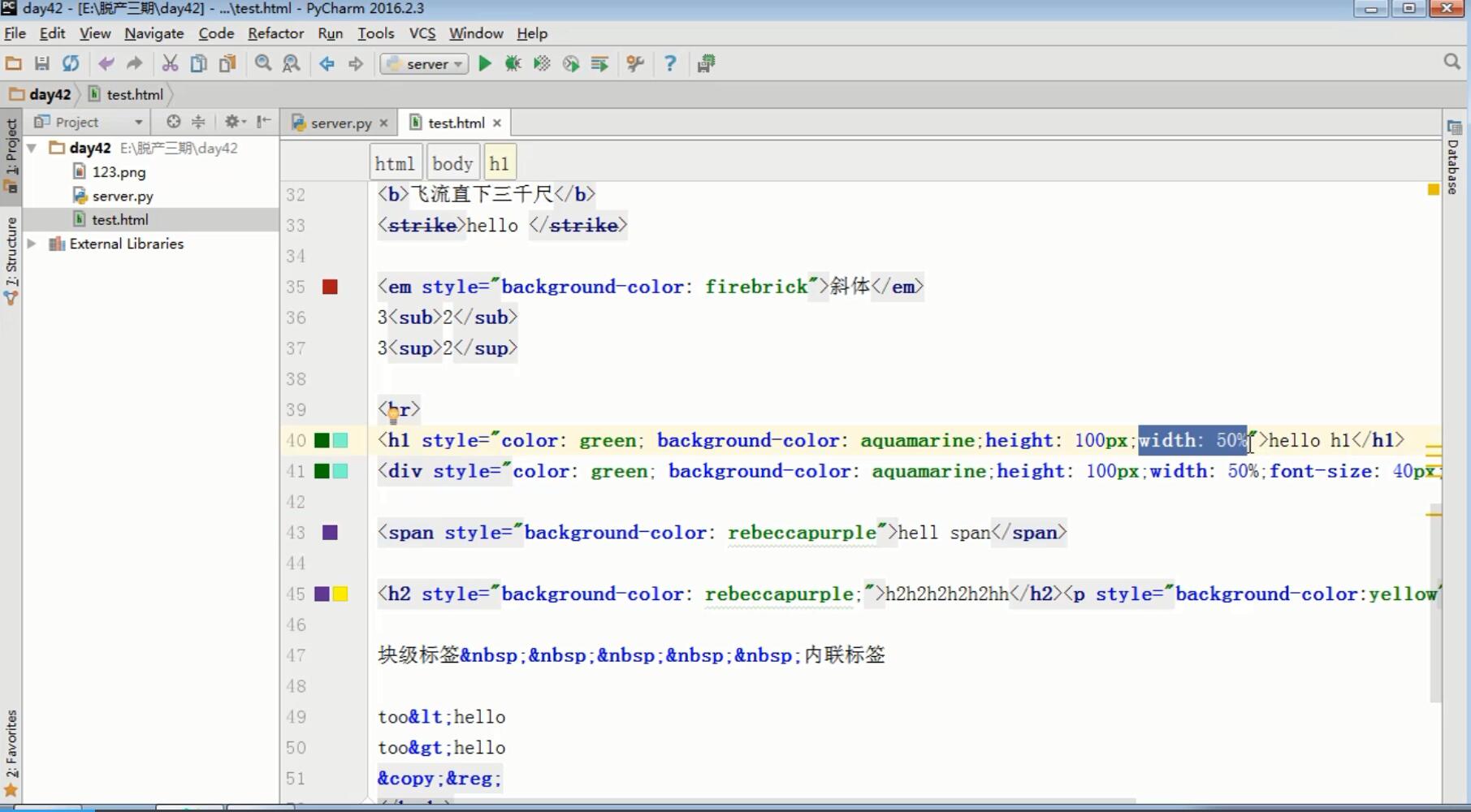
<span>是内联标签,其它和<div>一样
块级标签可以嵌套内联标签和块级标签
内联标签只能嵌套内联标签
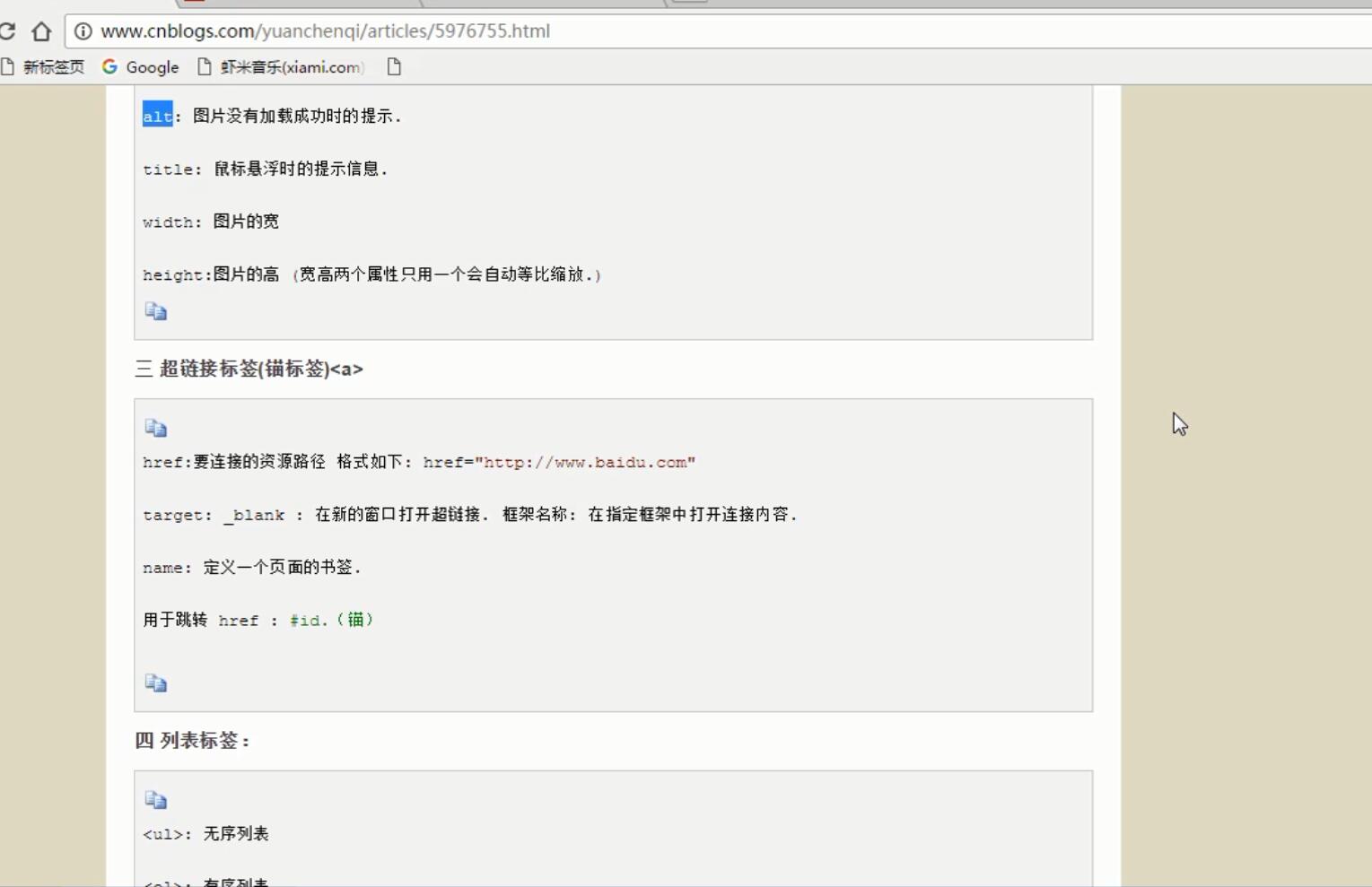
图形标签<img src="123.png" alt="截图" title="林南" width="200px">
锚标签<a href="http://www.baidu.com">百度</a> 超文本标签,属性target="_blank"表示弹出一个新的窗口
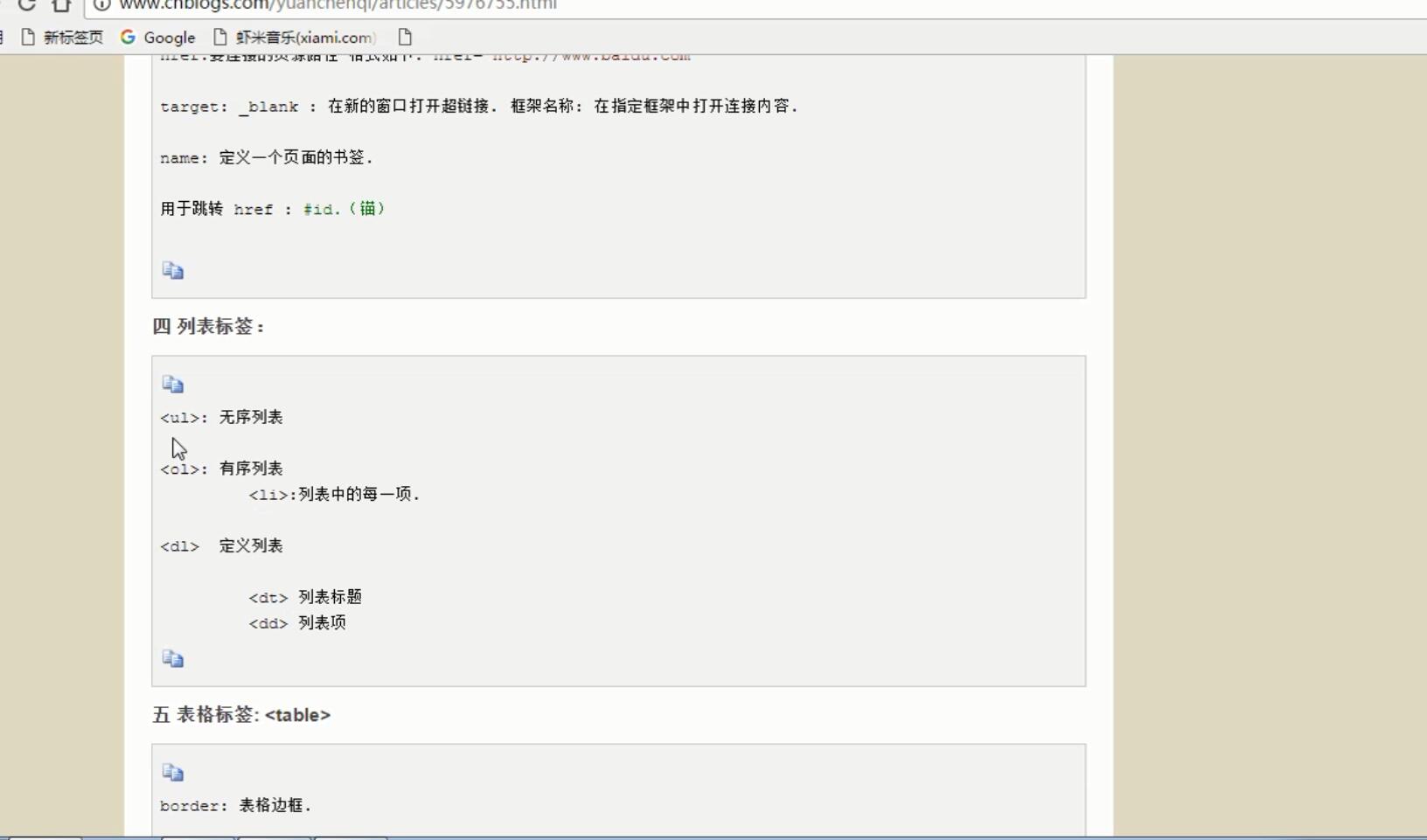
<ul>无序列表under list,里面的每个元素用<li>包裹,两者配套使用
<ol>有序列表order list
<dl>定义列表 <dt>列表标题 <dd>列表项

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <img src="QQ图片20190617105406.jpg" alt="你好" title="林南" width="200px" height="200px"> <a href="http://www.baidu.com">百度</a> <ul> <li>我</li> <li>是</li> <li>你</li> </ul> <di> <dt>我</dt> <dd>是</dd> <dd>你</dd> </di> </body> </html>