零基础入门前端开发(五)
CSS简介



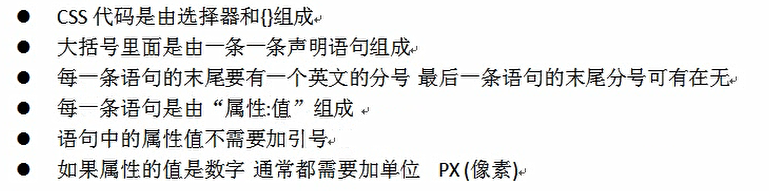
CSS代码的书写方式
CSS代码的书写方式:
1、嵌入式(内嵌式)
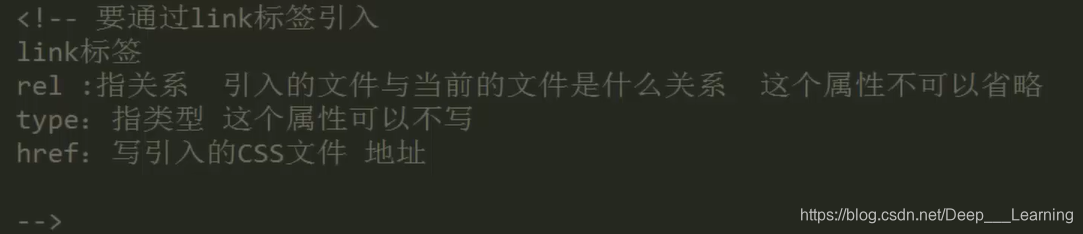
2、外链式
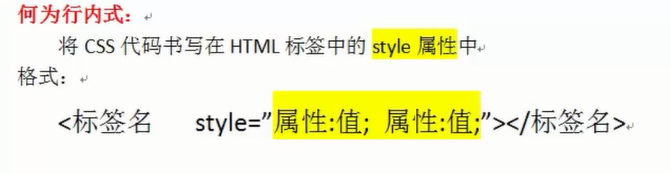
3、行内式
嵌入式(内嵌式)


外链式


行内式


注释

/* 这是CSS的注释 */
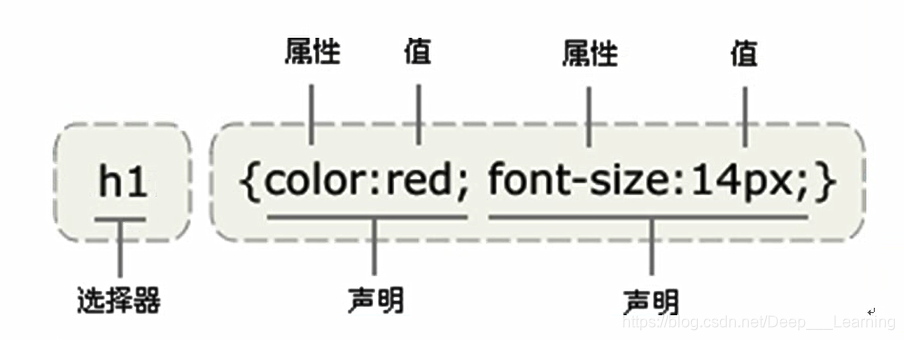
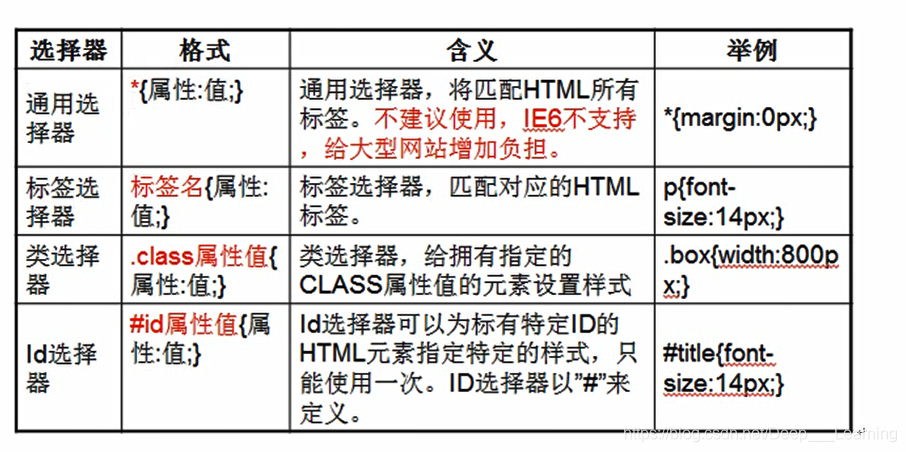
选择器

