目录
SPU你可以理解为类
People类【SPU】
实例:【SKU】
小明:小明 18 男 等等
小红:小红 88 女 等等
一、一共三种状态
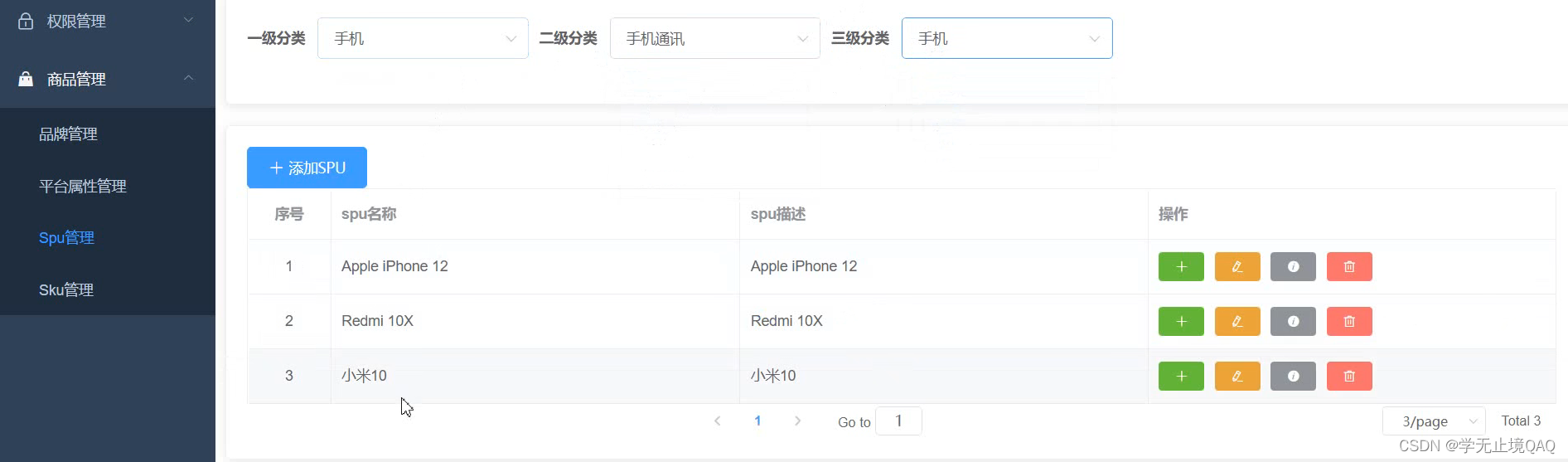
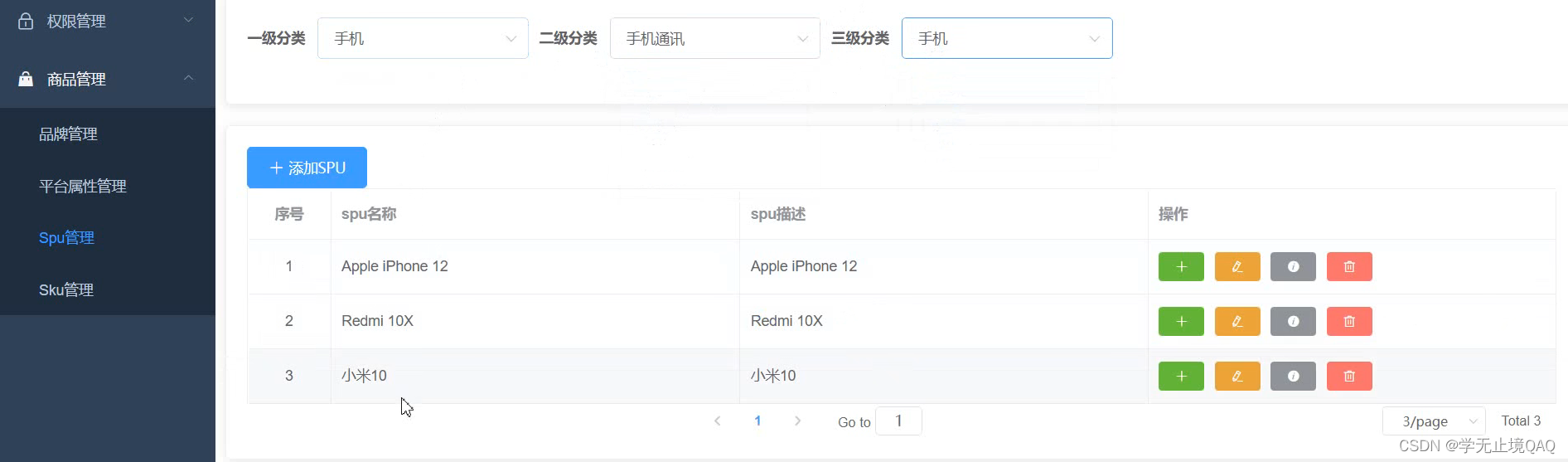
主页面展示


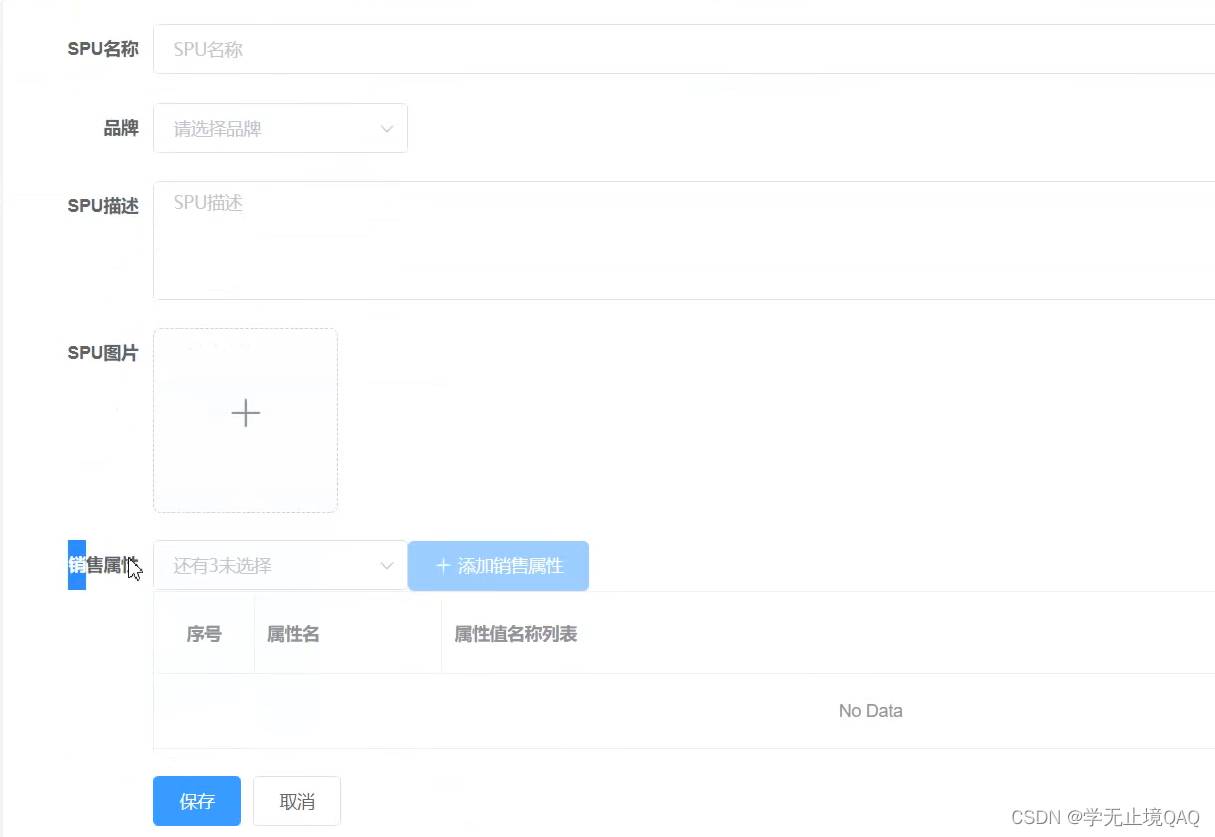
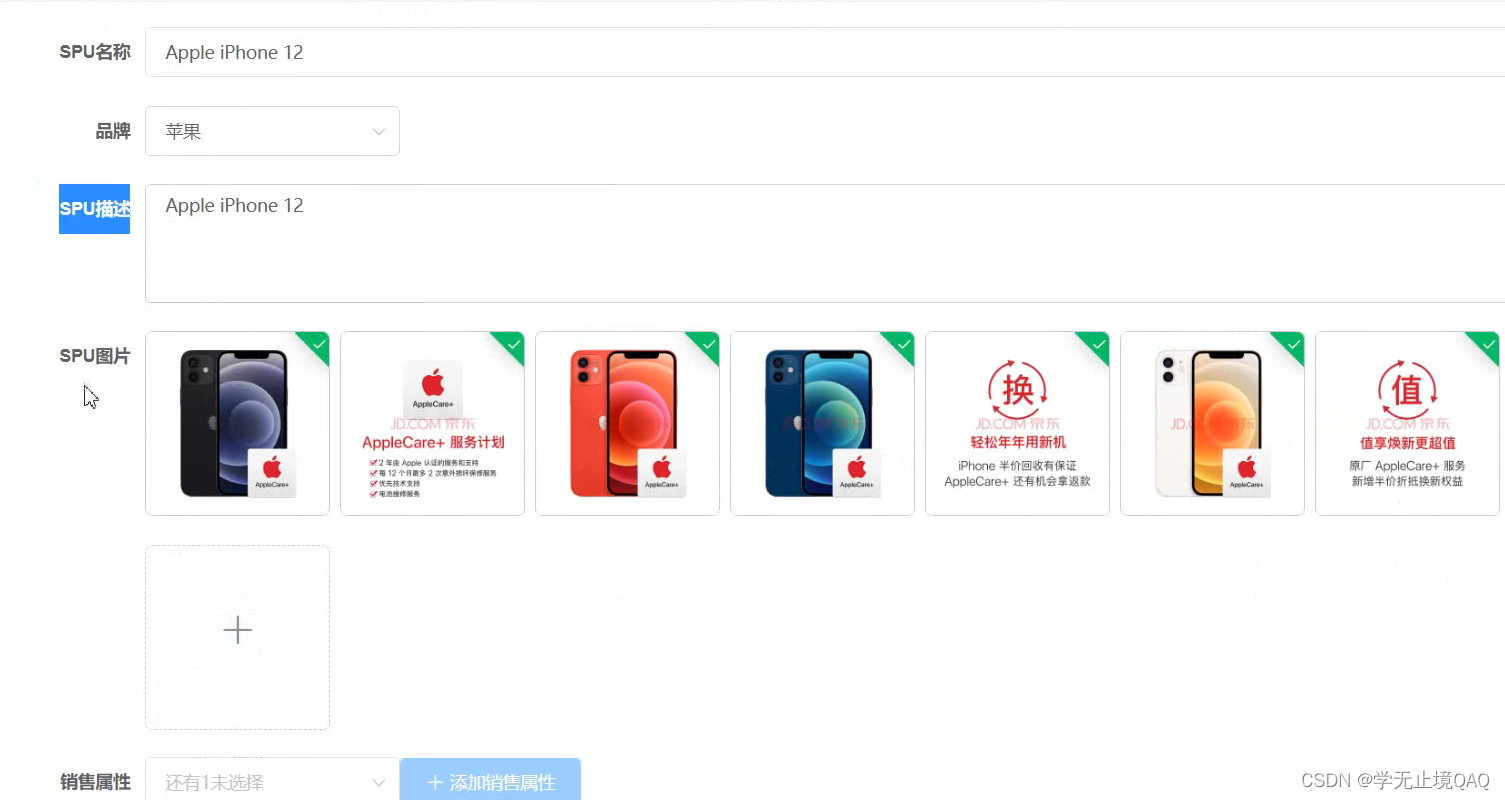
