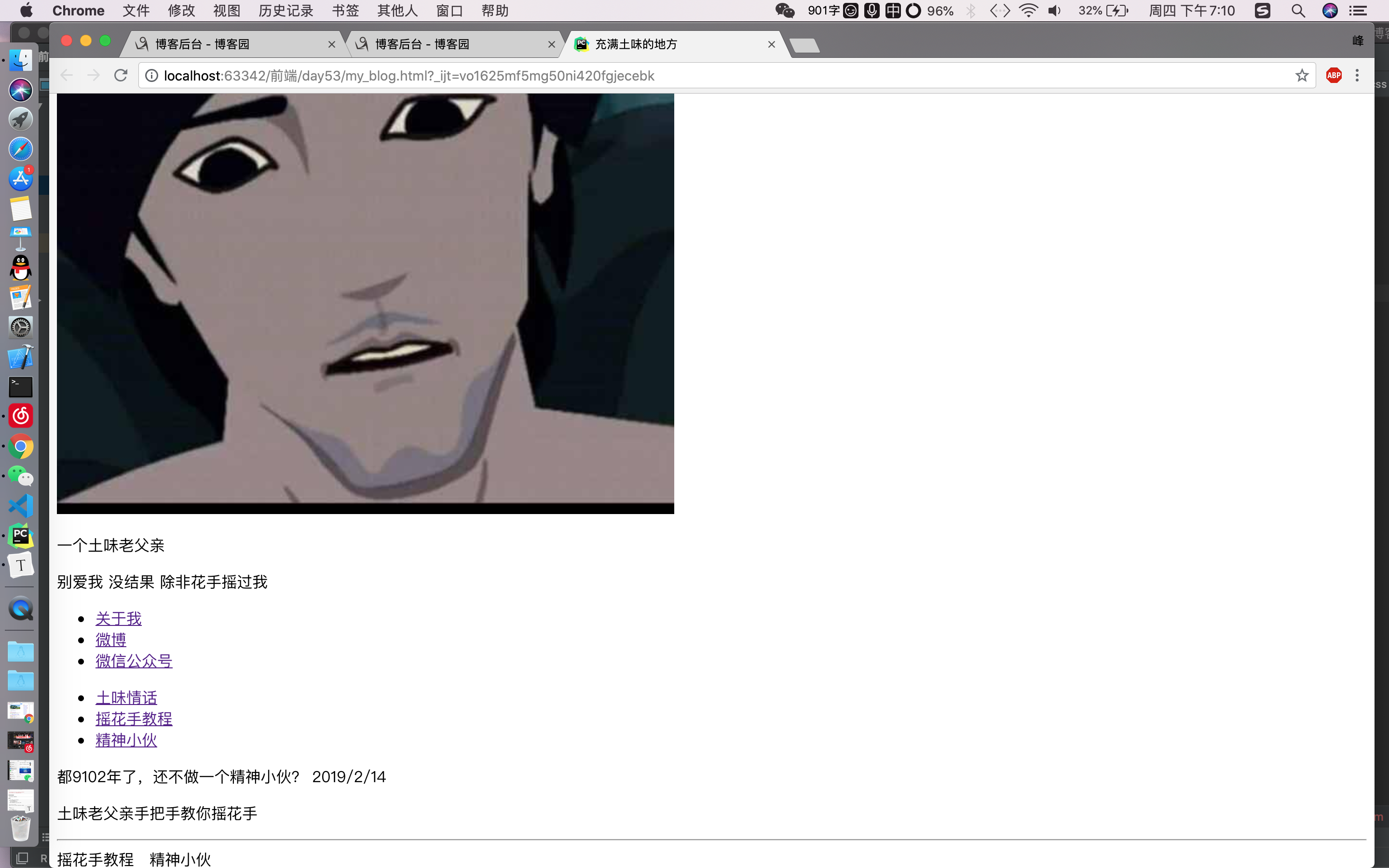
要实现下面效果的一个页面搭建

一.html部分
1.html分块
将页面分为大体分为左右两个部分
<body> <div class="blog-left"> </div> <div class="blog-right"> </div> </body>
2.左边在具体分块
<div class="blog-left"> <div class="blog-avatar"> </div> <div class="blog-title"> </div> <div class="blog-info"> </div> <div class="blog-link"> </div> <div class="blog-tag"> </div> </div>
3.将每个块的内容写上
<div class="blog-avatar"> <img src="111.jpg" alt=""> </div>
<div class="blog-title"> <p>一个土味老父亲</p> </div>
<div class="blog-info"> <p>别爱我 没结果 除非花手摇过我</p> </div>
<div class="blog-link"> <ul> <li><a href="">关于我</a></li> <li><a href="">微博</a></li> <li><a href="">微信公众号</a></li> </ul> </div>
<div class="blog-tag"> <ul> <li><a href="">土味情话</a></li> <li><a href="">摇花手教程</a></li> </ul> </div>
4.右边再具体分块
<div class="blog-right"> <div class="article"> <div class="article-title"> </div> <div class="article-body"> </div> <div class="article-bottom"> </div> </div> </div>
5.文章标签具体设置
<div class="article"> <div class="article-title"> <span class="title">都9102年了,还不做一个精神小伙?</span> <span class="date">2019/2/14</span> </div> <div class="article-body"> <p>土味老父亲手把手教你摇花手</p> </div> <hr> <div class="article-bottom"> <span>摇花手教程 </span> <span>精神小伙</span> </div> </div>
写完html后的效果

二.css部分
1.在html中导入css文件
<link rel="stylesheet" href="blog.css">
2.通用样式
body { margin: 0; background-color: #eeeeee; } a { text-decoration: none; } ul { list-style-type: none; padding-left: 0; }
3.左侧样式
.blog-left { float: left; width: 20%; height: 100%; position: fixed; background-color: #042c4e; } .blog-avatar { height: 200px; width: 200px; border-radius: 50%; border: 5px solid white; margin: 20px auto; overflow: hidden; } .blog-avatar img { max-width: 100%; } .blog-title,.blog-info { color: darkgray; font-size: 18px; text-align: center; } .blog-link,.blog-tag { font-size: 24px; } .blog-link a,.blog-tag a { color: darkgray; } .blog-link a:hover,.blog-tag a:hover { color: white; } .blog-link ul,.blog-tag ul { text-align: center; margin-top: 100px; }
4.右侧样式
.blog-right { float: right; width: 80%; height: 1000px; } .article { background-color: white; margin: 20px 40px 10px 10px; box-shadow: 5px 5px 5px rgba(0,0,0,0.5); } .title { font-size: 36px; } .date { float: right; margin: 20px 20px; font-weight: bolder; } .article-title { border-left: 8px solid #4cff22; text-indent: 16px; } .article-body { font-size: 18px; text-indent: 30px; border-bottom: 1px solid black; } .article-bottom { padding-left: 30px; padding-bottom: 10px; }
加上css样式以后就可以实现最开头的网站的样式了
ps:搜土味情话搜的我都快吐了