目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求
用户点击保存的时候,我们需要把收集到的数据,把这些数据提交给服务器,让服务器进行存储,我们回到展示属性的table中的时候,是可以看到的

当然我们点击修改按钮进入,进行对属性的修改的后,点击保存按钮,也是需要把属性和属性值提交给服务器,告诉服务器是哪一个属性值,服务器可以通过id知道他要更新哪一个属性值

添加和修改属性使用的接口是同一个
接口文档地址:Swagger UI
接口地址:/admin/product/saveAttrInfo

1.书写api
在api/product/attr.js中:
//添加属性与属性值接口
// /admin/product/saveAttrInfo post
export const reqAddOrUpdateAttr = (data)=>request({url:'/admin/product/saveAttrInfo',method:'post',data})
/* 对于添加一个属性不需要带id,id由服务器的数据库生成
{
"attrName": "string", 属性名
"attrValueList": [ 属性名中属性值,因为属性值可以是多个,因此需要的是数组
{
"attrId": 0, 属性名得id
"valueName": "string" 属性值
}
],
"categoryId": 0, category3Id
"categoryLevel": 3,
}
*/那么什么时候去调用这个函数呢,点击添加按钮或修改按钮,进入到新的页面,点击保存的时候,进行调用
找到相应的组件
在views/product/Attr/index.vue中:
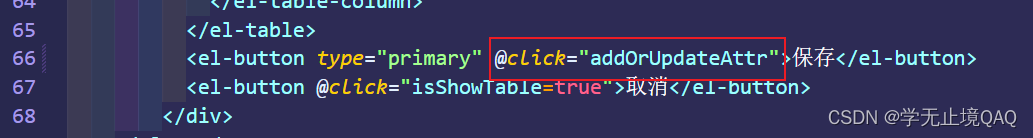
2.找到保存按钮绑定点击事件

3.书写函数的回调
在methods中:测试函数有没有问题
//保存按钮:进行添加属性或者修改属性的操作
addOrUpdateAttr(){
alert(111)
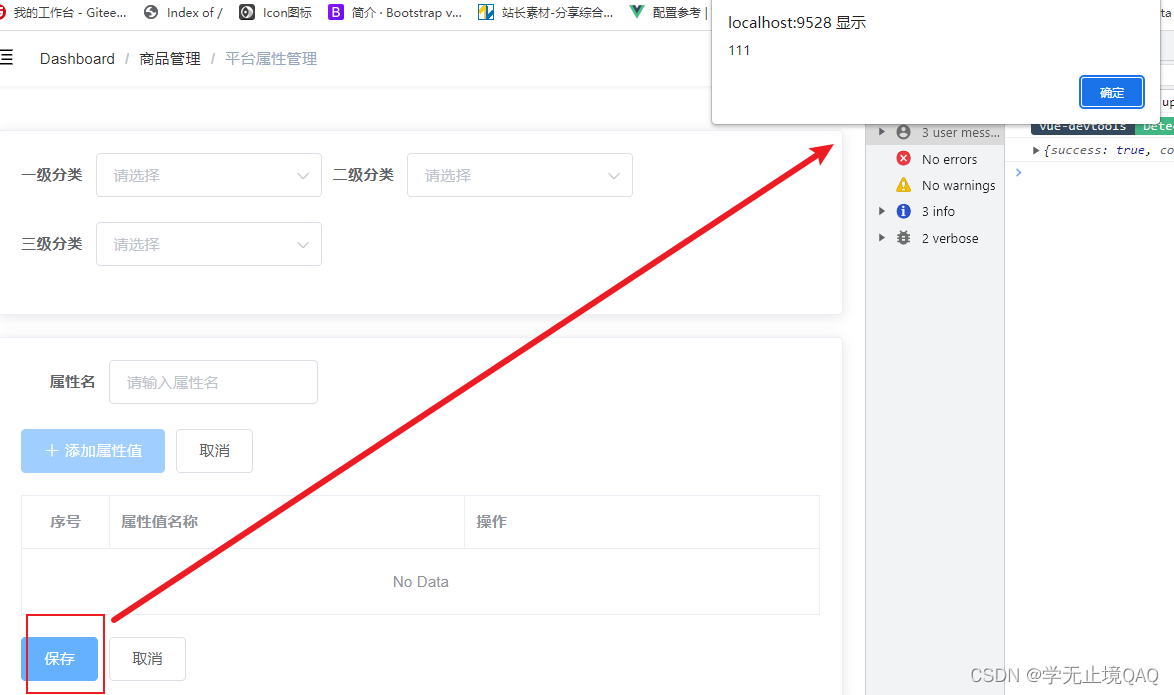
}效果:

我们发现我们点击添加属性值,一直点击,会有很多空的属性值,这些是不用给服务器的

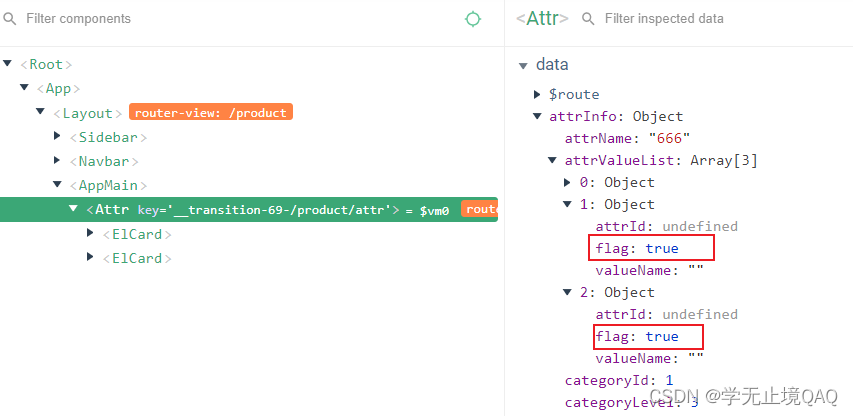
而且flag字段是服务器不需要的,也不用带给服务器

在methods中:
//保存按钮:进行添加属性或者修改属性的操作
async addOrUpdateAttr(){
//整理参数:1,如果用户添加很多属性值,且属性值为空的不应该提交给服务器
//提交给服务器数据当中不应该出现flag字段
this.attrInfo.attrValueList = this.attrInfo.attrValueList.filter(item=>{//filter会返回新的数组,用于过滤,回调返回的布尔值,要么真要么假
//过滤掉属性值不是空的
if(item.valueName!=''){
//删除掉flag属性
delete item.flag;
return true;
}
})
try {
//发请求
await this.$API.attr.reqAddOrUpdateAttr(this.attrInfo);
//展示平台属性的信号量进行切换
this.isShowTable = true;
//提示消失
this.$message({type:'success',message:'保存成功'});
//保存成功以后需要再次获取平台属性进行展示
this.getAttrList();
} catch (error) {
// this.$message('保存失败')
}
}效果实现:
现在不管是点击添加属性按钮,还是修改按钮进入该页面,我们修改数据和添加新数据,点击保存,都可以保存成功,而且保存成功会有提示框成功, 并且会隐藏编辑页面,显示table页面,会有更新后的数据