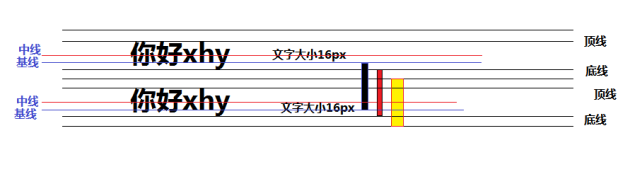
行高(line-height)
1.浏览器中默认文字大小为16px;
2.浏览器中默认文字行高为18px;
行高=文字大小+上下间距
1.通过设置文字的行高,改变的就是文字的上下间距。
2.如果不设置行高,文字的大小可以影响行高值
3.文字的字体也可以影响行高值。
作用:
1.通过设置行高,改变文字之间的间距,使外观更美观。
2.可以通过设置文字行高,实现文字在容器中垂直居中(只要将行高值设置等于容器的高度记即可[实际高度])
行高实际上是俩条基线之间的距离等同于文字大小+上下间距

行高单位问题(最后都会转换为px)
px | em | % | 不写单位
如果单独给一个标签设置文字行高
px:
该标签中的文字行高与文字大小无关,行高设置为多少,那么文字的实际行高就是多少。
em:
文字行高=文字的大小设置的行高值。
不带单位:
文字行高=文字的大小设置的行高值。
%:
文字行高=文字的大小*设置的行高值。
如果给父元素设置行高,子元素中的行高如何表现
父元素的行高em:
子元素的行高=父元素文字大小父元素设置的行高(与子元素的文字无关)先计算后继承
父元素的行高px:
子元素的行高=父元素的行高(与文字大小无关,继承性)
父元素的行高%:
子元素的行高=父元素文字大小父元素设置的行高(与子元素的文字无关)先计算后继承
父元素不带单位:
子元素的行高=子元素文字的大小*父元素设置的行高值(先继承后计算)
