版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zx13525079024/article/details/83352342
VUE后台管理系统左侧默认已经有了很多菜单,但是自己要想加一个菜单,对于刚接触的朋友来说,还是比较懵逼的,个人演讲了2天,才找到了添加菜单的顺序,添加了一个基础数据模块,下面有用户管理和客户管理两个菜单,如下图
由于后台管理系统是多语言,所有我们先找到语言的配置文件,添加导航
1.修改语言配置文件
由于我们做的是中文版的,找到zh.js文件,在route里面添加对应的菜单名称,如下
basicdata:"基础数据",
usermanage:"用户管理",
customermanage:"客户管理"2.修改路由
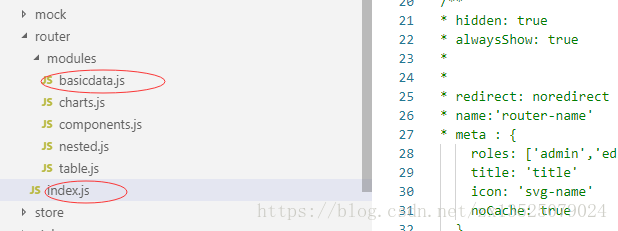
找到router文件夹下modules文件夹,添加basicdata.js文件,定义导航内容和链接地址
/** When your routing table is too long, you can split it into small modules**/
import Layout from '@/views/layout/Layout'
const basicdataRouter = {
path: '/basicdata',
component: Layout,
redirect: '/basicdata/complex-table',
name: 'basicdata',
meta: {
title: '基础数据',
icon: 'table'
},
children: [
{
path: 'user-manage',
component: () => import('@/views/basicdata/userManage.vue'),
name: 'UserManage',
meta: { title: 'usermanage' }
},
{
path: 'customer-manage',
component: () => import('@/views/basicdata/customerManage'),
name: 'CustomerManage',
meta: { title: 'customermanage' }
}
]
}
export default basicdataRouter
修改router下的index.js文件,导入basicdate.js文件
import basicdataRouter from './modules/basicdata'
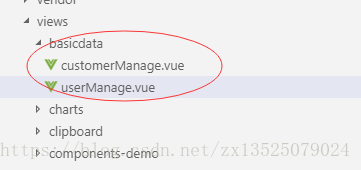
3.在views文件下添加导航文件,customerManage.vue和userManage.vue
最后刷新下,就可以看到刚开始的导航效果了,加油吧,骚男....