一、font标签
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font标签</title>
</head>
<body>
<!--
font标签是字体标签,它可以用来修改字体的属性(颜色、大小等)
font标签 部分常用属性:
color属性:修改颜色
face属性:修改字体(类型)
size属性:修改文本大小
-->
<!-- 需求: 在网页上显示 我是字体标签 , 并修改字体为 宋体, 颜色为红色。-->
<font color="red" face="黑体" size="7">font字体标签</font>
</body>
</html>
运行效果

二、特殊字符
HTML中某些字符是被预留的。
例如不能使用小于号(<)和大于号(>),浏览器会误认为它们是标签的一部分。
如果希望正确地显示预留字符,必须在 HTML 源码中使用字符实体。
有关html字符实体的更多详细内容可以参考:
https://www.w3school.com.cn/html/html_entities.asp
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊字符</title>
</head>
<body>
<!--
< <(小于号)
> >(大于号)
空格
-->
<!--需求: 把 <br> 换行标签 变成文本 转换成字符显示在页面上-->
我是<br>特殊字符<br>
<!--通常情况下,HTML 会裁掉文档中的空格。
假如你在文档中连续输入 10 个空格,那么 HTML 会去掉其中的9个。-->
你好 我是特殊字符
</body>
</html>
运行效果

三、标题标签
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<!--
标题标签
h1-h6都是标题标签
超过了7就是按原来的字符大小
align属性是对齐属性
left 左对齐(默认)
center 居中
fight 右对齐
-->
<h1 align="left">h1</h1>
<h2 align="center">h2</h2>
<h3 align="right">h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<h7>这里是h7超过了h6所以标题没有变化</h7>
</body>
</html>
运行效果

四、超链接
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<!--
a标签是 超链接
href属性设置链接的地址
target属性设置那个目标进行跳转
_self 表示当前页面进行跳转(默认)
_blank 表示打开新页面进行跳转
-->
<a href="https://www.baidu.com/">百度</a><br/>
<a href="https://www.baidu.com/" target="_self">百度_self</a><br/>
<a href="https://www.baidu.com/" target="_blank">百度_blank</a><br/>
</body>
</html>
运行效果

1.当target="_self"时表示当前页面进行跳转(默认)

2.当target="_blank"时表示打开新页面进行跳转

五、列表标签
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<!--使用无序列表,展示甲、乙、丙、丁-->
<!--ul 是无序列表
type属性可以修改列表项前面的符号
disc(默认) 实心圆
square 正方形
circle 空心圆
li 是列表项-->
<ul type="disc">
<li>甲</li>
<li>乙</li>
<li>丙</li>
<li>丁</li>
</ul>
<!--使用有序列表,展示一、二、三、四-->
<!--ol是无序列表-->
<!--li是列表项-->
<ol>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
</ol>
</body>
</html>
运行效果

六、img标签
img 标签可以在 html 页面上显示图片。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>img标签</title>
</head>
<body>
<!--
javaSE中路径分为相对路径和绝对路径
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
web中路径分为相对路径和绝对路径
相对路径:
. 表示当前文件所在目录
.. 表示当前文件所在的上一级目录
文件名 表示当前文件所在目录的文件,相当于 ./文件名(./ 可以省略)
绝对路径:
正确格式是:http://ip:port/工程名/资源路径
错误格式是:盘符:/目录/文件名
img标签的常用属性:
src属性设置图片路径
width属性设置图片宽度
height属性设置图片高度
border属性设置图片边框大小
alt属性设置当前指定路径找不到图片时,用来代替显示的文本内容
-->
<!--需求:使用img标签显示一张图片,并修改宽高和边框属性,若找不到对应图片则用文本来提示。-->
<img src="./about.png" width="100" height="150" border="5"/>
<img src="./青蛙.png" width="100" height="150" alt="找不到青蛙"/>
<img src="./狗.png" width="100" height="150" alt="找不到狗"/>
<img src="./兔.png" width="100" height="150" alt="找不到兔"/>
<img src="./鸡.png" width="100" height="150" alt="找不到鸡"/>
</body>
</html>
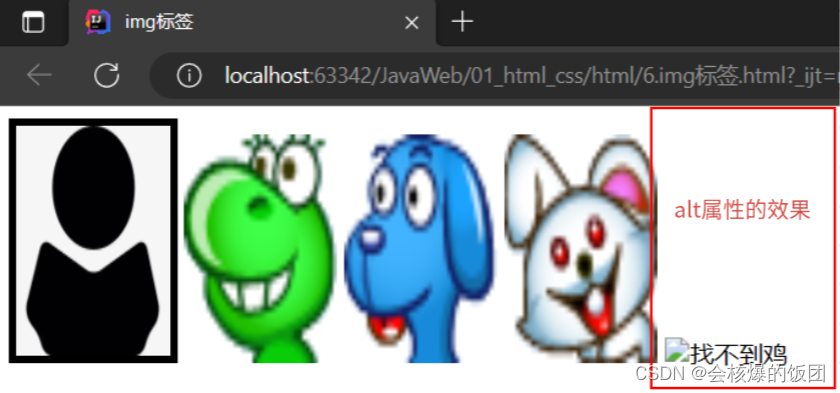
运行效果