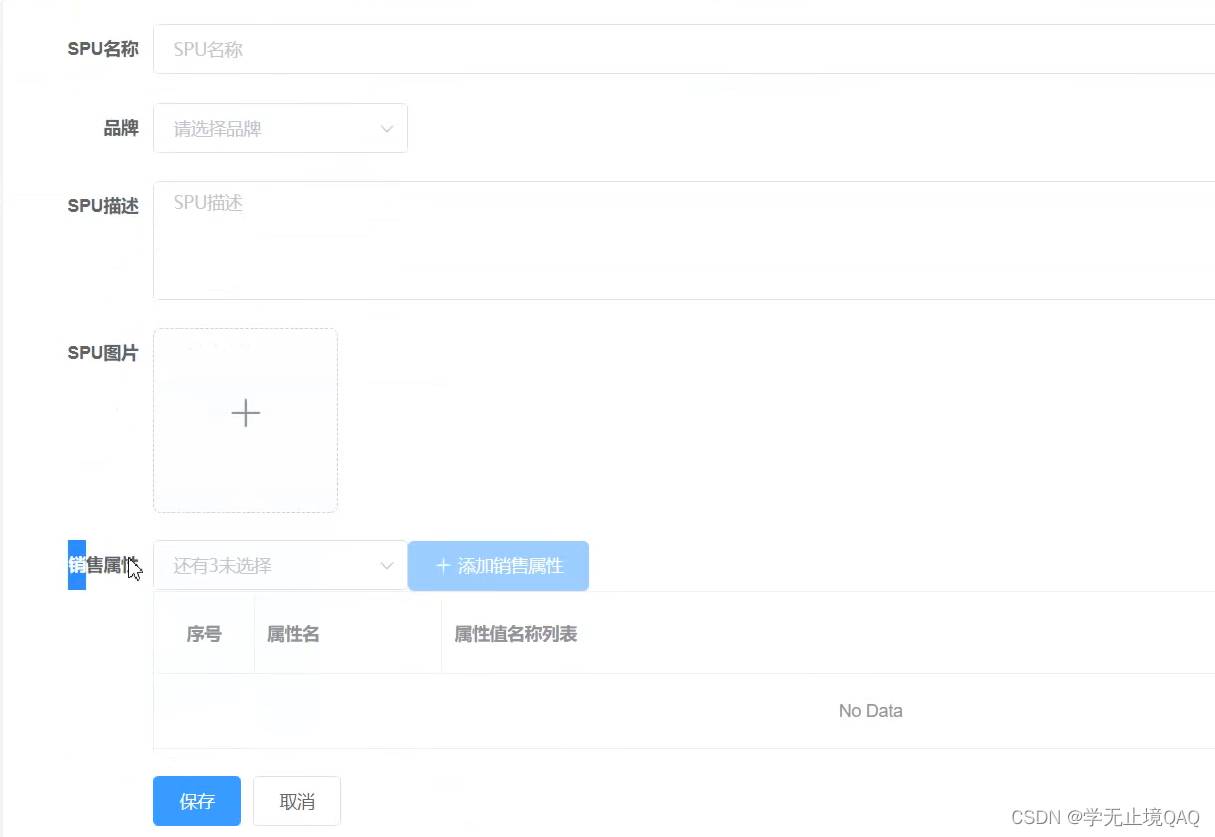
点击添加SPU按钮进入页面

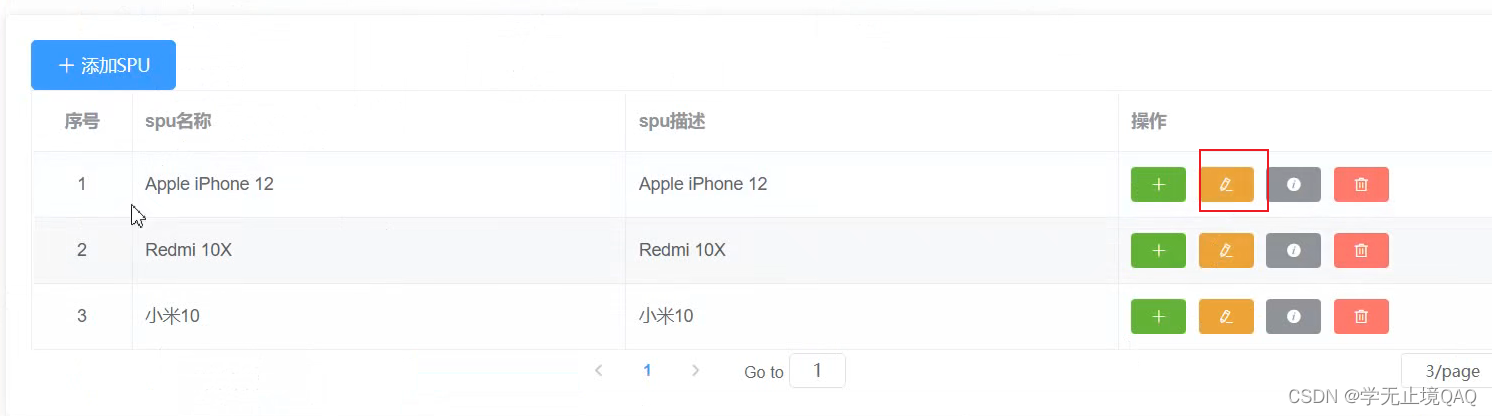
