目录
基础知识

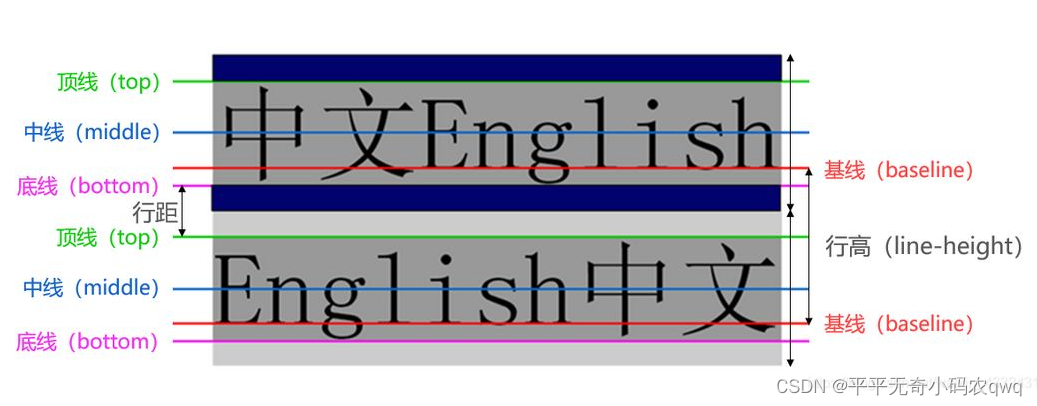
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。我们暂且称之为顶部距离和底部距离,就是上图中的蓝色区域。
也就是说:
line-height = 顶部距离 + 内容高度(顶线和底线之间的距离) + 底部距离;
顶部距离 = 底部距离;
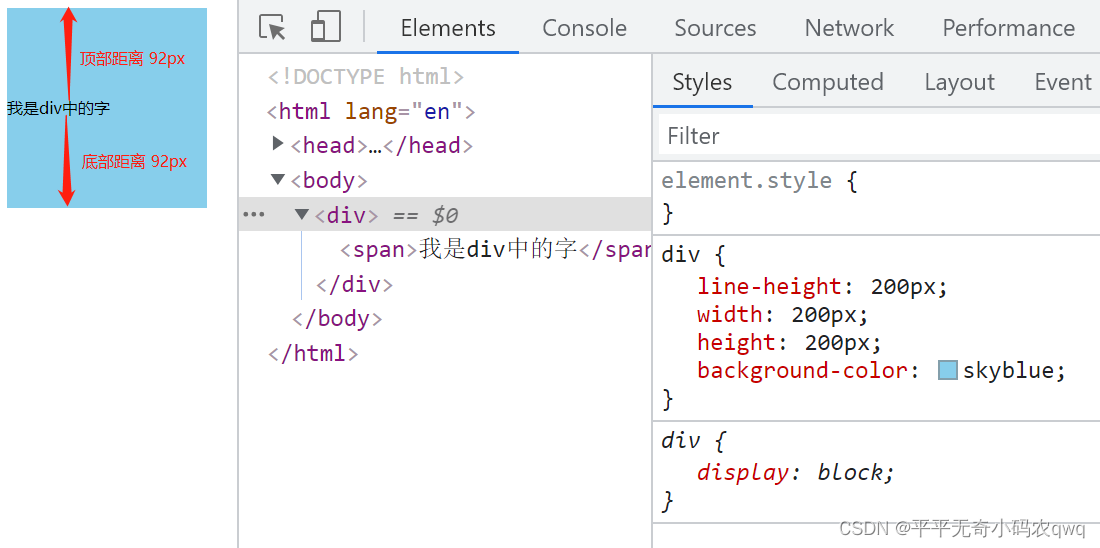
示例一: 当line-height 等于 height 时,文字垂直居中

文本默认大小16px。
结果:文字垂直居中。
顶部距离 = 底部距离 = (line-height - font-size) / 2 = (200 - 16) / 2 = 184 / 2 = 92 px
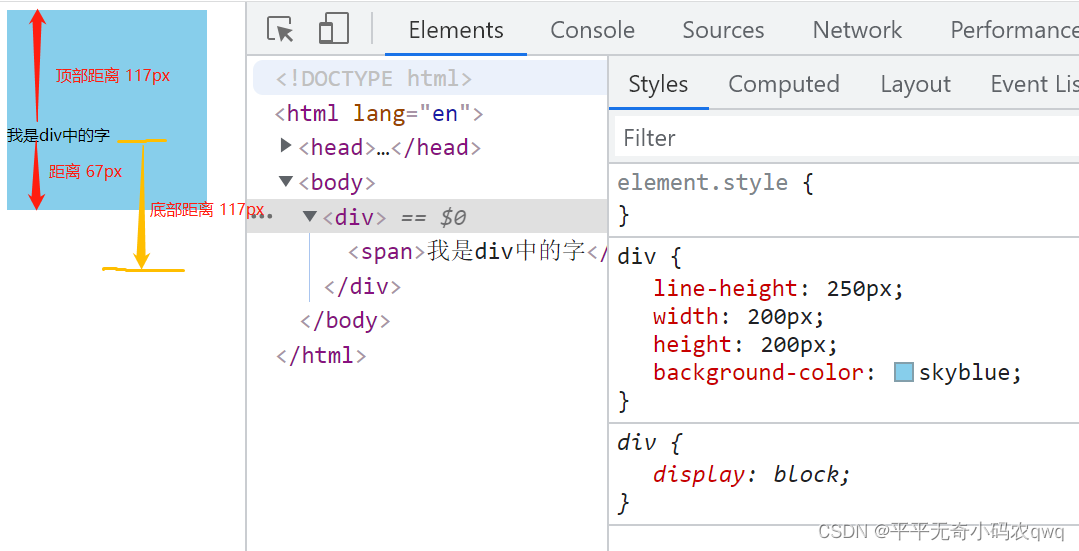
示例二: 当line-height 大于 height 时,文字向下偏移

顶部距离 = 底部距离 = (line-height - font-size) / 2 = (250 - 16) / 2 = 234 / 2 = 117 px;
文字距离div底边的距离 = height - 顶部距离 - font-size = 200 - 117 - 16 = 67px;
示例三: 当line-height 小于 height 时,文字向上偏移

顶部距离 = 底部距离 = (line-height - font-size) / 2 = (150 - 16) / 2 = 134 / 2 = 67 px;
文字距离div底边的距离 = height - 顶部距离 - font-size = 200 - 67 - 16 = 117px;