下图文件路径:这里的html文件和图片文件都在同一个目录,所以使用./来表示当前文件目录,故./图片名.png为图片文件的路径。

alt属性效果:因为指定文件路径中无法找到 鸡.png,所以用指定文本"找不到鸡"来代替。

七、表格(table)标签
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格(table)标签</title>
</head>
<body>
<!--
table标签 是表格标签
border 设置表格标签
width 设置表格宽度
height 设置表格高度
align 设置表格相对于页面的对齐方式
cellspacing 设置单元格间距
tr 是行标签
th 是表头标签(一般形式都是粗体居中:单元格文本居中+字体加粗)
td 是单元格标签
align 设置单元格文本对齐方式
b 是加粗标签
-->
<!--
需求 1: 做一个带表头的,三行,三列的表格,并显示边框。
需求 2: 修改表格的宽度,高度,表格的对齐方式,单元格间距。
-->
<table align="center" border="1" width="300" height="300" cellspacing="5">
<tr>
<!--为了给设计表格表头部分的时候提供方便,可以使用th标签-->
<th>1.1</th><!--th表头标签的效果就是:单元格文本居中+字体加粗。和下面的1.2效果一样-->
<td align="center"><b>1.2</b></td><!--单元格文本居中+字体加粗-->
<td>1.3</td>
</tr>
<tr>
<th>2.1</th>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<th>3.1</th>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
</body>
</html>
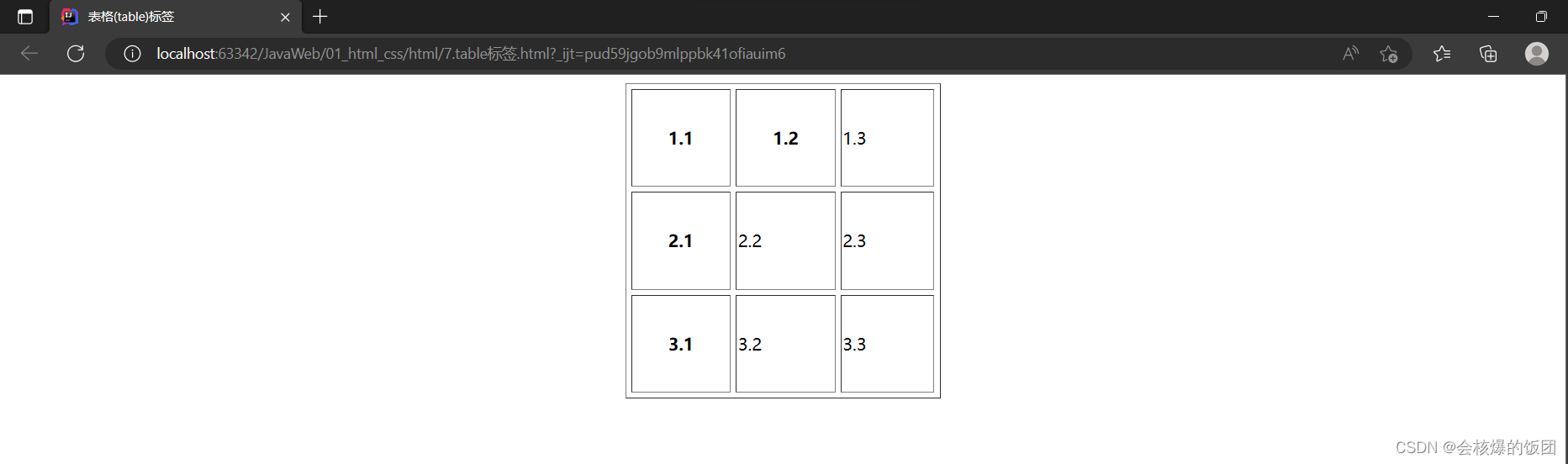
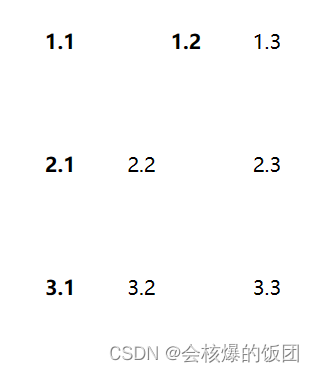
运行效果