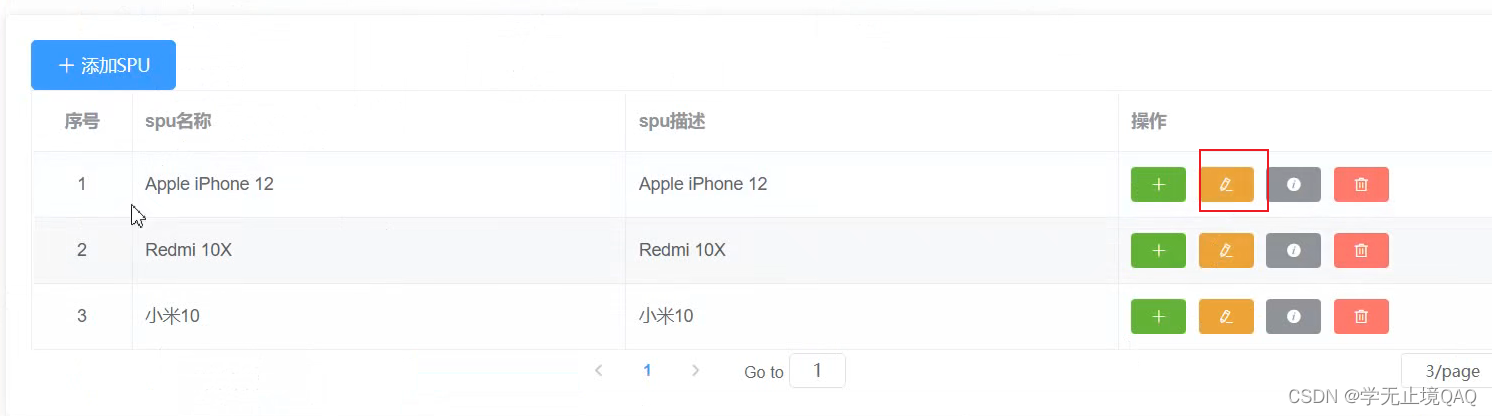
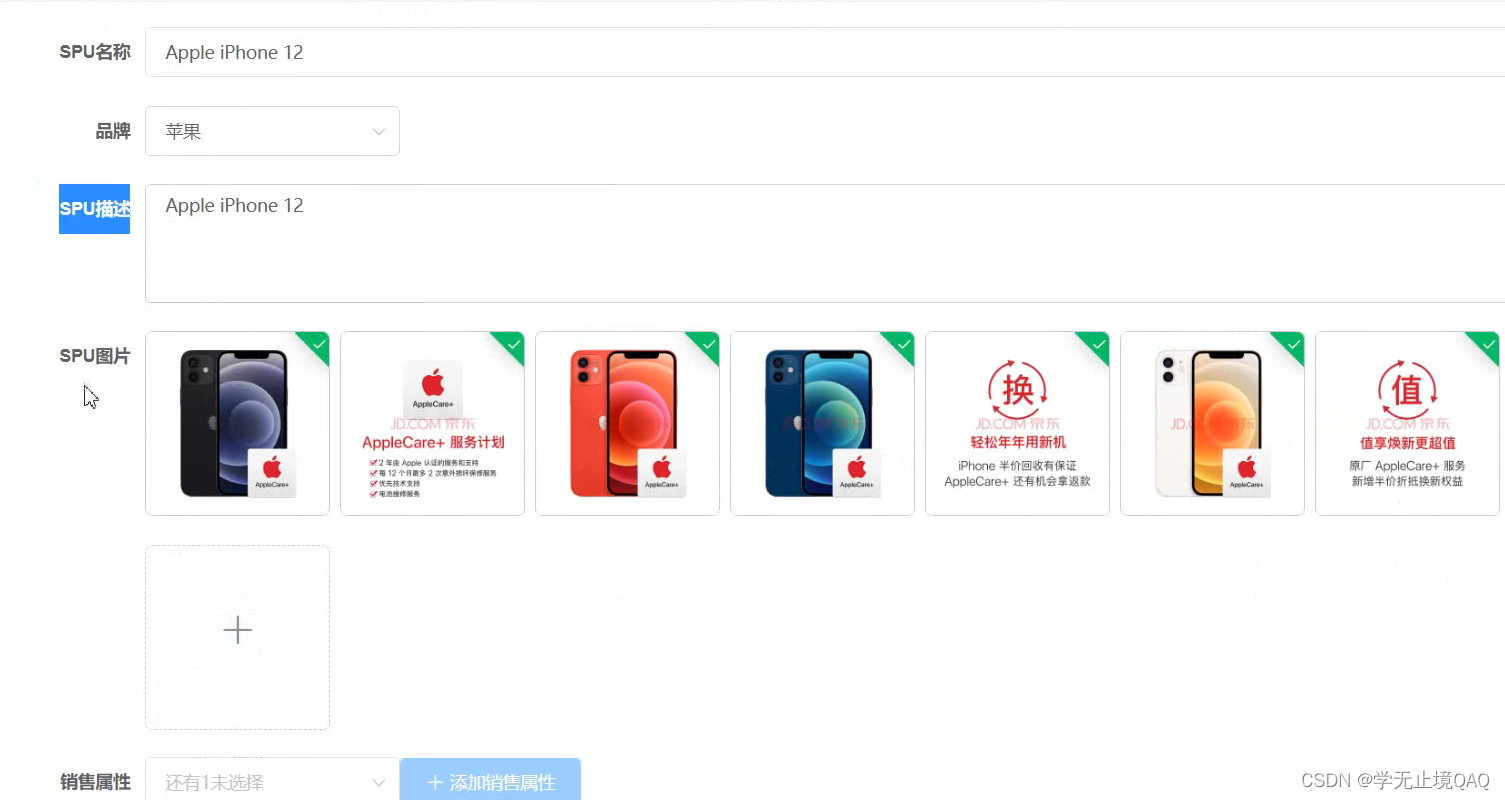
点击修改按钮

进入页面

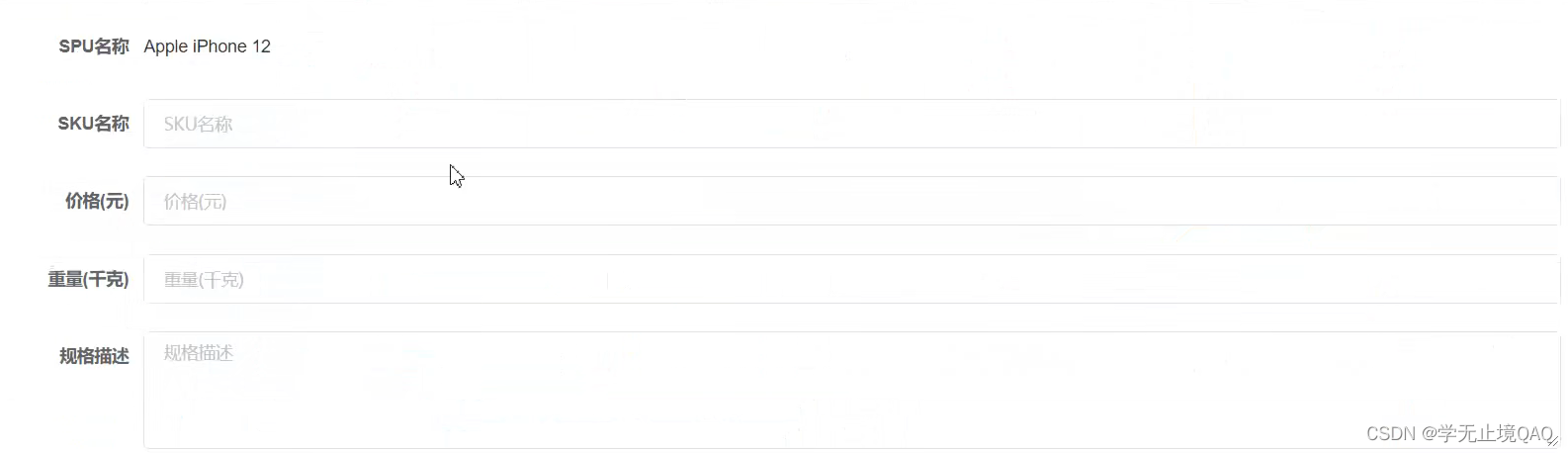
