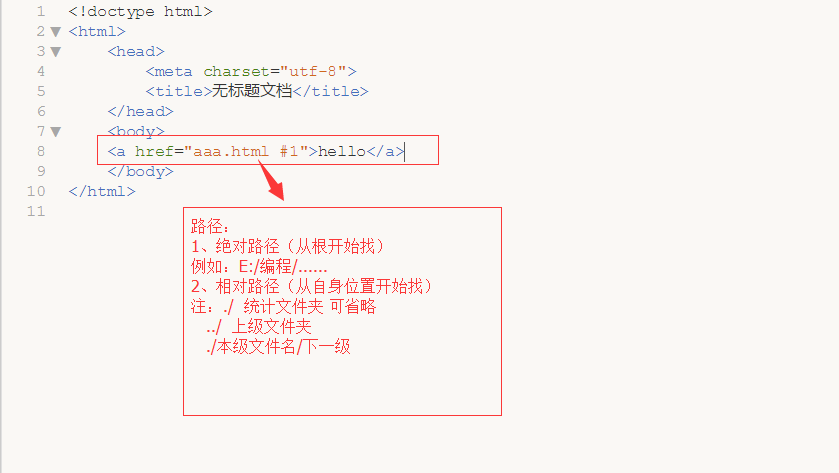
一、 a标签
<a href="路径" target="打开方式">内容</a>
1、页面跳转:

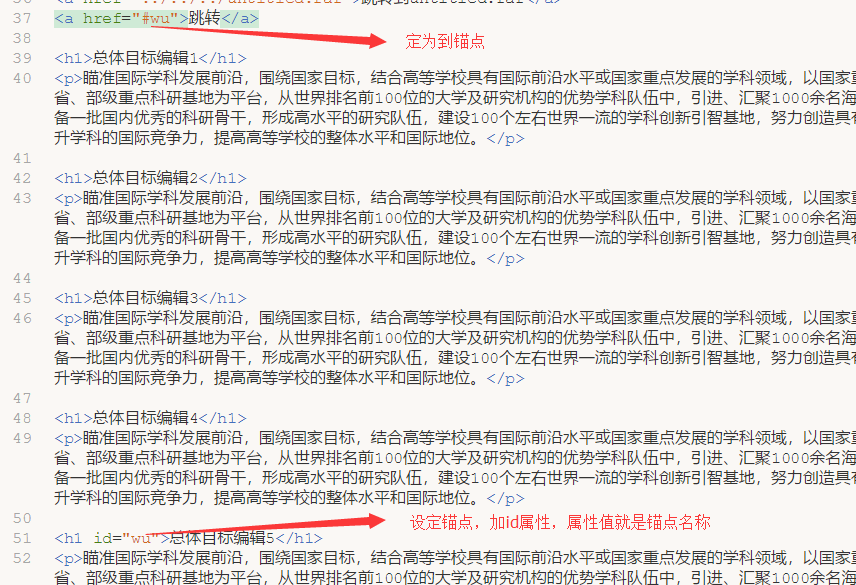
2、定位:①设定锚点:在要定位到的位置 (找一个标签给他加id属性、属性值就是锚点名称) ②定位到锚点、跳转的指定锚点

3、下载或其他:跳转到的文件 ,浏览器打不开,提供下载

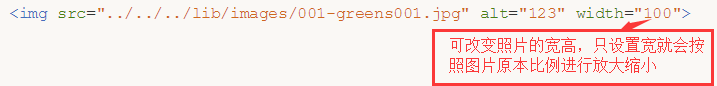
二、img标签 图片
<img src="路径" alt="图片替代文本">

三、iframe标签 窗口框架(一个页面是另一个页面的内容)
<iframe src="路径" frameborder="0"></iframe>
注:src是路径 frameborder是边框粗细
四、列表标签ol ul li
无序标签
<ul> <li>内容</li> <li>内容</li> <li>内容</li> </ul>
有序标签 type是选择序号类型的属性
<ol type="A"> <li>内容</li> <li>内容</li> <li>内容</li> </ol>
ul、ol标签的内容只能是li标签,内容写在li标签的内容里,li标签可以嵌套ol、ul标签