本节概要:
二、常用标签
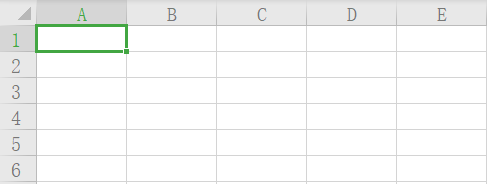
表格是啥,就是表格= =,我们在Excel里面经常接触,下图就是一个常见的表格,在表格当中有6行5列。

在html中如此表示:
tr 表示行
td 表示列 (其中td也是特殊的列表示方法,但是存在不同,通过下面案例来区分)
基本案例:
<table>
<tr >
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>专业</th>
</tr>
<tr>
<td>稳稳C9</td>
<td>18</td>
<td>男</td>
<td>Python</td>
</table>
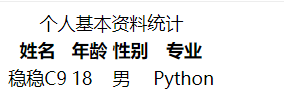
在这里一定要在table里面写入,接下来看网页效果:

现在呢,对于表格而言一定会有标题的,table它是个双标签本身也有,可以加入标题caption标签,作为表格的标题。
<table>
<caption>个人基本资料统计</caption> <!--标题存放地点-->
<tr >
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>专业</th>
</tr>
<tr>
<td>稳稳C9</td>
<td>18</td>
<td>男</td>
<td>Python</td>
</tr>
</table>
网页效果:

到这一步,可能还有想法,比如怎么能像Excel一样设计表格的大小,距离?,在html当中,表格table拥有自己的属性可以实现功能,先介绍:

属性操作:
<table cellspacing="10px" cellpadding="10px" width="50%"> <!--一般不设置高度,因为条数不确定,可以自己试试-->
<caption>个人基本资料统计</caption>
<tr align="center" valign="bottom">
<th>姓名</th> <!--th 相比td,起强调,加粗,自动居中,特殊的行-->
<th>年龄</th>
<th>性别</th>
<th>专业</th>
</tr>
<tr>
<td>稳稳C9</td>
<td>18</td>
<td>男</td>
<td>Python</td>
</tr>
<tr>
<td>潘神</td>
<td>23</td>
<td>男</td>
<td>Java</td>
</tr>
</table>
align 水平对齐 left center right 左中右
valign 垂直对齐 top middle bottom 上中下 如果表格没有设置高度,展示不明显
网页展示效果:

接下来就重点,更深入一步的学习如何将表格合并,通过案例来说明问题

①rowsapn 跨行合并(垂直合并)设置当前单元格占用几行宽度
②colspan 跨列合并(水平合并)设置当前单元格占用几列高度
①rowsapn 跨行合并:
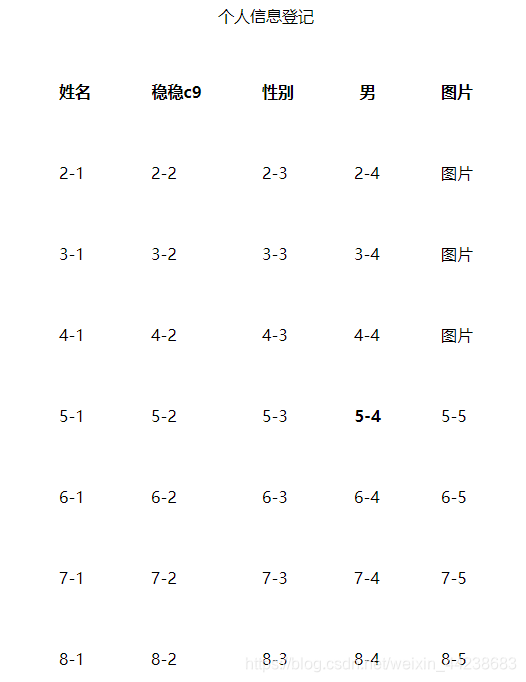
现在了我们有一个需求,制作一个简历表格如图所示:

可以看到这是个8行5列的表格,其中第1、2、3、4行合并成了一个相片框框,那么我们先解决这个问题,创建一个表单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table cellspacing="50px" cellpadding="5px">
<caption>个人信息登记</caption>
<tr>
<th>姓名</th>
<th>稳稳c9</th>
<th>性别</th>
<th>男</th>
<th >图片</th>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>图片</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>图片</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>图片</td>
</tr>
<tr>
<td>5-1</td>
<td>5-2</td>
<td>5-3</td>
<th>5-4</th>
<td>5-5</td>
</tr>
<tr>
<td>6-1</td>
<td>6-2</td>
<td>6-3</td>
<td>6-4</td>
<td>6-5</td>
</tr>
<tr>
<td>7-1</td>
<td>7-2</td>
<td>7-3</td>
<td>7-4</td>
<td>7-5</td>
</tr>
<tr>
<td>8-1</td>
<td>8-2</td>
<td>8-3</td>
<td>8-4</td>
<td>8-5</td>
</tr>
</table>
</body>
</html>
表单效果图:

做完这一步之后,我们要合并图片哪4行,只需要改造代码
<tr>
<th>姓名</th>
<th>稳稳c9</th>
<th>性别</th>
<th>男</th>
<th rowspan="4">图片</th> <!--跨行合并 合并几行输入几行 这里是4-->
</tr>
效果图:

看到跟需求不太一样,多出了图片3个,那么需要注释或者删除2、3、4行的代码
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<!-- <td>图片</td>-->
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<!-- <td>图片</td>-->
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<!-- <td>图片</td>-->
</tr>
这样我们就达到了预期效果了:

②colspan 跨列合并:
同样的还是上面的简历合同,我们通过观察,发现健康情况右侧2列合并成一列,也就是5-4、5-5合并了

代码可以用上面刚改造玩的代码,也可以用一开始给的进行改造:
<tr>
<td>5-1</td>
<td>5-2</td>
<td>5-3</td>
<th colspan="2">5-4</th> <!--跨列合并2列 合并几列输入多少 这里是2-->
<!-- <td>5-5</td>-->
</tr>
效果图:

9、表单标签
之前学习的内容都是为了在html上向用户展示数据,但是没有获取用户数据的地方,问题是web开发要实现用户和网站的交互。表单技术就是获取用户反馈的一个重要手段。 比如 问卷就是由表单完成的。 表单和表格有类似,首先需要有表单标签。 Form有很多参数,但是这些参数大部分是描述表单数据提交的,在后端开发的时候会用,前端不常用
action::就是数据提交的地址。
method: 提交的方式,参数是http请求方式,通常用到的有get和post两种。
enctype: 提交数据的格式。 然后需要有表单当中的元素标签。
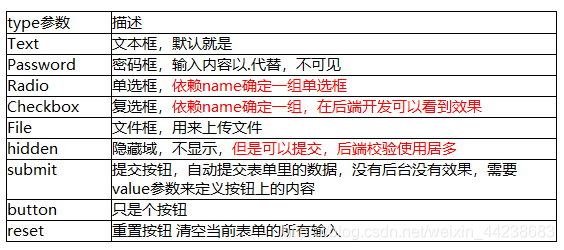
Input元素 默认是一个文本框,但是可以通过type属性进行设置

基本案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<table>
<tr>
<th>文本内容</th>
<td> <input type="text"></td>
</tr>
<tr>
<th>密码内容</th>
<td> <input type="password"></td>
</tr>
<tr>
<th>密码内容</th>
<td> <input type="password"></td>
</tr>
<tr>
<th>单选框:</th>
<td> 男:<input type="radio" name="gender">
女:<input type="radio" name="gender">
</td>
</tr>
<tr>
<th>复选框:</th>
<td>
Python:<input type="checkbox" name="gender">
Java:<input type="checkbox" name="gender">
PHP:<input type="checkbox" name="gender">
</td>
</tr>
<tr>
<th>文件框:</th>
<td>
<input type="file">
</td>
</tr>
<tr>
<th>隐藏域:</th>
<td>
<input type="hidden">
</td>
</tr>
<tr>
<th> 提交按钮:</th>
<td>
<input type="submit" value="提交">
</td>
</tr>
<tr>
<th> 按钮:</th>
<td>
<input type="button" value="正常按钮">
</td>
</tr>
<tr>
<th> 重置按钮:</th>
<td>
<input type="reset" value="重置按钮">
</td>
</tr>
</table>
</form>
</body>
</html>
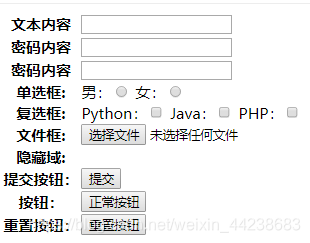
网页效果图: