目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求:
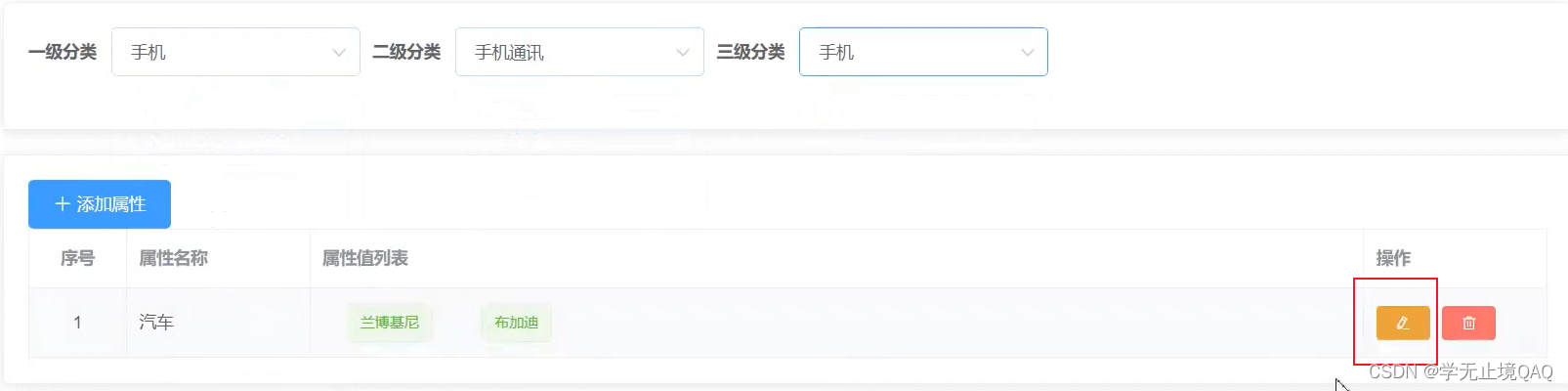
当我们点击操作中的修改属性按钮的时候

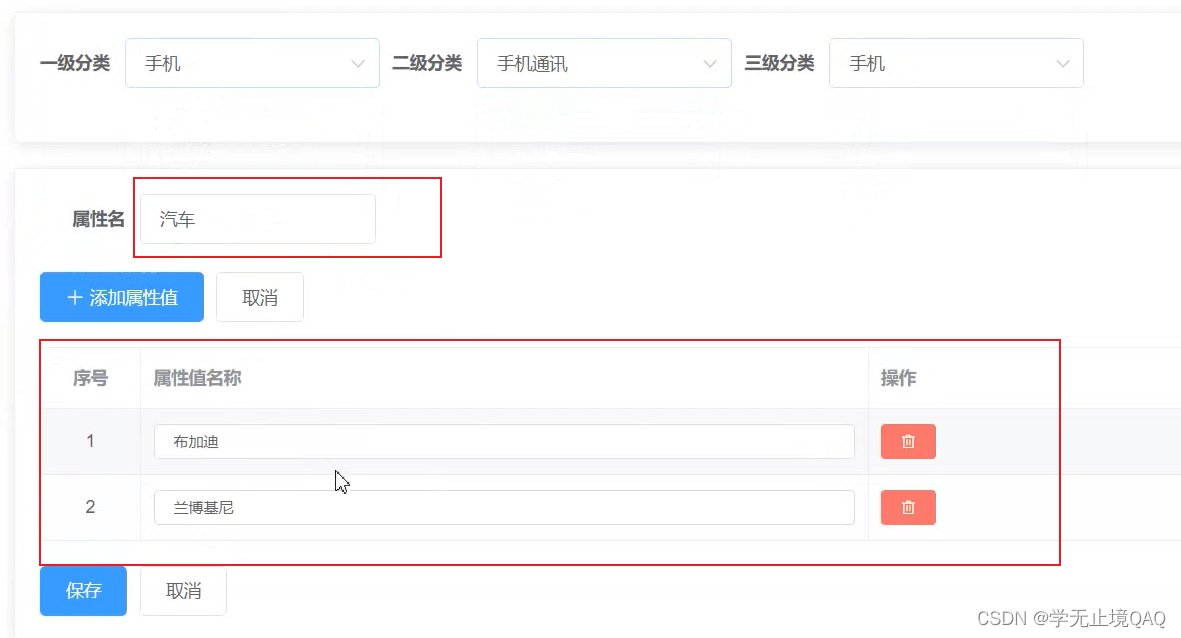
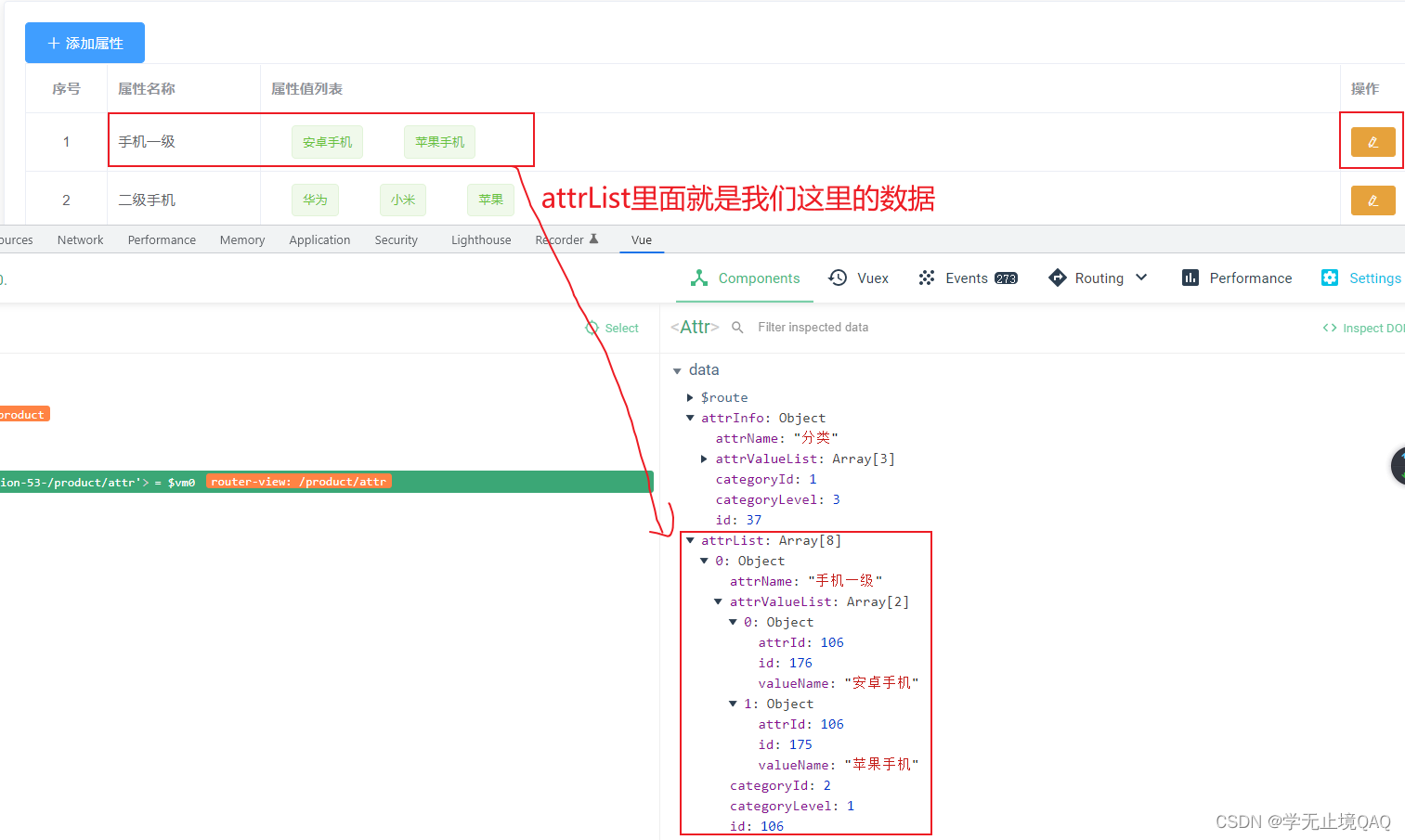
我们进入到这个页面,我们需要把属性和属性值默认展示出来

