文章目录
一、表格标签
1.基本使用
table标签:表示一个表格
tr:表示表格的一行
td:表示一个单元格
th:表示表头单元格,会居中加粗
thread:表格的头部区域(注意和th区分,范围是比th要大的)
tbody:表格得到主体区域
table包含tr,tr包含td或者th
表格标签有一些属性,可以用来设置大小边框等,但是一般使用CSS方式来设置
这些属性都要放到table标签中
align是表格相对于周围元素的对齐方式,align=“center”(不是内部元素的对齐方式)
border表示边框,1表示有边框(数字越大,边框越粗),“”表示没边框
cellpadding:内容距离边框的距离,默认1像素
cellspacing:单元格之间的距离,默认为2像素
width/height:设置尺寸
注意:这几个属性,vscode都提示不出来
<html>
<head>
<title>表格标签</title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<th>姓名</th>
<th>班级</th>
<th>专业</th>
</tr>
<tr>
<td>张三</td>
<td>19班</td>
<td>计算机科学与技术</td>
</tr>
</table>
</body>
</html>
展示结果:

2.合并单元格
1.跨行合并:rowspan=“n”
2.跨列合并:colspan=“n”
步骤:
1.先确定跨行还是跨列
2.找好目标单元格(跨列合并,左侧是目标单元格,跨行合并,上方是目标单元格)
3.删除的多余的单元格
<html>
<head>
<title>表格标签</title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<th>姓名</th>
<th>班级</th>
<th>专业</th>
</tr>
<tr>
<td>张三</td>
<td colspan="2">计算机19班</td>
</tr>
</table>
</body>
</html>
展示结果:

二、列表标签
主要是用来布局的,整齐好看
无序列表[重要]:ul,li
有序列表[用的不多]:ol,li
自定义列表[重要]:dl(总标签)dt(小标题)dd(围绕标题来说明)上面有个小标题,下面有几个围绕着标题来展开的
注意:
元素之间是并列关系
ul/ol中只能放li不能放其他标签,dl中只能放dt和dd
li中可以放其他标签
列表带有自己的样式,可以使用CSS来修改(例如前面的小圆点都会去掉)
<html>
<head>
<title>列表标签</title>
</head>
<body>
<h3>无序列表</h3>
<ul>
<li>图图</li>
<li>小美</li>
<li>壮壮</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>图图</li>
<li>小美</li>
<li>壮壮</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>大耳朵图图</dt>
<dd>图图</dd>
<dd>小美</dd>
<dd>壮壮</dd>
</dl>
</body>
</html>
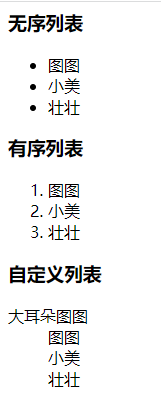
展示结果:

三、表单标签
表单是让用户输入信息的重要途径
分为两个部分:
表单域:包含表单元素的区域,重点是form标签
表单控件:输入框,提交按钮等,重点是input标签
1.from标签
<from action="test.html">
...[form的内容]
</form>
描述了要把数据按照什么方式,提交到哪个页面中
2.input标签
各种输入控件、单行文本框、按钮、单选框、复选框
type(必须有):取值种类很多,button,checkbox,text,file,image,password,radio等
name:给input起了个名字,尤其是对于单选按钮,具有相同的name才能多选一
value:input中的默认值
checked:默认被选中(用于单选按钮和多选按钮)
maxlength:设定最大长度
1.文本框
<input type="text">
展示结果:

2.密码框
<input type="password">
3.单选框
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
展示结果:

注意:
单选框之间必须具备相同的name属性,才能实现多选一效果
4.复选框
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">打游戏
展示结果:

5.普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应,需要搭配JS使用(后面应该会讲解)
展示结果:

6.提交按钮
<form action="第一个页面.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>

提交按钮 必须放到form标签内,点击后就会尝试给服务器发送
7.清空按钮
<form action="第一个页面.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
清空按钮必须放在form中,点击后会将form内所有的用户输入内容重置
8.选择文件
<input type="file">
展示结果:

点击选择文件,会弹出对话框,选择文件
3.label标签
搭配input使用,点击label也能选中对应的单选/复选框,能够提升用户体验
for属性:指定当前label和哪个相同id的input标签对应(此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">
<label for="female">女</label> <input id="female" type="radio" name="sex">
4.select标签
下拉菜单
option中定义selected=“selected”表示默认选中
<select>
<option>北京</option>
<option selected="selected">上海</option>
<option>深圳</option>
</select>
展示结果:

注意: 可以给的第一个选项,作为默认选项
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>

5.textarea标签
<textarea rows="3" cols="50"></textarea>
文本域中的内容,就是默认内容,注意,空格也会有影响
rows和cols也都不会直接使用,都是用css来改的
展示结果:

四、无语义标签:div&span
div标签:division的缩写,含义是分割
span标签:含义是跨度
就是两个盒子,用于网页布局
div是独占一行的,是一个大盒子
span不独占一行,是一个小盒子
<div>
<span>图图</span>
<span>图图</span>
<span>图图</span>
</div>
<div>
<span>小美</span>
<span>小美</span>
<span>小美</span>
</div>
<div>
<span>壮壮</span>
<span>壮壮</span>
<span>壮壮</span>
</div>
展示结果:

五、Emmet快捷键
快速输入标签:input[tab]
快速输入多个标签:div * 3[tab]
标签带id:div#sex[tab]
标签带类名:div.sex[tab]
标签带子元素:ul>li * 3[tab]
标签带兄弟元素:span+span
标签带内容:dix(hello)
标签带内容(带编号):div{$.hello}
六、HTML特殊字符
有些特殊的字符在html文件中是不能直接表示的,例如:
空格:& nbsp;
小于号:& lt;
大于号:& gt;
按位与:& amp;
html标签就是用<>表示的,因此内容里如果存在<>,就会发生混淆