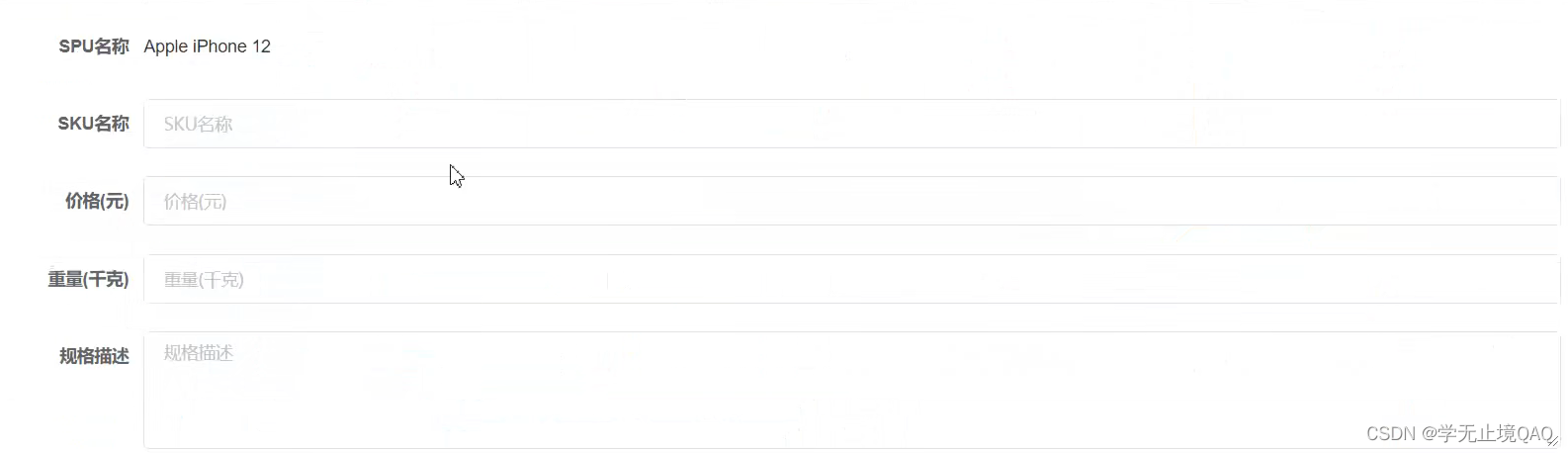
点击添加按钮


我们分析得出一共三种状态
添加SPU按钮和修改按钮的页面是一样的一种状态
而首页又是一种状态
添加按钮又是一种状态
二、功能需求
并且鼠标移动到button上面会有提示

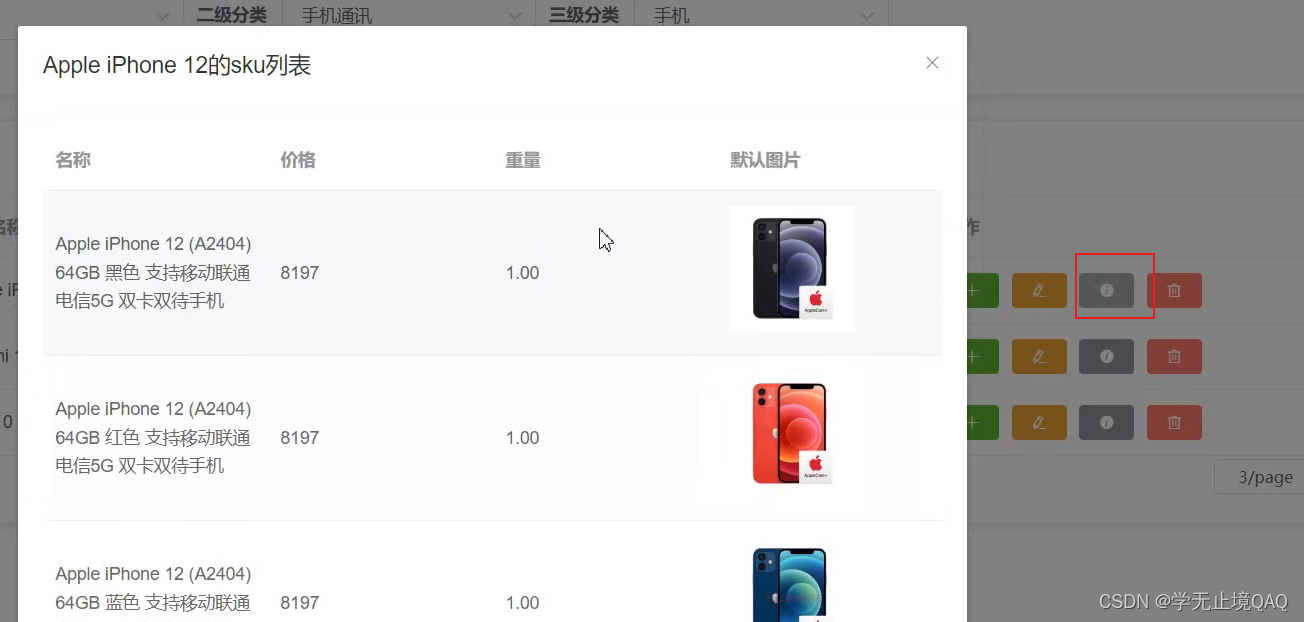
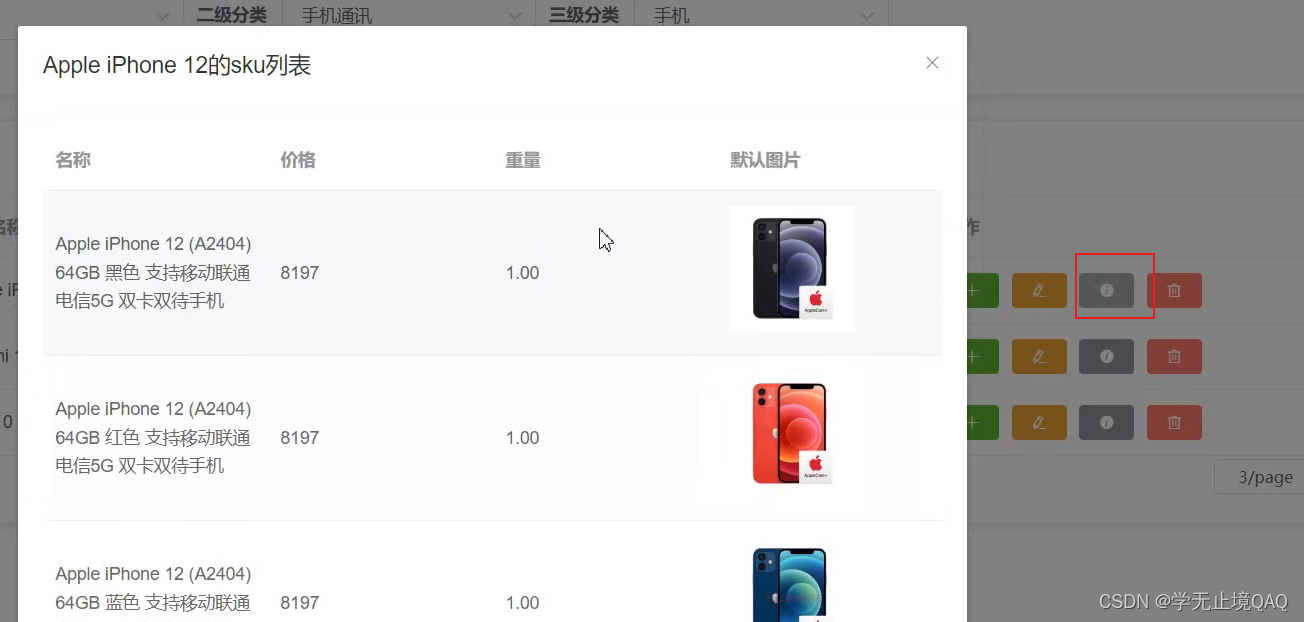
点击下图按钮弹出对话框

点击删除按钮弹出气泡确认框

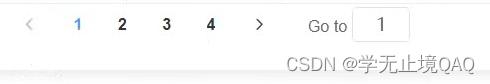
分页功能

目录
SPU你可以理解为类
People类【SPU】
实例:【SKU】
小明:小明 18 男 等等
小红:小红 88 女 等等




进入页面



我们分析得出一共三种状态
添加SPU按钮和修改按钮的页面是一样的一种状态
而首页又是一种状态
添加按钮又是一种状态
并且鼠标移动到button上面会有提示

点击下图按钮弹出对话框

点击删除按钮弹出气泡确认框

分页功能