文章目录
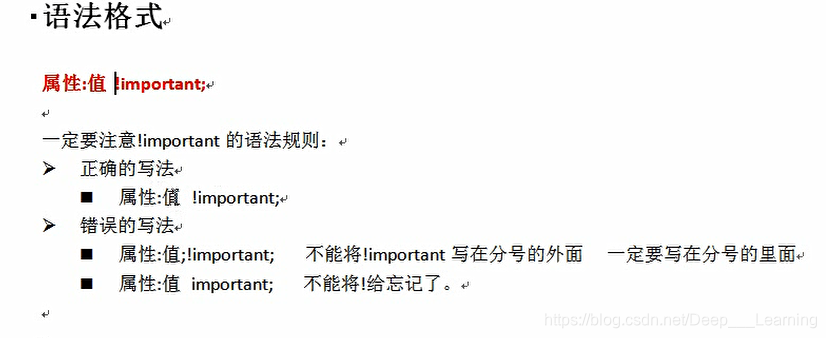
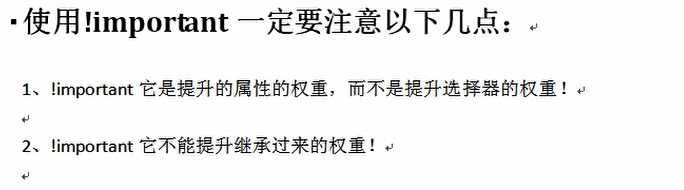
!important
它主要是用来提升属性的权重。其权重值为无穷大!


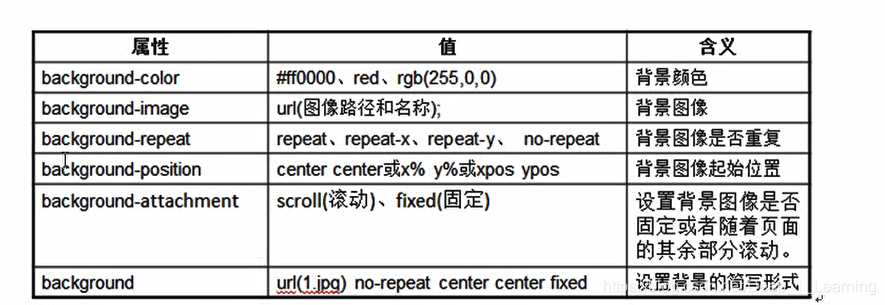
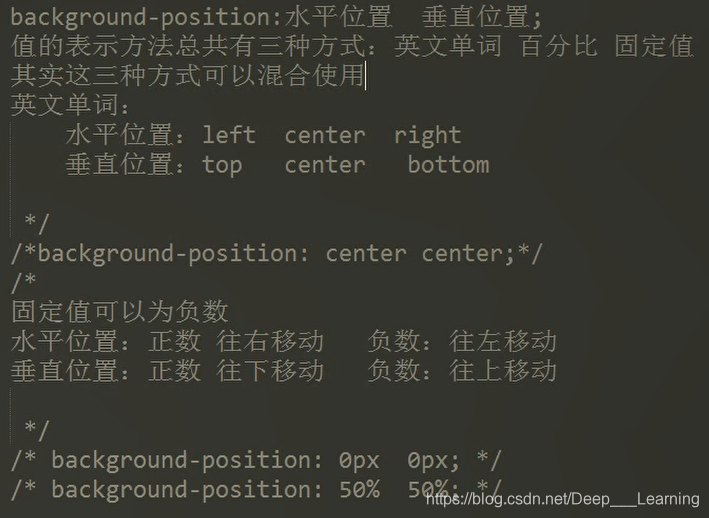
背景样式属性



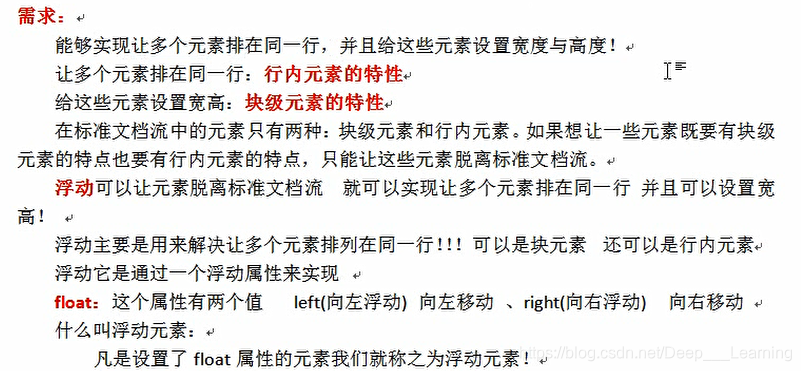
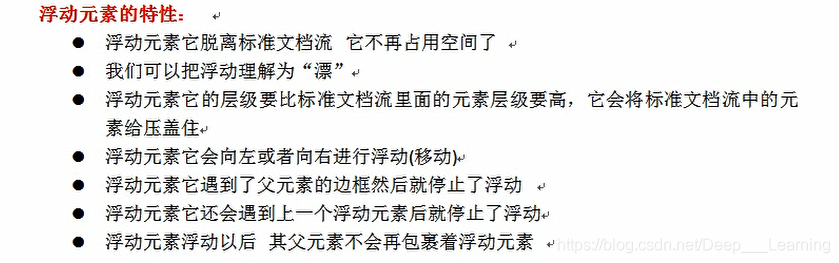
浮动


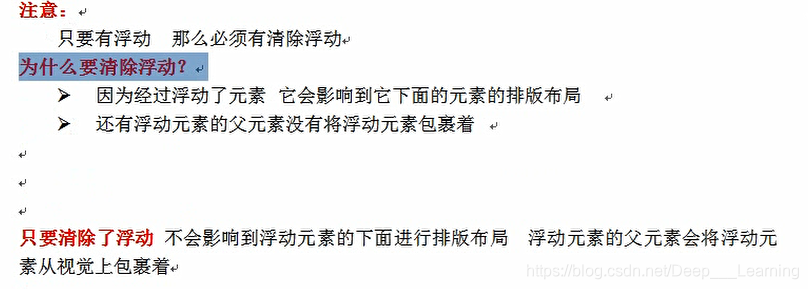
清除浮动

清除浮动的三种方法:
1、给父元素设置固定的高度
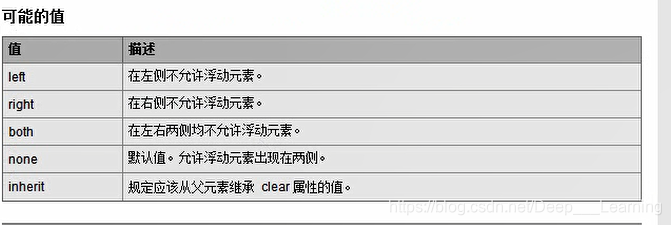
2、使用clear属性

3、使用overflow属性(主要用于列表清除浮动)
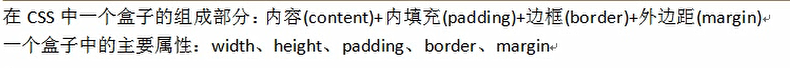
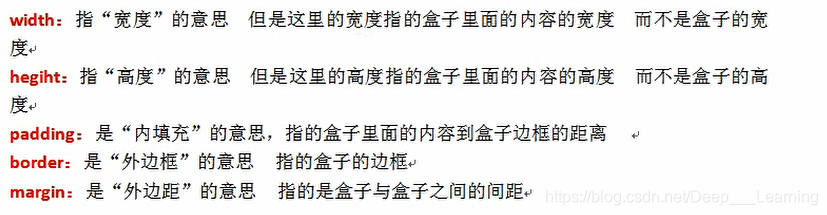
盒子模型
CSS把HTML的每一个标签都看作一个盒子,标签里面可以存放内容,一个网页中其实就是由一个一个的盒子组成的。


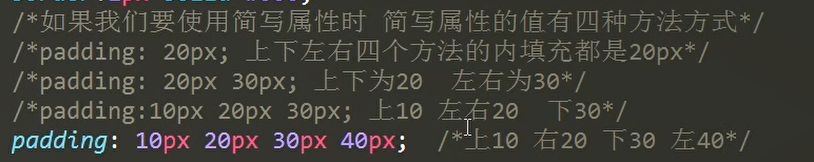
padding


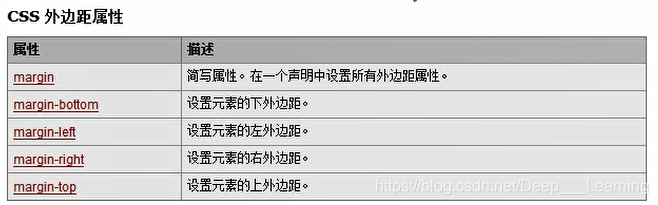
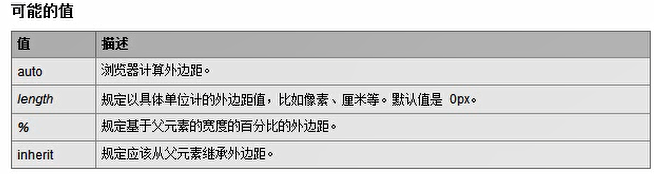
margin

