目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
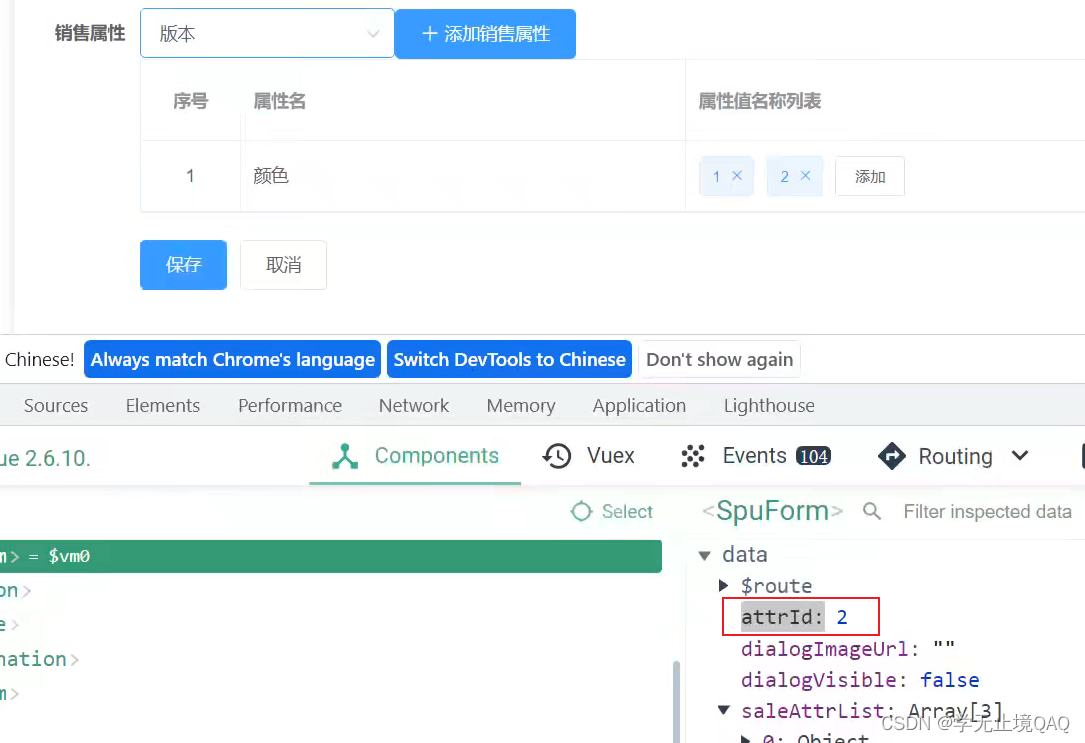
当我们点击添加销售属性按钮的时候,底下会添加我们没有的销售属性
当我们点击保存按钮的时候, 需要把新增的销售属性提交给服务器

