目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求
完成SPU管理内容切换
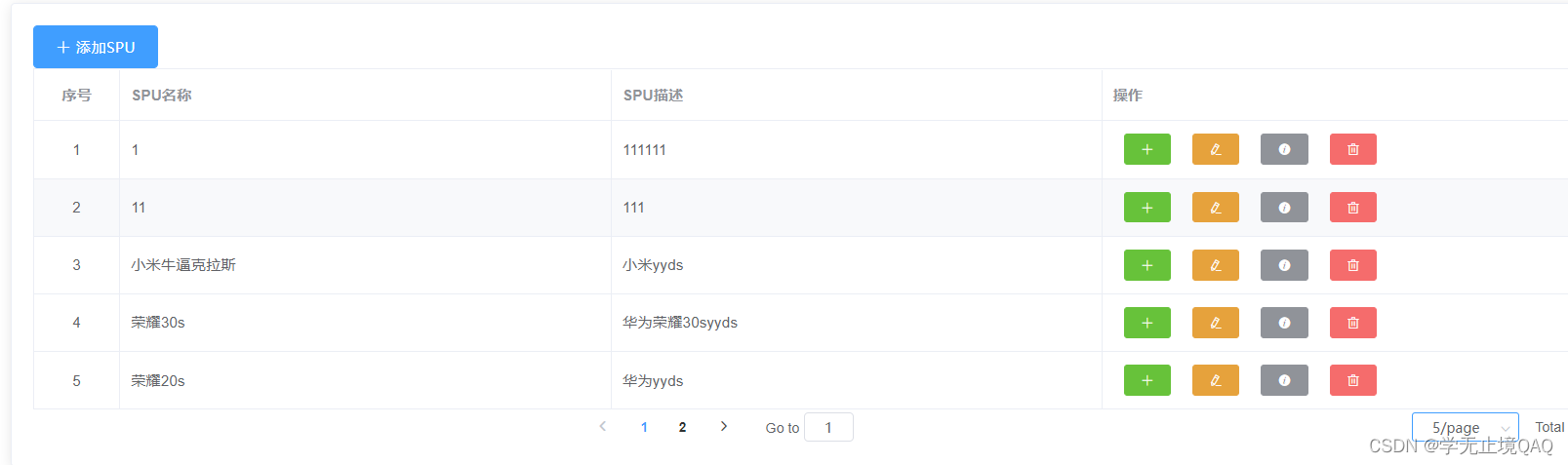
----展示SPU列表结构

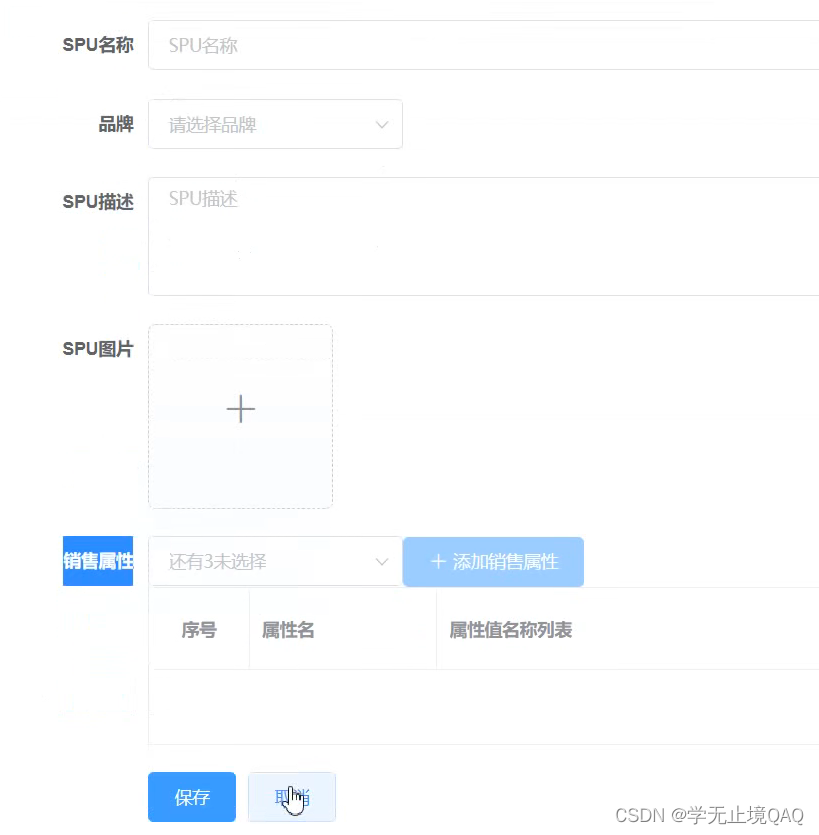
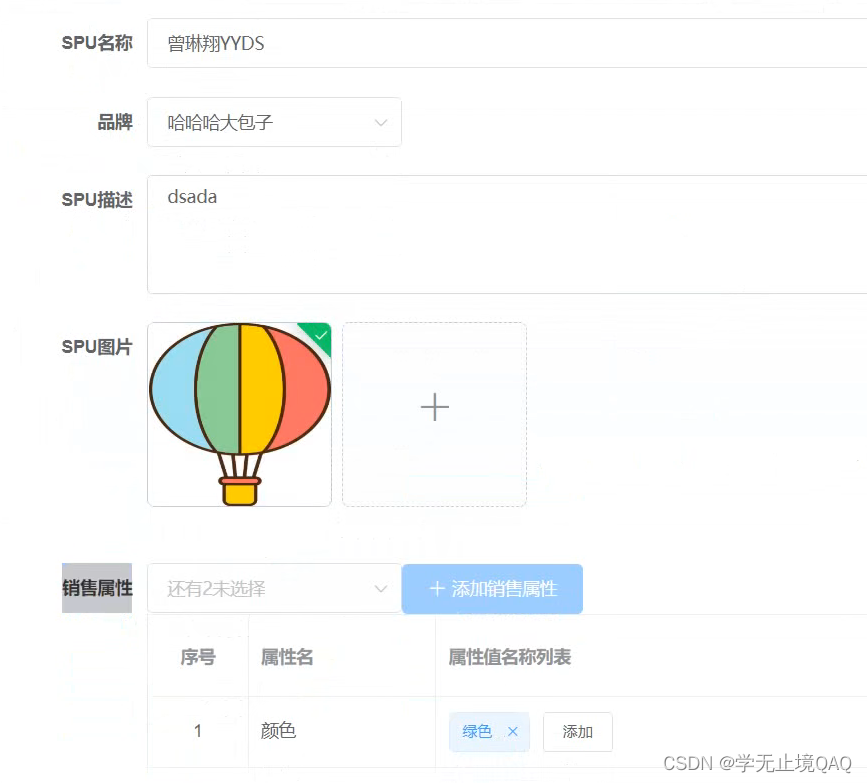
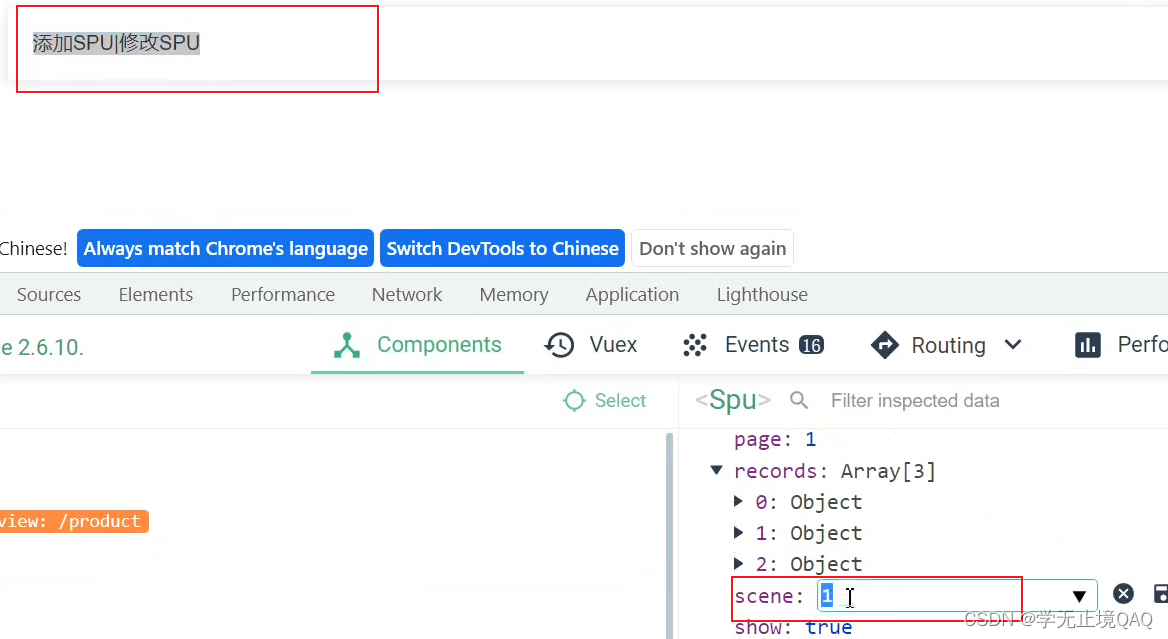
----添加SPU|修改SPU


----展示添加SKU结构

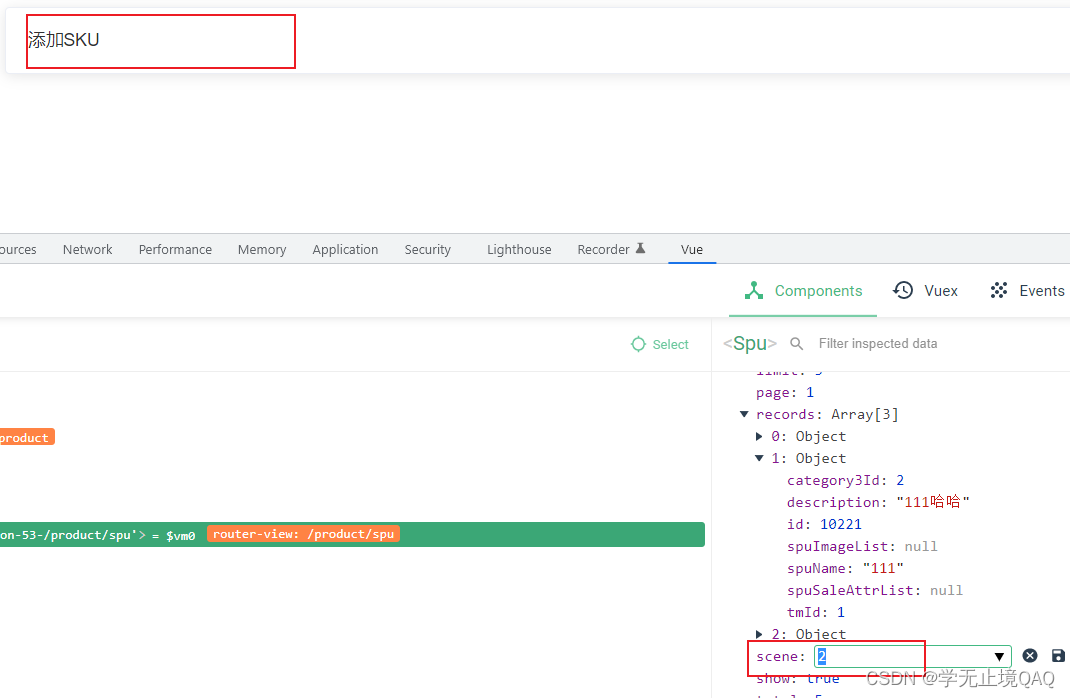
1.测试切换
在views/product/Spu/index.vue中:

效果:


现在我们不想把这几个div放在同一个组件中,因为添加SPU|修改SPU和展示添加SKU他们的结构都太多了,到时候都放在同一个页面就太多了,看起来很乱,所以我们把这两部分拆成组件进行显示
2.引入注册使用子组件
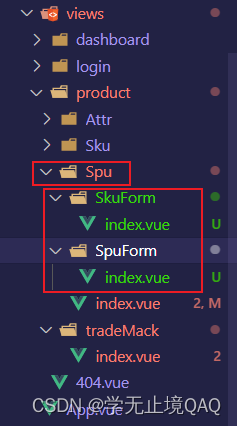
按照下图建两个文件夹,分别处理添加SPU|修改SPU和展示添加SKU这两部分

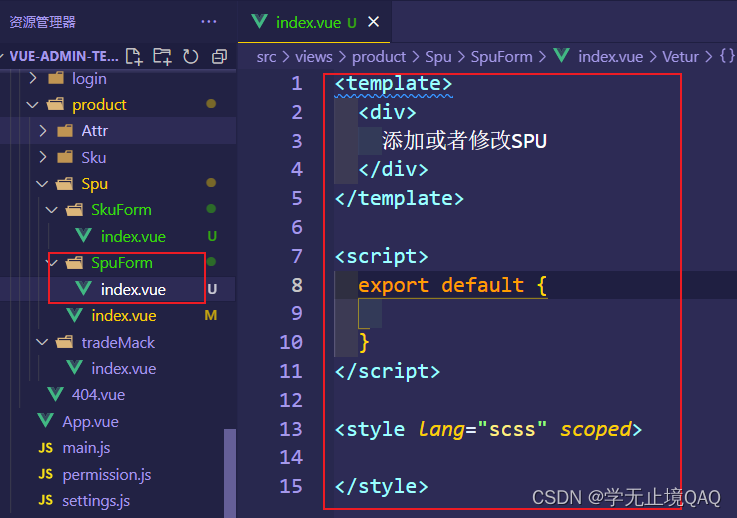
在SpuForm中:

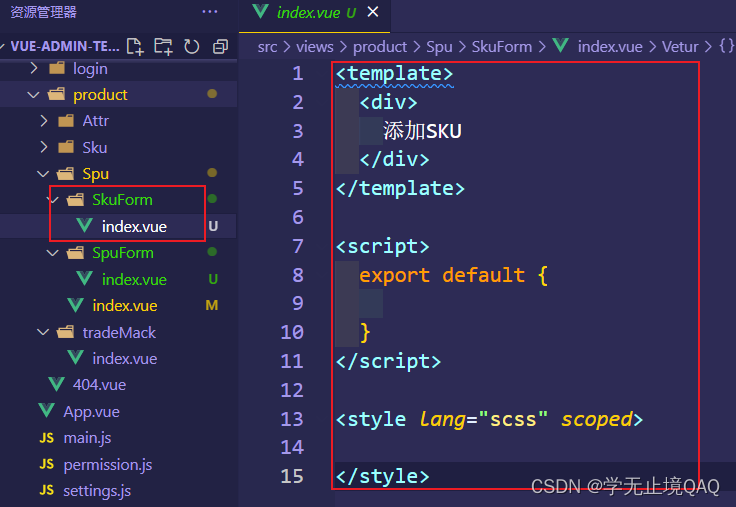
在SkuForm中:

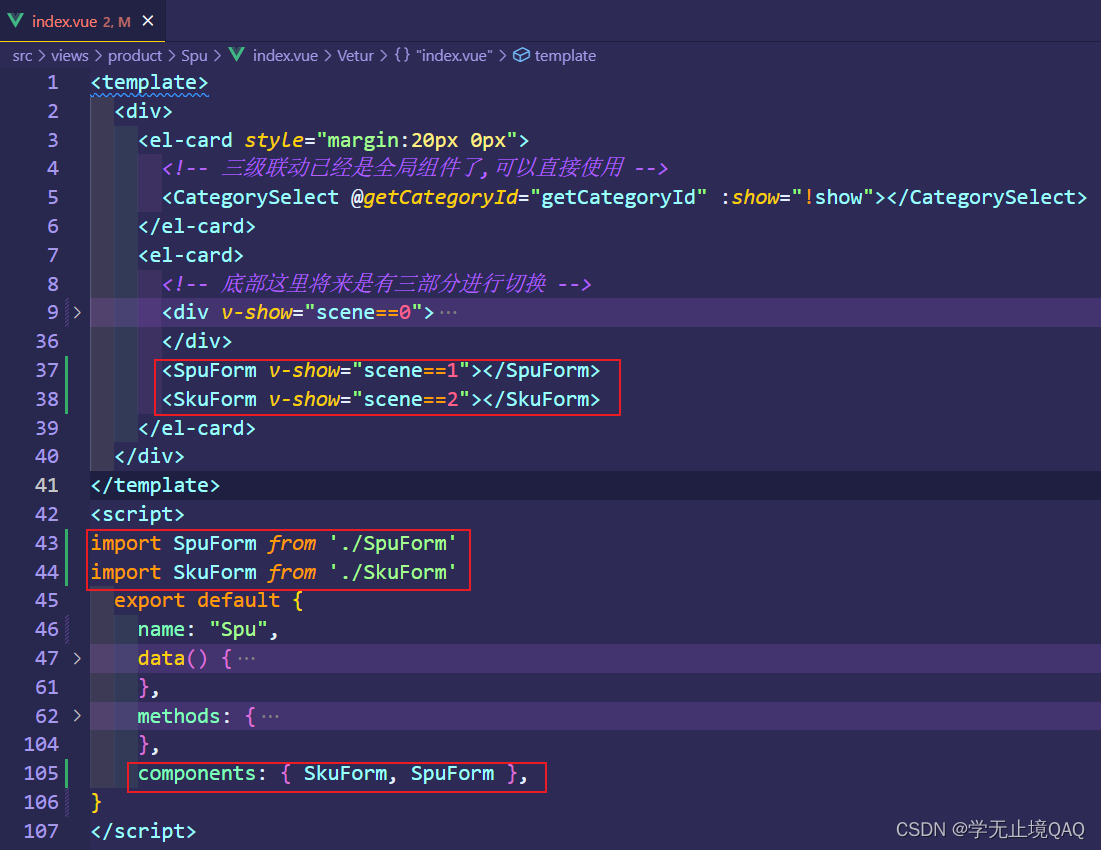
在父组件views/product/index.vue中:引入注册使用两个子组件

效果和最开始的是一样的,实现了切换效果