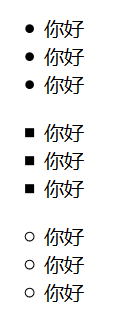
无序列表<ul>
<div> <!-- 圆 --> <ul type="disc"> <li>你好</li> <li>你好</li> <li>你好</li> </ul> <!-- 正方形 --> <ul type="square"> <li>你好</li> <li>你好</li> <li>你好</li> </ul> <!-- 空心圆 --> <ul type="circle"> <li>你好</li> <li>你好</li> <li>你好</li> </ul> </div>

有序列表<ol>
和上面一摸一样,不写例子了