分析
完成添加属性的操作
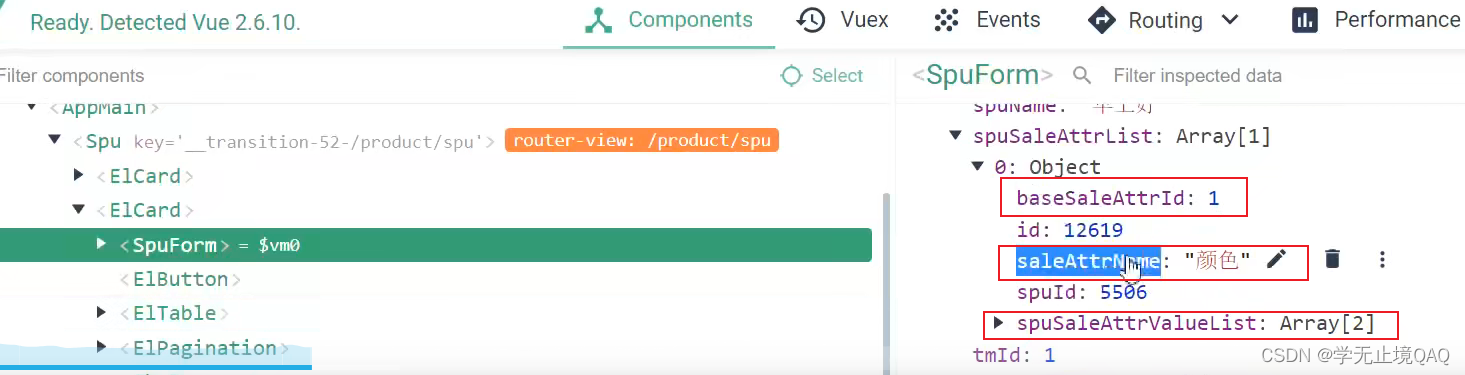
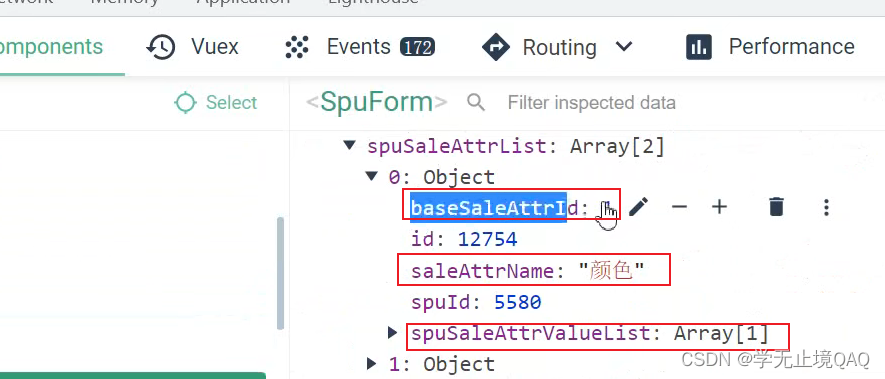
------收集哪些数据
baseSaleAttrId 属性id
saleAttrName 属性名
spuSaleAttrValueList 属性值

-----在什么时候收集数据
我们要收集的数据在结构中的el-select中,我们知道这里只收集了attrId,没有收集名字

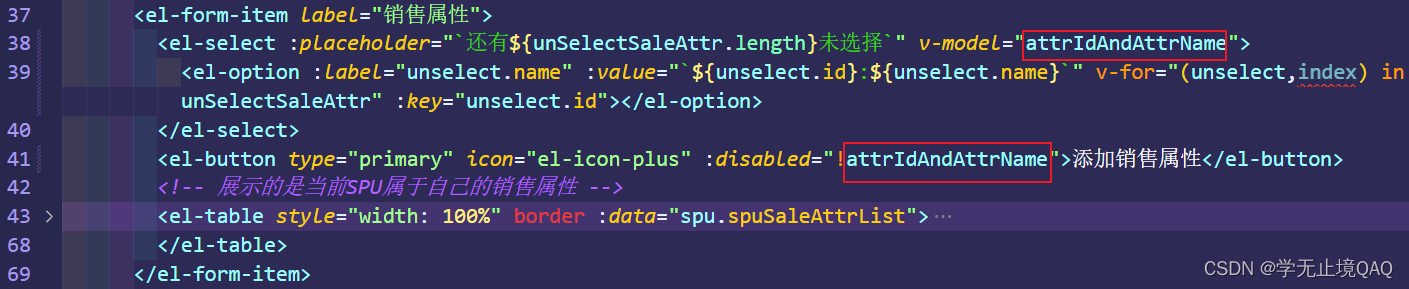
在views/product/Spu/SpuForm/index.vue中: 
效果:
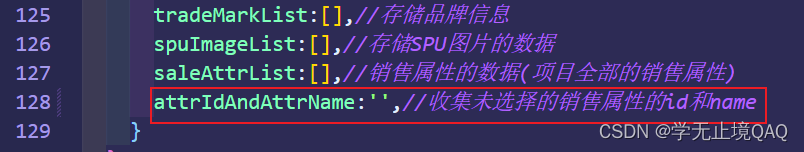
data中的attrId改个名字attrIdAndAttrName

用到attrId的地方都要改成我们新换的
数据收集到哪
我们收集到spu里面,因为我们点击添加属性按钮不仅要收集数据还要展示数据,而我们展示数据是在table中,并且我们table展示数据用的是spu.spuSaleAttrList,所以我们收集数据就放这里面




效果:点击添加销售属性,下面table中就出现了我们选中的销售属性