列表的特点就是整齐、整洁、有序,布局时会更加自由和方便;
列表可以分为三大类:无序列表、有序列表、自定义列表;
1、无序列表
<p>无序列表 基本语法格式</p>
<p>您的爱好是:</p>
<ul>
<li>篮球</li>
<li>长跑</li>
<li>游泳</li>
…
</ul>结果图:

注意:
a.无序列表的各个列表之间没有顺序级别之分,是并列的;
b.ul标签之间只能嵌套li标签,直接在ul标签中写文字和其他标签是不可以的,li标签中可以写文字和其他标签,li标签相当于一个大的容器;
c.无序列表会带有自己的样式属性,黑圆点就是它的默认属性,但在实际布局时,会在CSS中设置样式。
2、有序列表
<p>有序列表 基本语法格式</p>
<p>分数排行榜:</p>
<ol>
<li>100</li>
<li>95</li>
<li>80</li>
…
</ol>结果图:

注意:
a.有序列表为有顺序的列表,各个列表项会按照一定的顺序排列;
b.ol标签之间只能嵌套li标签,直接在ol标签中写文字和其他标签是不可以的,li标签中可以写文字和其他标签,li标签相当于一个大的容器;
c.有序列表会带有自己的样式属性,数字就是它的默认属性,但在实际布局时,会在CSS中设置样式。
3、自定义列表
自定义列表常用于对术语或名词进行解释和描述,各个列表项前没有任何符号;
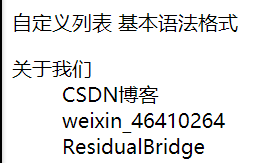
<p>自定义列表 基本语法格式</p>
<dl> <!--没有样式-->
<dt>关于我们</dt>
<dd>CSDN博客</dd>
<dd>weixin_46410264</dd>
<dd>ResidualBridge</dd>
</dl>结果图:

注意:
a.dl标签里面只能包含dt标签和dd标签;
b.dt标签和dd标签个数没有限制,经常是一个dt标签对应多个dd标签;
c.dt标签与dd标签属于并列关系,不属于包含关系。
