第一步:
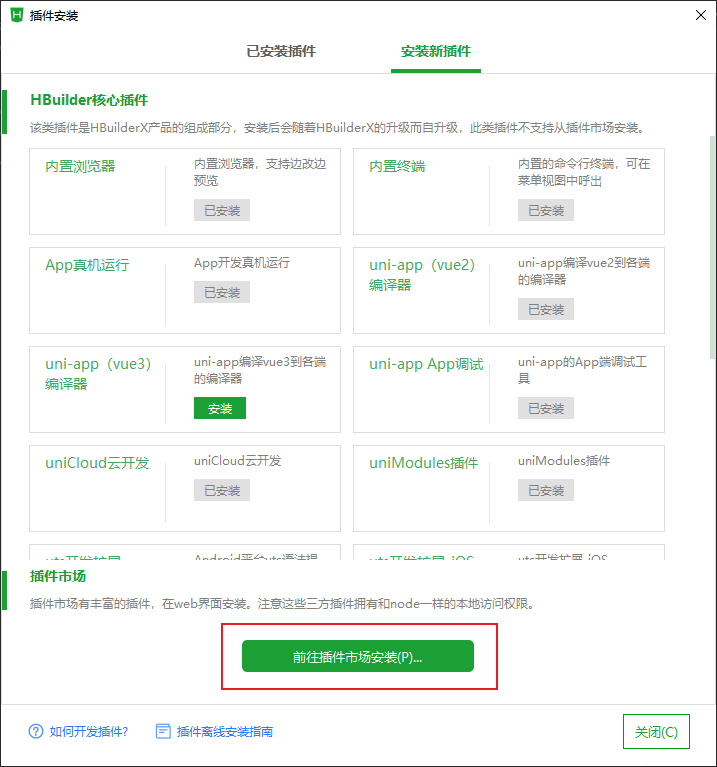
在HBuilder中点击工具,找到 插件安装
也可以点击下面连接到此教程的 第二步
uView2.0重磅发布,利剑出鞘,一统江湖 - DCloud 插件市场

进入插件安装弹窗,点击 前往插件市场安装

第二步:
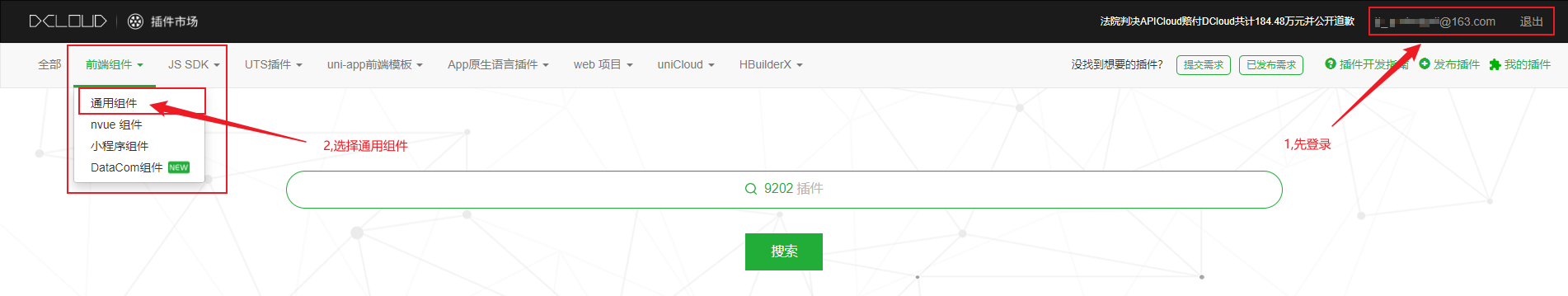
进入插件市场
1,先登录
2,选择通用插件

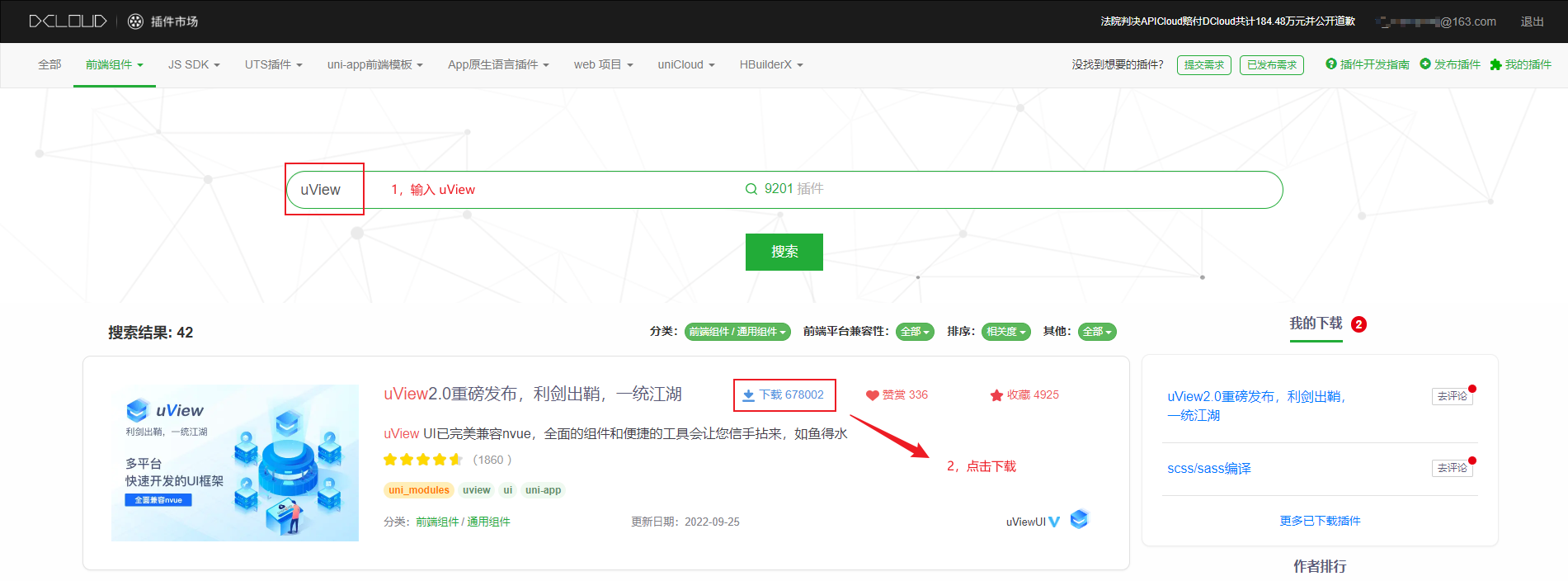
1,在搜索栏中输入 uView
2,点击 下载

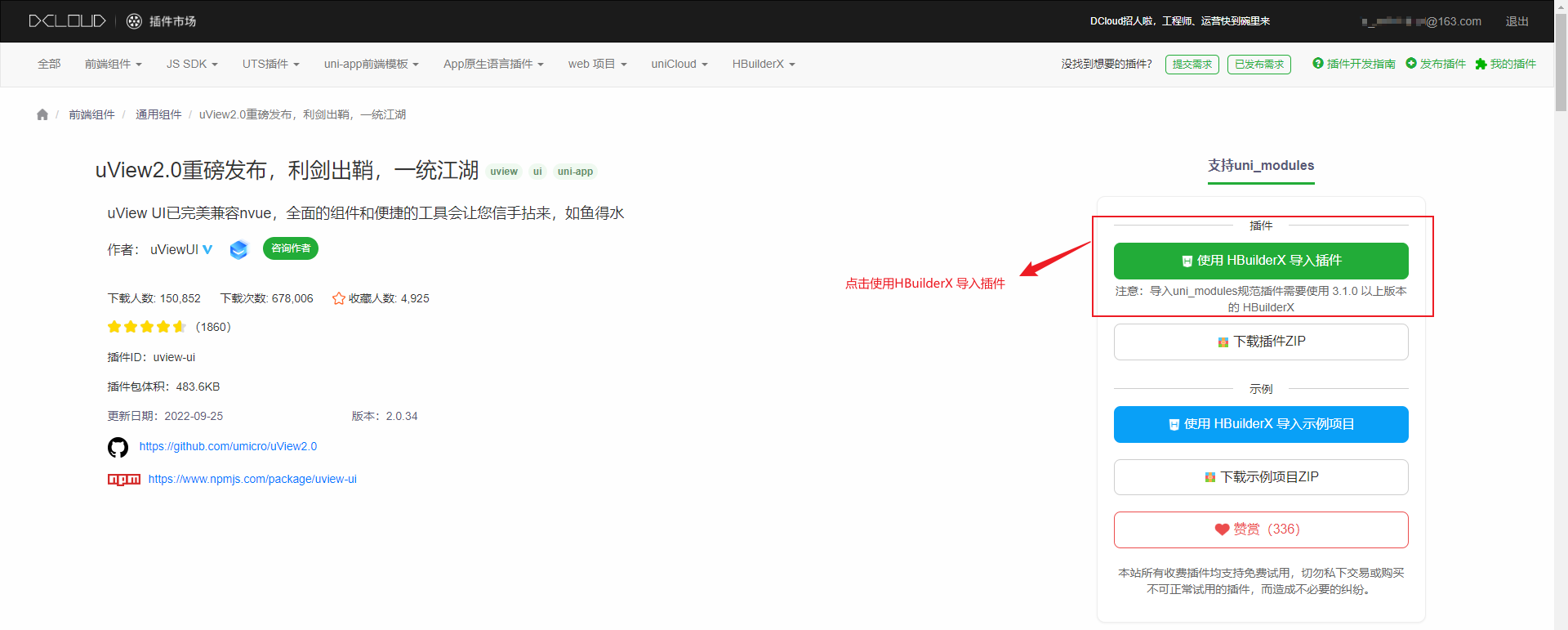
3,点击 使用HBuilderX 导入插件

4,出现提示框 点击 打开HBuilder X

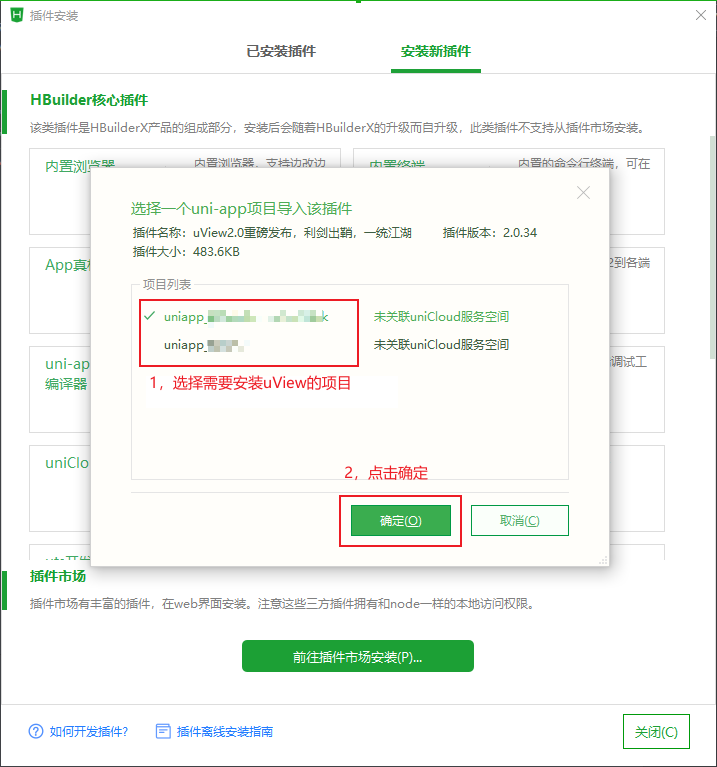
5,选择需要安装 uView的 项目
6,点击确定

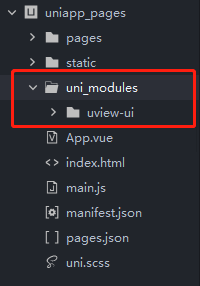
------>>下载完成会出现这个目录:

第三步:
进行uniapp的配置;
1,来到main.js文件中注册uView(第6行,第7行),需要在vue之后
import App from './App'
// #ifndef VUE3
import Vue from 'vue'
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
Vue.config.productionTip = false
App.mpType = 'app'
.......2,粘贴第7行代码到uni.scss文件内
/**
* 如果你是App开发者(插件使用者),你可以通过修改这些变量来定制自己的插件主题,实现自定义主题功能
*
* 如果你的项目同样使用了scss预处理,你也可以直接在你的 scss 代码中使用如下变量,同时无需 import 这个文件
*/
@import '@/uni_modules/uview-ui/theme.scss';
.....3,最后在pages.json文件中进行easycom注册,这段代码
"easycom": {
"autoscan": true,
"custom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue",
}
},4,完成,简单使用第6行的按钮组件代码试试吧
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{
{title}}</text>
<u-button text="月落"></u-button>
</view>
</view>
</template>