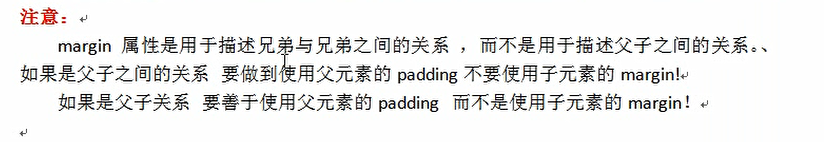
margin 的注意事项
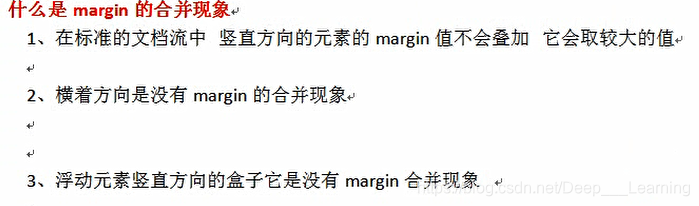
margin 合并现象

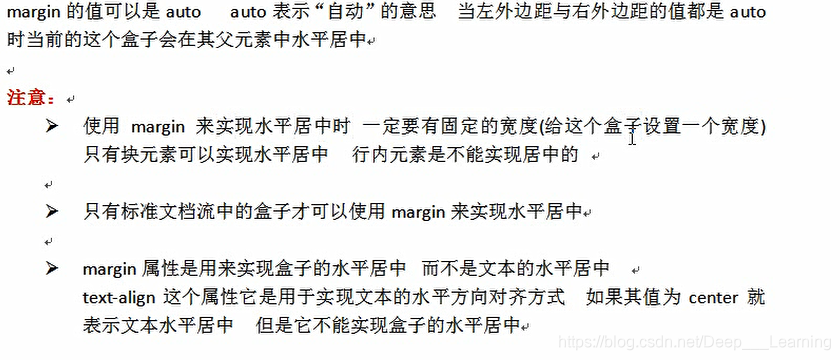
margin 居中


margin 塌陷现象
解决方法:
1、给其父元素设置一个边框线
2、给其父元素设置overflow:hidden
3、给其父元素设置一个padding-top来实现


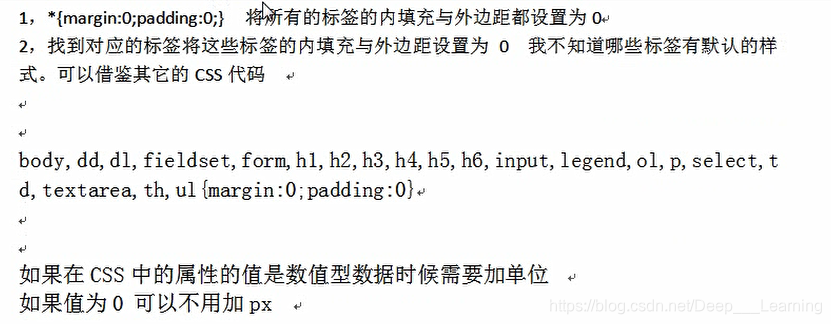
HTML标签的默认样式


yahoo(雅虎)工程师提供css 初始化代码
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td {
margin:0; padding:0;
}
body {
background:#fff;
color:#555;
font-size:14px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
td,th,caption {
font-size:14px;
}
h1, h2, h3, h4, h5, h6 {
font-weight:normal;
font-size:100%;
}
address, caption, cite, code, dfn, em, strong, th, var {
font-style:normal;
font-weight:normal;
}
a {
color:#555;
text-decoration:none;
}
a:hover {
text-decoration:underline;
}
img {
border:none;
}
ol,ul,li {
list-style:none;
}
input, textarea, select, button {
font:14px Verdana,Helvetica,Arial,sans-serif;
}
table {
border-collapse:collapse;
}
html {
overflow-y: scroll;
}
.clearfix:after {
content: ".";
display: block;
height:0;
clear:both;
visibility: hidden;
}
.clearfix {
*zoom:1;
}