在views/product/Attr/index.vue中:
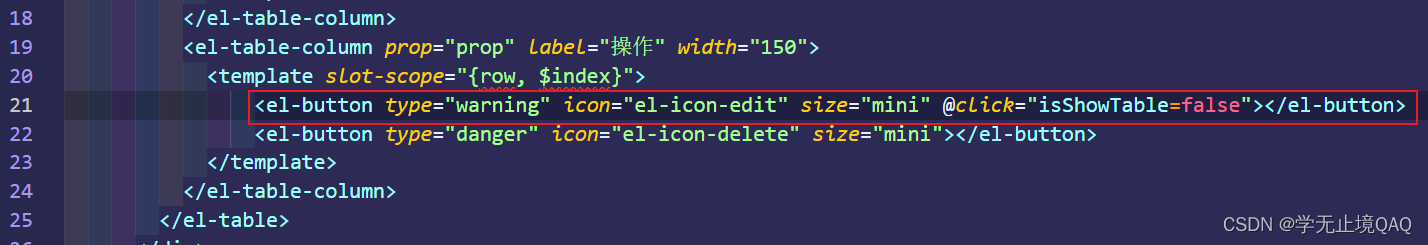
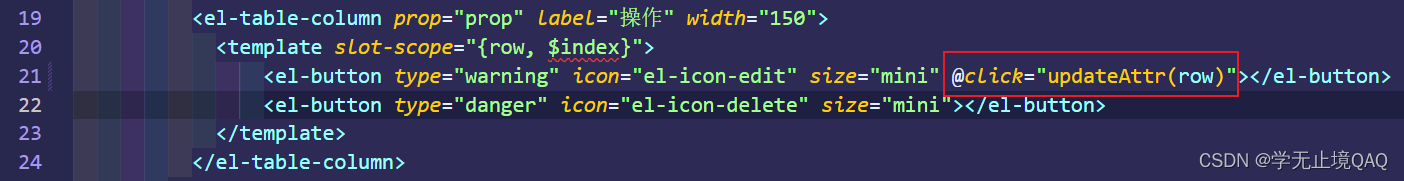
1.找到对应的结构绑定事件

我们需要把相应的属性与属性值传进来

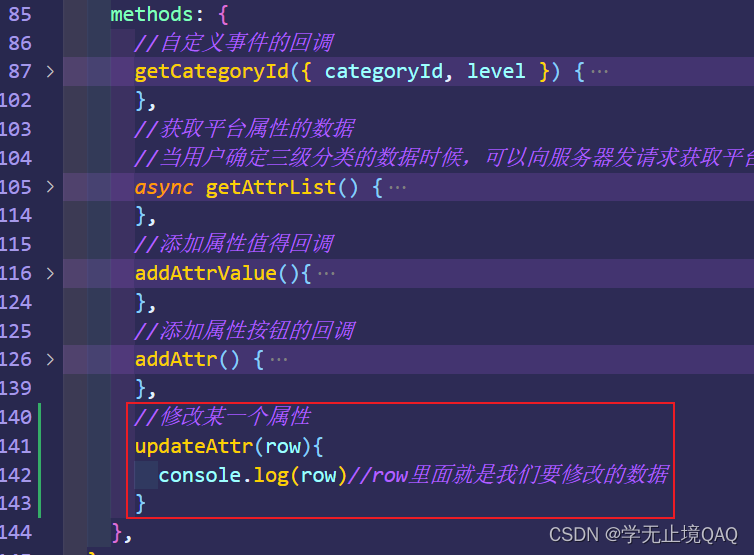
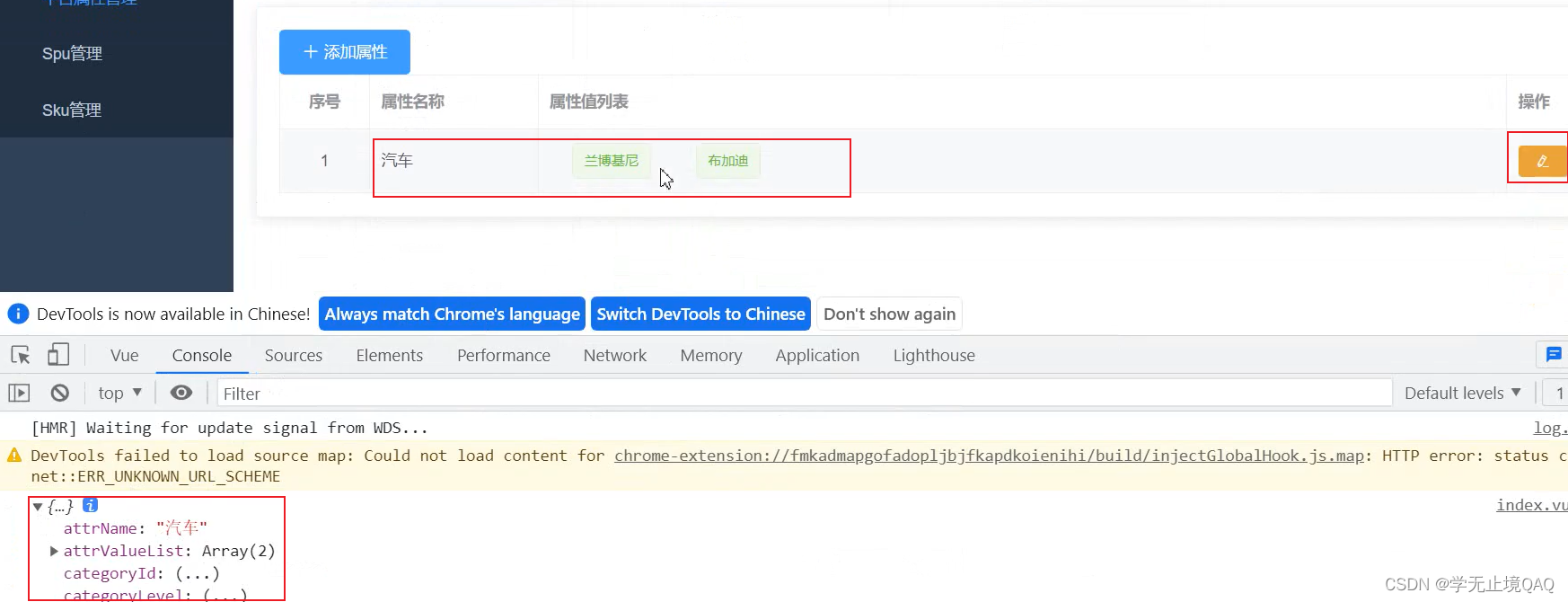
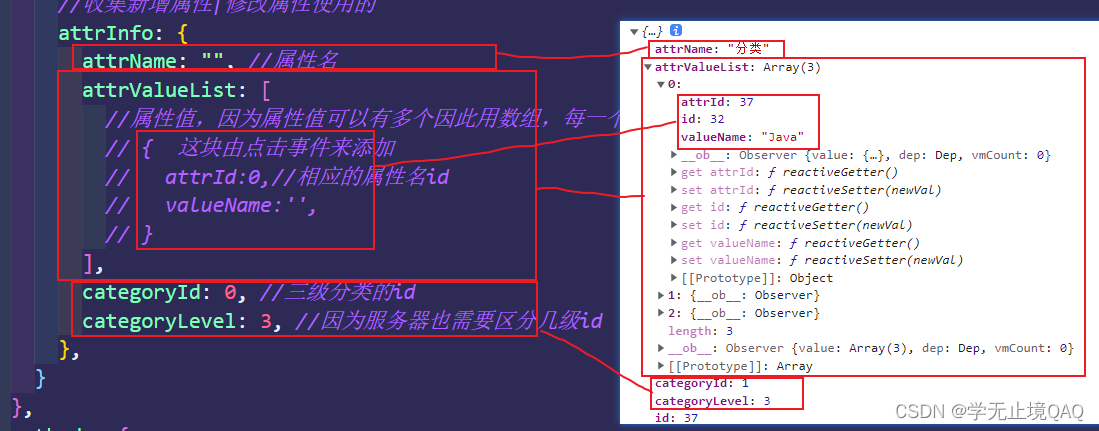
事件的回调,先看看row里面有什么

测试:row里面有什么
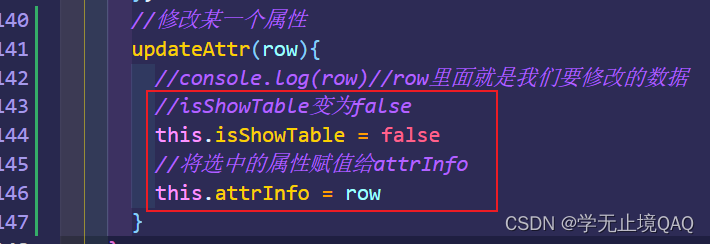
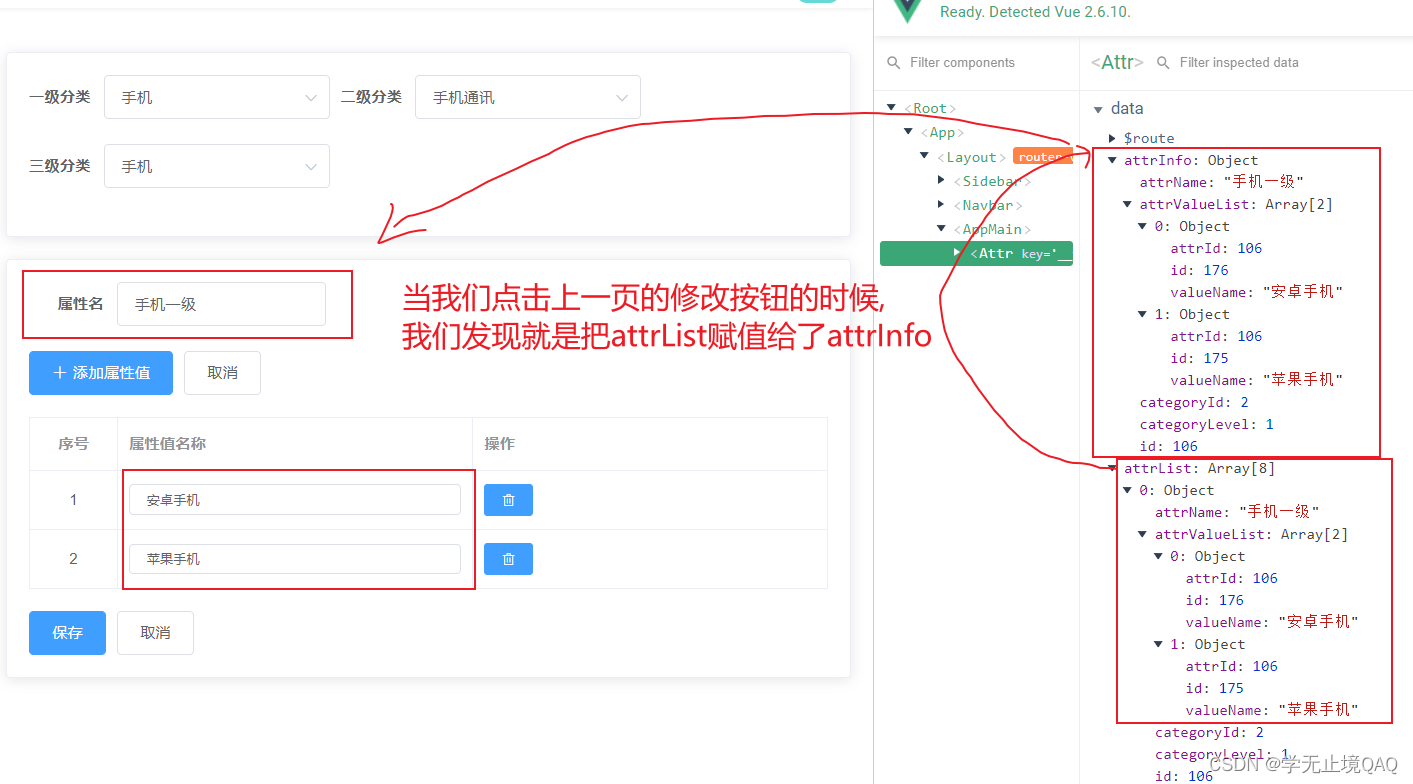
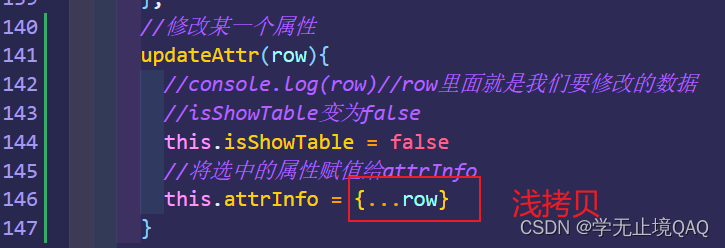
我们在methods中:
因为把row的值赋给我们的attrInfo
效果:当我们点击修改按钮的时候,修改的信息已经得到了

