍。
注意:只需在css模块补全样式内容,请勿修改html模块。
html
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
div {
/*补全代码*/
width:4rem;
height:4rem;
}
</style>
</head>
<body>
<div></div>
</body>
</html>