基本选择器

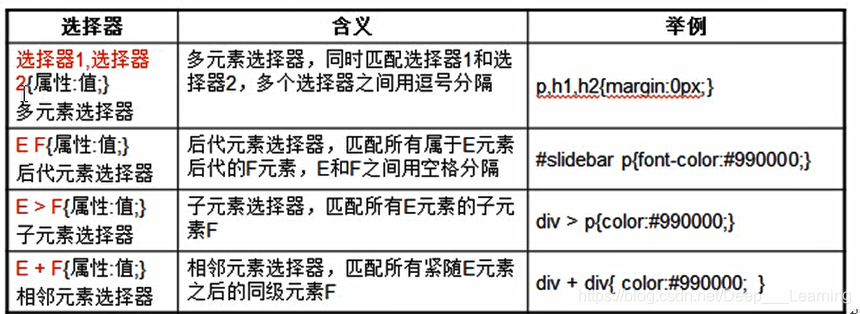
复合选择器

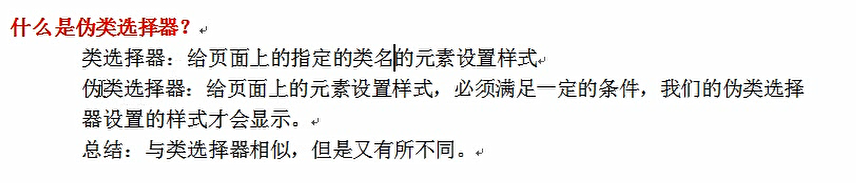
伪类选择器



超级链接的美化:

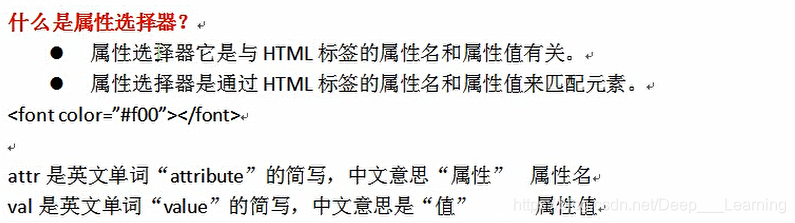
属性选择器


选择器之间的优先级
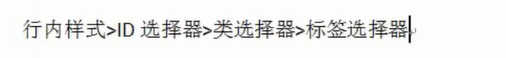
单个选择器之间的优先级

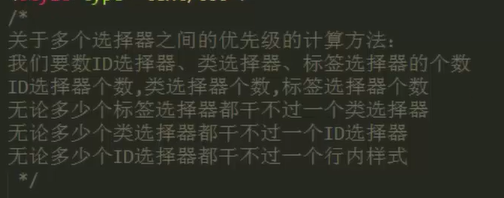
多个选择器之间的优先级

如果说多个选择器之间的个数相同时,要观察CSS代码的书写顺序,谁写在后面就听谁的
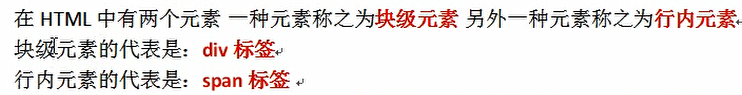
块级元素与行内元素



块级元素


行内元素

文本属性

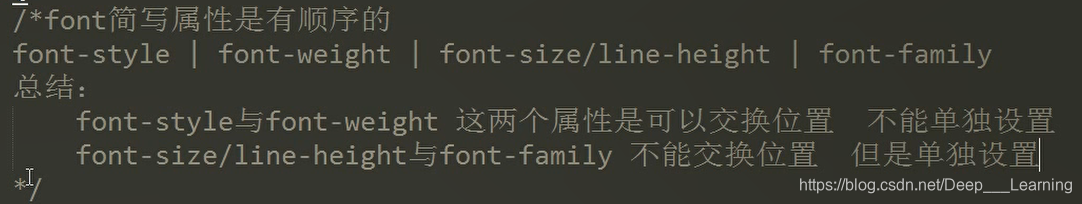
字体属性


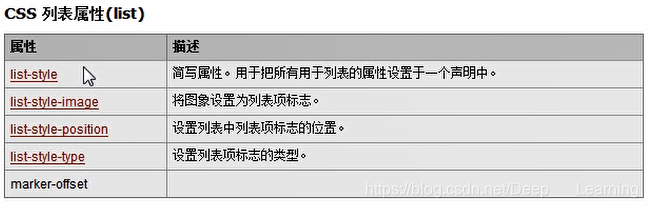
列表样式属性

继承性
- 祖先元素身上的样式会被后代所继承
- 当前元素身上的样式会继承其父级元素,它会选择最近的来继承(就近原则)
- 并不是所有属性都能被继承,在CSS中,文本、字体、列表属性能够被继承
- 一般情况下,我们会给body标签设置字体大小、字体、文本颜色