版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
line-height和vertical-align实现多行文字水平垂直居中效果
在CSS的学习过程中,我们经常会碰到关于行内文字实现水平居中的效果,解决这个问题有两种方法,line-height和vertical-align。
line-height:
<style>
div {
height: 50px;
line-height: 50px;
text-align: center;
background-color:skyblue;
}
span {
background-color: white;
}
</style>
<div>
<span> line-height实现行内文字垂直居中<!-- line-height实现行内文字垂直居中 line-height实现行内文字垂直居中 line-height实现行内文字垂直居中 line-height实现行内文字垂直居中 --></span>
</div>
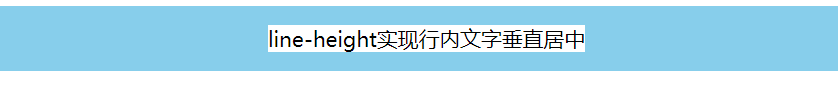
实现结果如下图:
对于单行文字的操作不需要设置height,只需要用line-height就可以解决。
<style>
div {
/*height: 50px;*/
width: 500px;
line-height: 50px;
text-align: center;
background-color:skyblue;
}
span {
background-color: white;
}
</style>
<div>
<span> line-height实现行内文字垂直居中line-height实现行内文字垂直居中 line-height实现行内文字垂直居中 line-height实现行内文字垂直居中 line-height实现行内文字垂直居中 line-height实现行内文字垂直居中 </span>
</div>
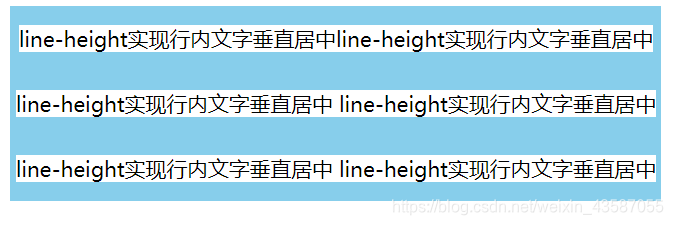
这个也是单行文字实现居中:
vertical-align:
单行文字的实现:
<style>
.box {
height: 50px;
line-height: 30px;
margin: 30px 0 0 30px;
background-color: gray;
text-align: center;
overflow: hidden;
}
.content {
display: inline-block;
width: 200px;
height:35px;
vertical-align: middle;
text-align: left;
background-color: yellowgreen;
}
</style>
<div class="box">
<span class="content">实现行内文字垂直居中</span>
</div>
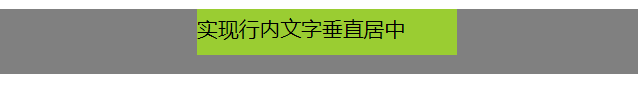
实现结果如下图:
实现多行文字居中:
<style>
.one {
height: 300px;
line-height: 300px;
background-color: skyblue;
text-align: center;
overflow: hidden;
}
.content {
display: inline-block;
width: 200px;
height: 200px;
line-height: 20px;
vertical-align: middle;
background-color: yellowgreen;
}
</style>
<div class="one">
<span class="content">实现行内文字垂直居中实现行内文字垂直居中实现行内文字垂直居中实现行内文字垂直居中实现行内文字垂直居中实现行内文字垂直居中实现行内文字垂直居中实现行内文字垂直居中实现行内文字垂直居中实现行内文字垂直居中</span>
</div>
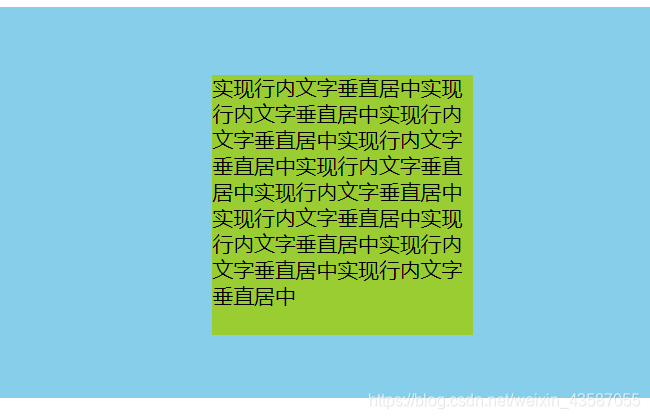
效果如图: