目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求:
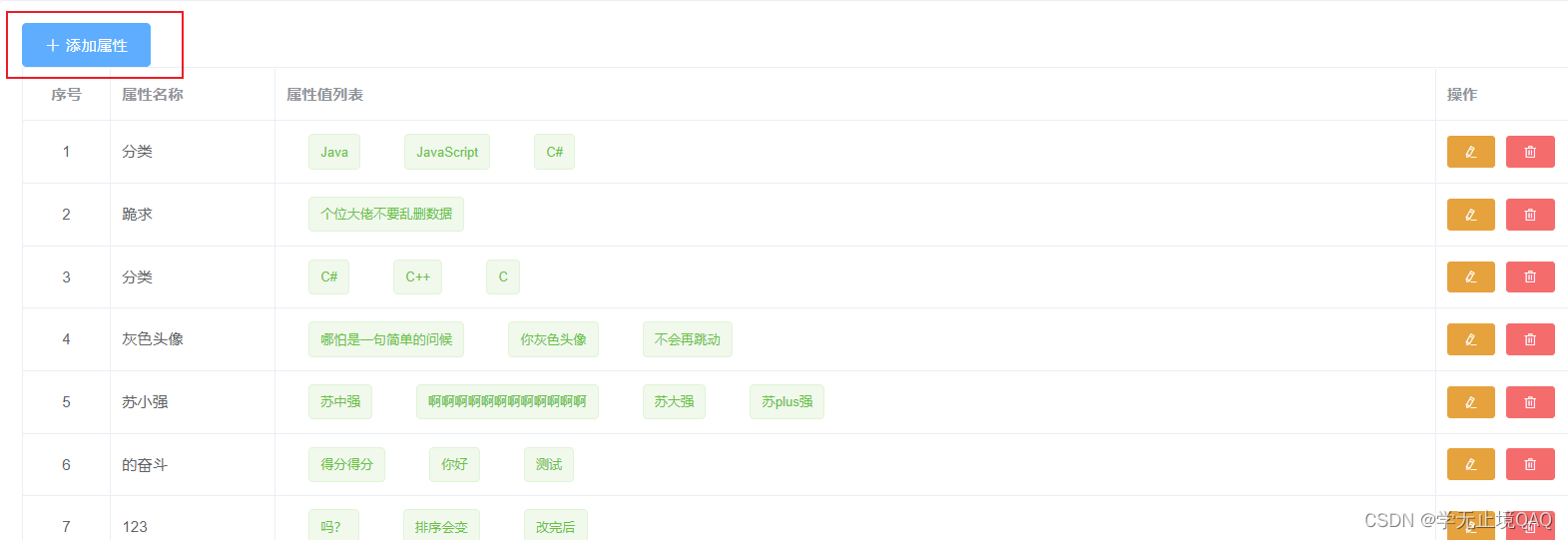
当我们点击添加属性的时候

变成这样

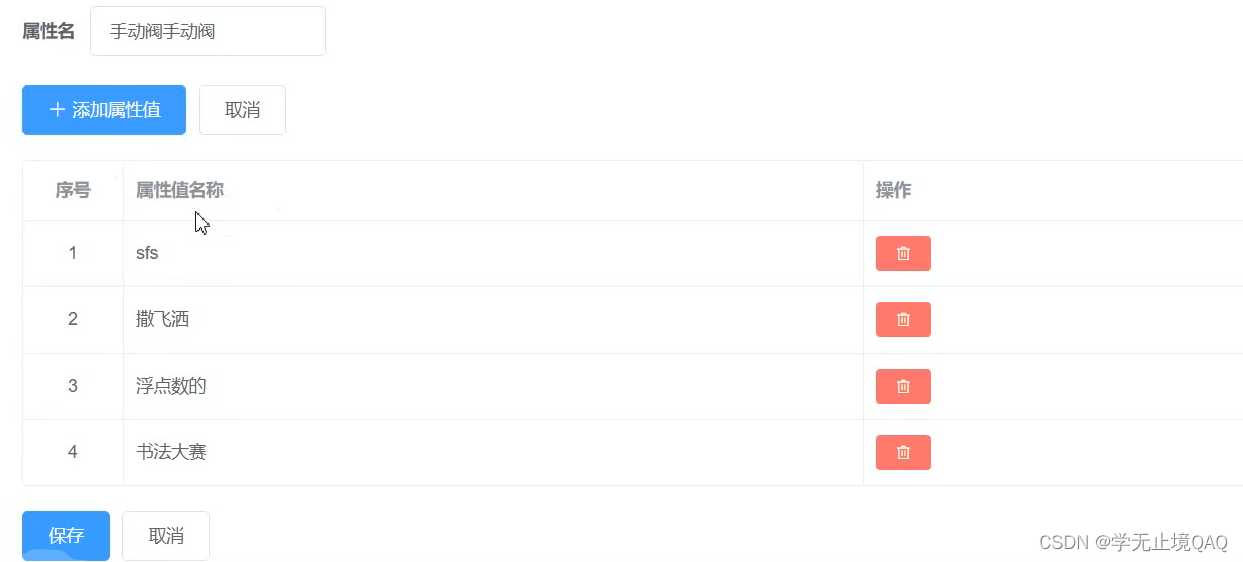
当我们点击修改的时候
结构变成这样:

操作元素进行显示与隐藏,我们想到了v-if或者v-show,这里我们利用v-show来操作
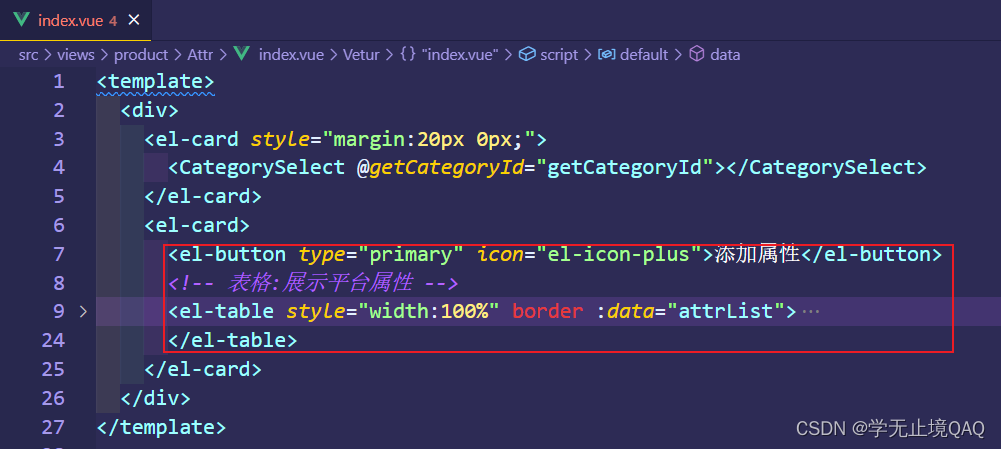
在views/product/Attr/index.vue中
1.结构搭建
修改之前:

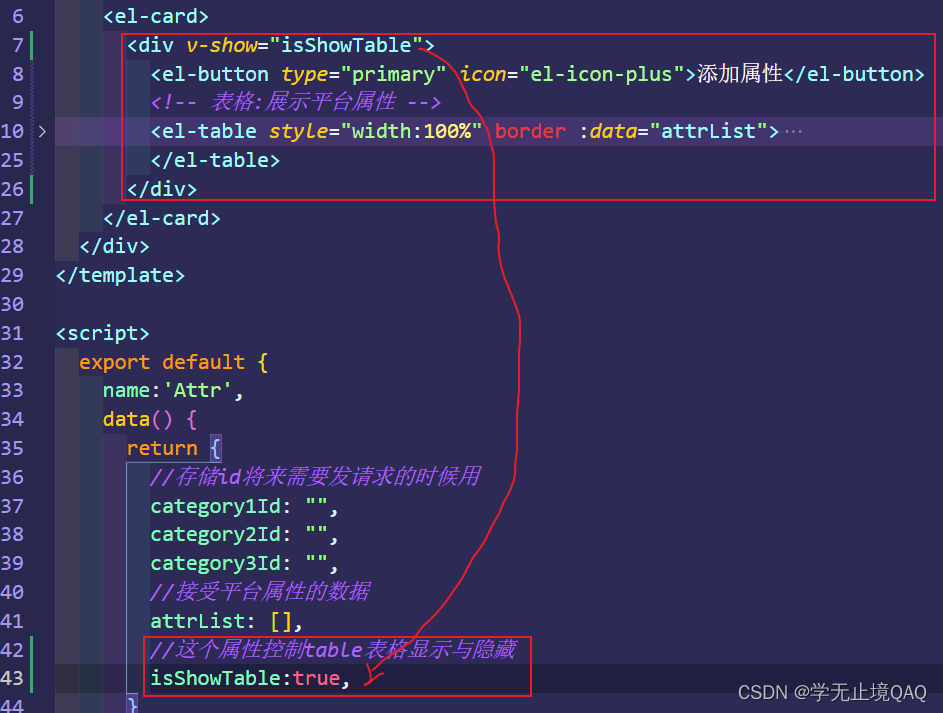
修改之后:我们在他的外面加个div,用v-show来控制他的显示与隐藏
默认值为true,显示

2.添加按钮禁用操作
业务需求:我们看到成品的效果:当我们选择一级分类或者二级分类的时候,添加属性按钮都是禁用的,只有当三级分类选好后,添加按钮才启用


效果实现
3.点击添加或者修改属性的时候隐藏button和table

效果实现:

4.完成点击添加属性修改后的静态页面

<!-- 添加属性|修改属性的结构 -->
<div v-show="!isShowTable">
<el-form :inline="true" ref="form" label-width="80px">
<el-form-item label="属性名">
<el-input placeholder="请输入属性名"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" icon="el-icon-plus">添加属性值</el-button>
<el-button @click="isShowTable=true">取消</el-button>
<el-table style="width:100%;margin:20px 0px" border>
<el-table-column align="center" type="index" label="序号" width="80"></el-table-column>
<el-table-column prop="prop" label="属性值名称" width="width"></el-table-column>
<el-table-column prop="prop" label="操作" width="width"></el-table-column>
</el-table>
<el-button type="primary">保存</el-button>
<el-button @click="isShowTable=true">取消</el-button>
</div>效果:实现