2.问题出现
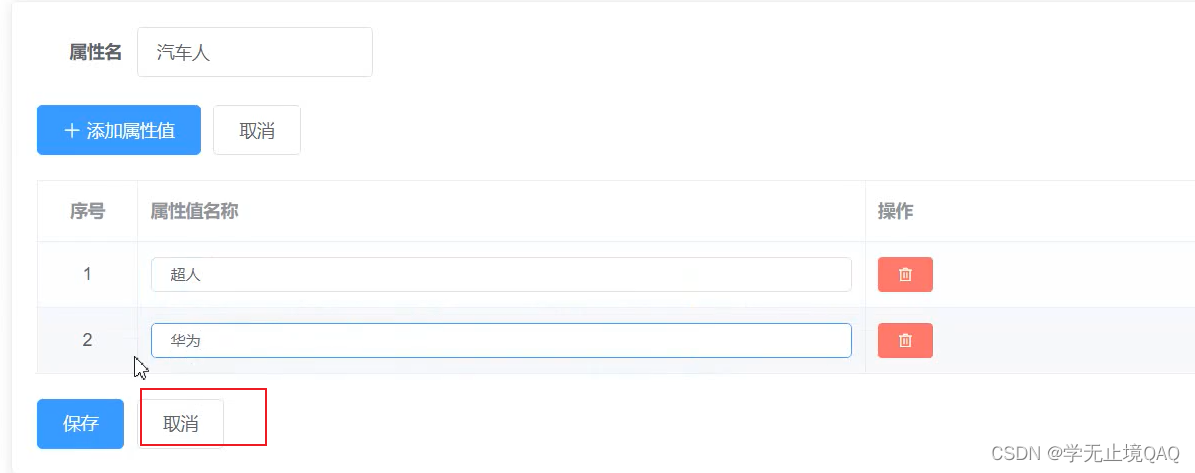
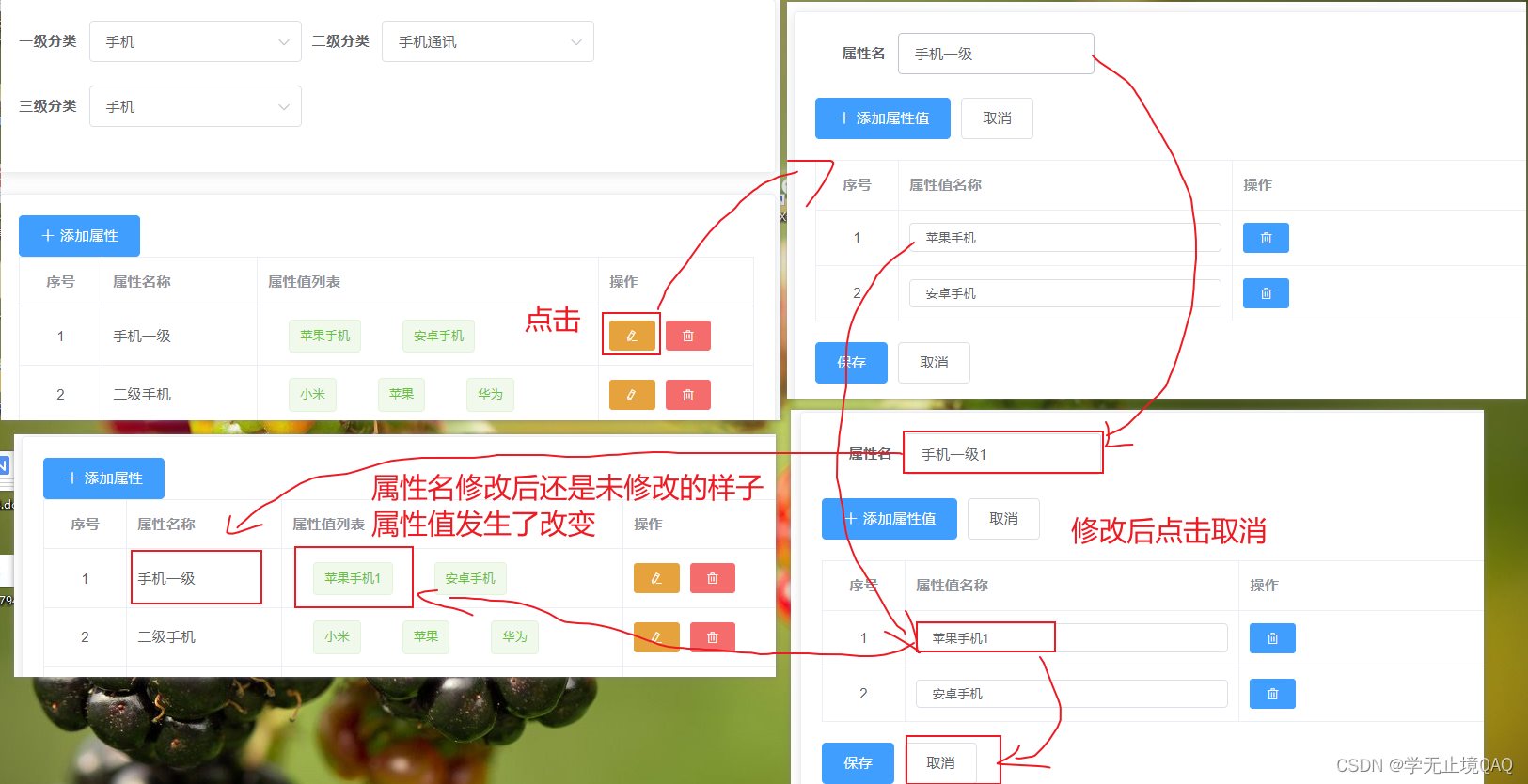
但是如果用户真的修改了,然后点击取消,我们会发现数据还是被修改了