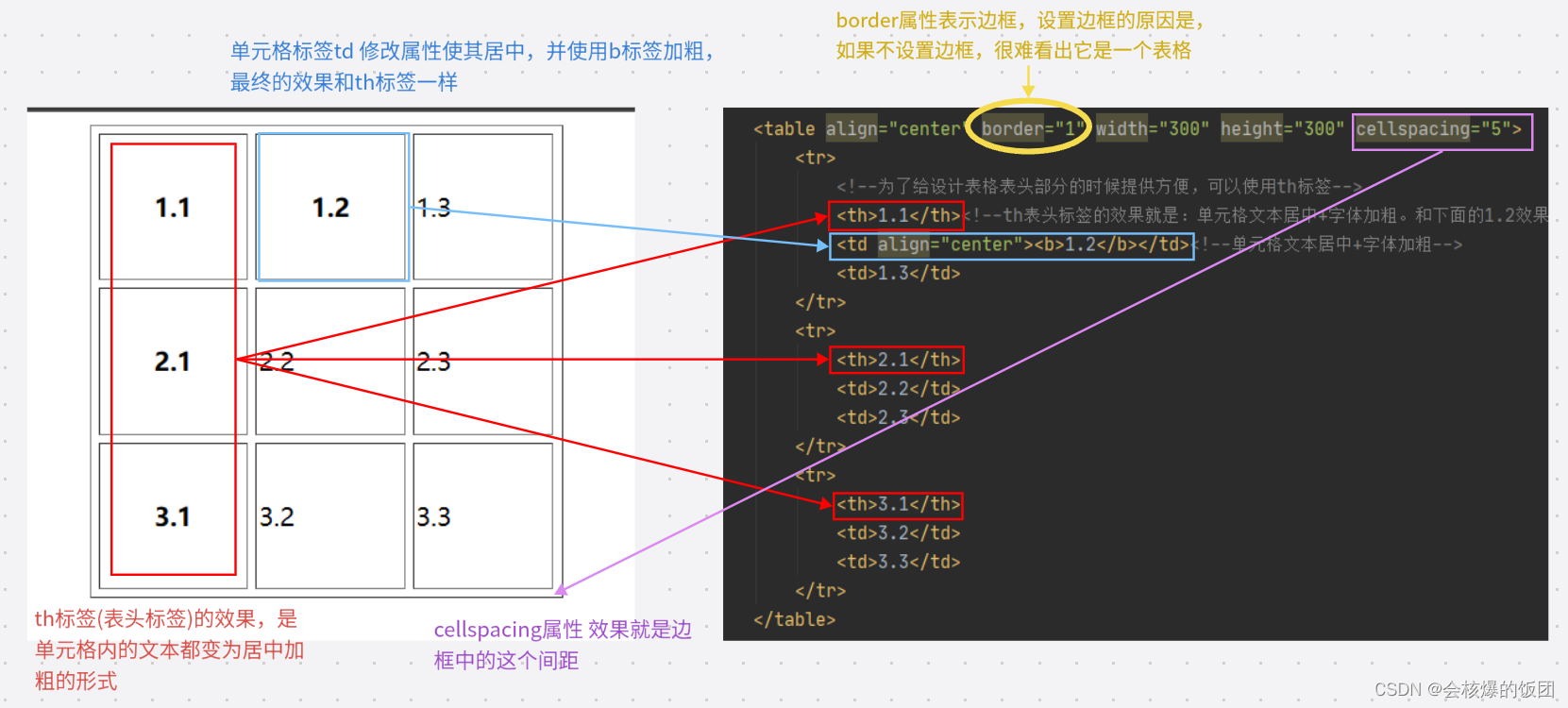
部分属性对应效果:

当border="0"或者没有设置border属性,即没有边框
效果如下:

八、其他标签(div、span、p)
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>其他标签</title>
</head>
<body>
<!--
div标签 默认独占一行
span标签 它的长度是封装数据的长度
p段落标签 默认会在段落上方或下方各空出一行来(如果已有就不再空 )
-->
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
<p>p标签1</p>
<p>p标签2</p>
</body>
</html>
运行效果

span标签1和span标签2之间有个空格是因为在跨行时中间的空格部分
又因为html会把多个空格看作成一个,所以中间会有一个空格的效果。
如下蓝色的部分:
