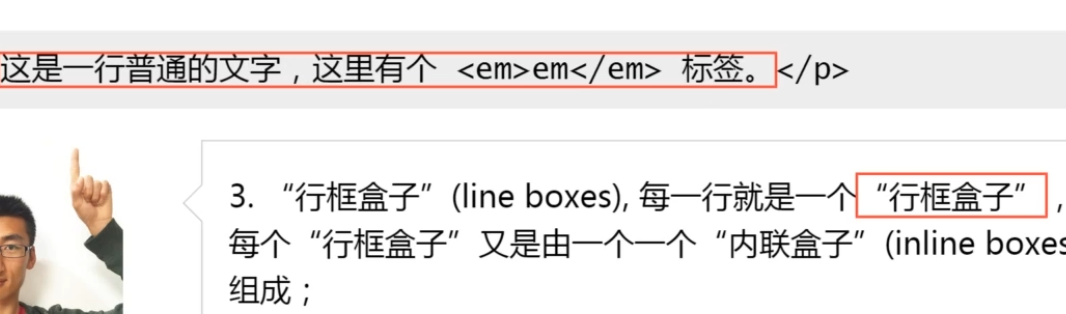
两行基线的距离





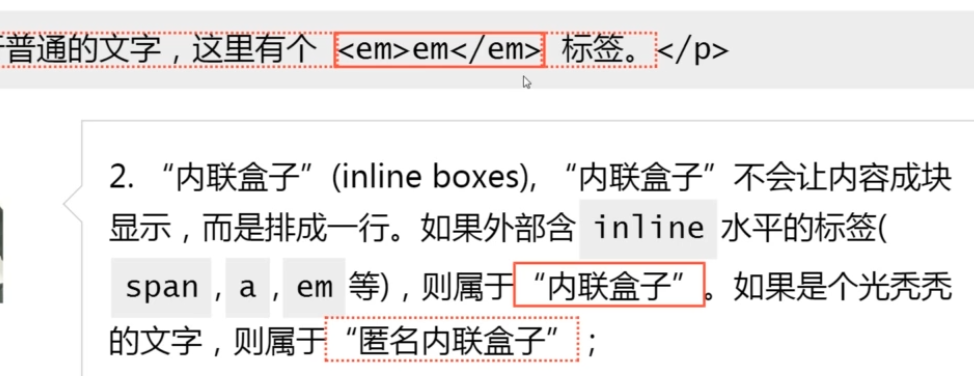
内联元素p元素的高度是由行高决定的

没有两行哪来的行高?
由于继承性 行高无处不在
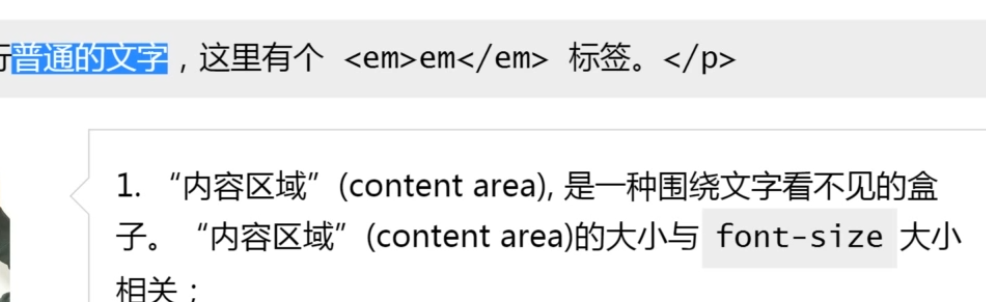
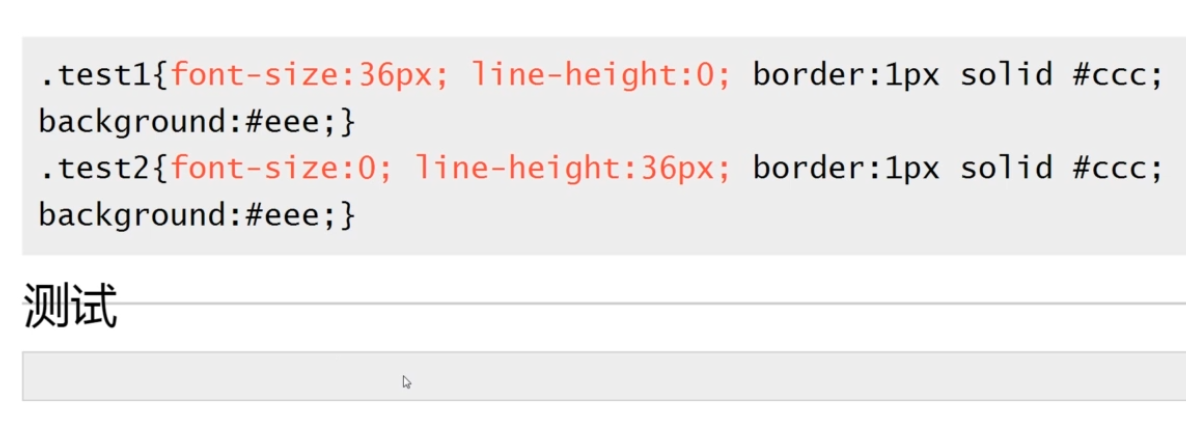
内容区域高度只与字体大小相关
simSam字体下
line-height = 字体大小+行间距
行高支持一下属性值:
假如当前font-size12px
normal 默认值 与浏览器和字体相关 crome浏览器下 normal值= 字体大小/100 = 0.12
inherit
length 12px 直接设置
number 当设置为3 则 行高为36px
percent 50% 12*50%=6px
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .Number{ font-size:100px; line-height: 150%;/*100px*150%=150px 此方法获取的行高将继承给子元素 30px*/ } .Number>p{ font-size:44px; } .Percent{ font-size:100px; line-height: 1.5;/*100px*1.5=150px 在子元素当中还会计算一次*/ } .Percent>p{ font-size:44px;/*44px*1.5=66px */ } </style> </head> <body> <div class="Number"> <p>根据自身文字大小计算行高</p> <p>根据自身文字大小计算行高</p> </div> <span style="display: block;width:100%;height:1px;background:red"></span> <div class="Percent"> <p>根据自身文字大小计算行高</p> <p>根据自身文字大小计算行高</p> </div> </body> </html>