原因
是当我们点击修改的时候我们是把attrList中的数组中的元素赋值给了attrInfo,因为attrList和attrInfo指向的是同一个对象,并且我们进行了数据的双向绑定


解决办法:
有点人说利用浅拷贝来解决,其实这里不行

测试:有bug
所以这里不能用浅拷贝解决问题,但是为什么呢
因为结构比较简单的情况下用浅拷贝是没有问题,比如对象里面来个数组这种

但是我们这里的数据要复杂一些,比如一个对象里面出现一个数组,数组里面又来个对象这种

深拷贝解决问题
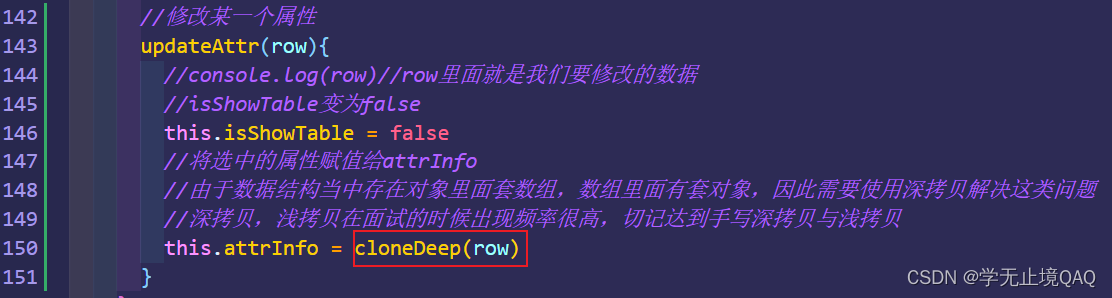
所以这里我们要用到深拷贝来解决问题

引入lodash

回调中这样写
测试:这次我们点击修改按钮,修改了属性名和属性值,点击取消的时候,会发现页面的数据并没有改变,效果实现