大家都用过line-height,可以实现垂直文本居中:
//html
<p>
这是文字
</p>
//css
p{
height: 40px;
line-height: 40px;
border: 1px solid red;
font-size: 20px;
}

当然还可加入text-align:center让它水平居中
一、line-height定义
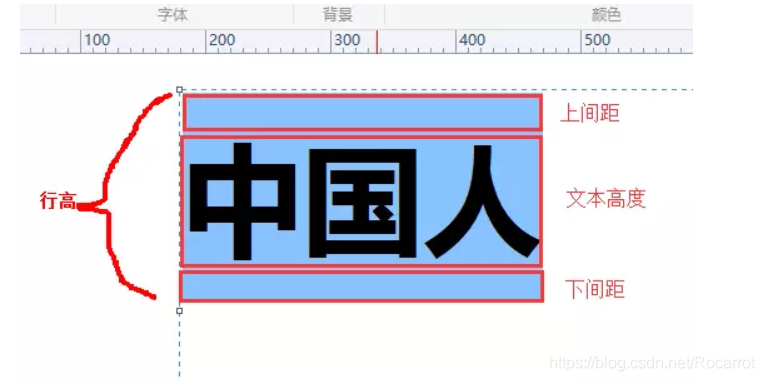
引入一张网络图:

[来源][https://www.jianshu.com/p/6e4d683f6cf2]
简单来说就line-height = 上间距+文字高+下间距
二、为什么会居中
因为
上间距+文字高+下间距= line-height = 边框高
上间距 = 下间距(我猜浏览器计算时候应该是 (line-height - 文字高)/ 2 计算上下间距的)
也可以把line-height看成一个盒子(只是一个比喻,跟盒子模型没关系)的高,就是整个盒子占据了所有的高,文字在那个盒子中是居中的,所以在那个盒子也是居中的。
三、拓展
试着想下,当line-height<font-size的时候会发生什么
//html
<p>
这是文字
</p>
//css
p{
height: 40px;
line-height: 10px;
border: 1px solid red;
font-size: 20px;
}
间距 = (line-height - 文字高)/ 2 = (10 - 20)/ 2 = -5 px
上下边距都是 -5px。
结果: