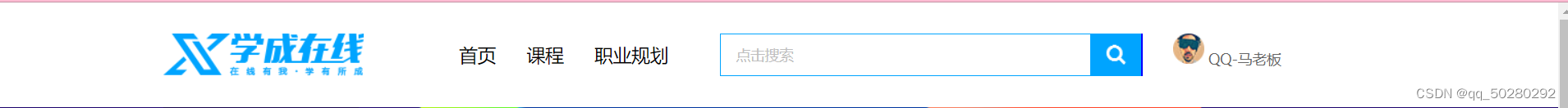
第一部分:制作头部(header)

解释说明:
可以看做是一个大盒子里面方了四个小盒子
第一个盒子为logo;第二个盒子为nav;第三个盒子为search;第四个盒子为user
第二部分:制作banner

解释说明:
可以看做一个大盒子里面装有两个小盒子,左边盒子左浮动,右边盒子右浮动
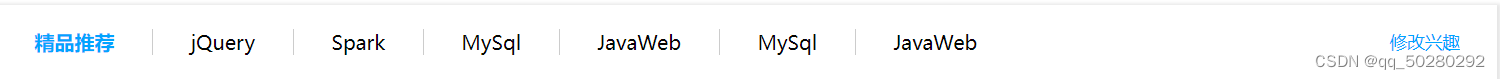
第三部分:制作goods模块

解释说明:
这个模块可以看做一个大盒子里面分为三个盒子,其中第一个盒子左浮动,第二个盒子左浮动且设置成无序列表的形式,第三个盒子右浮动。
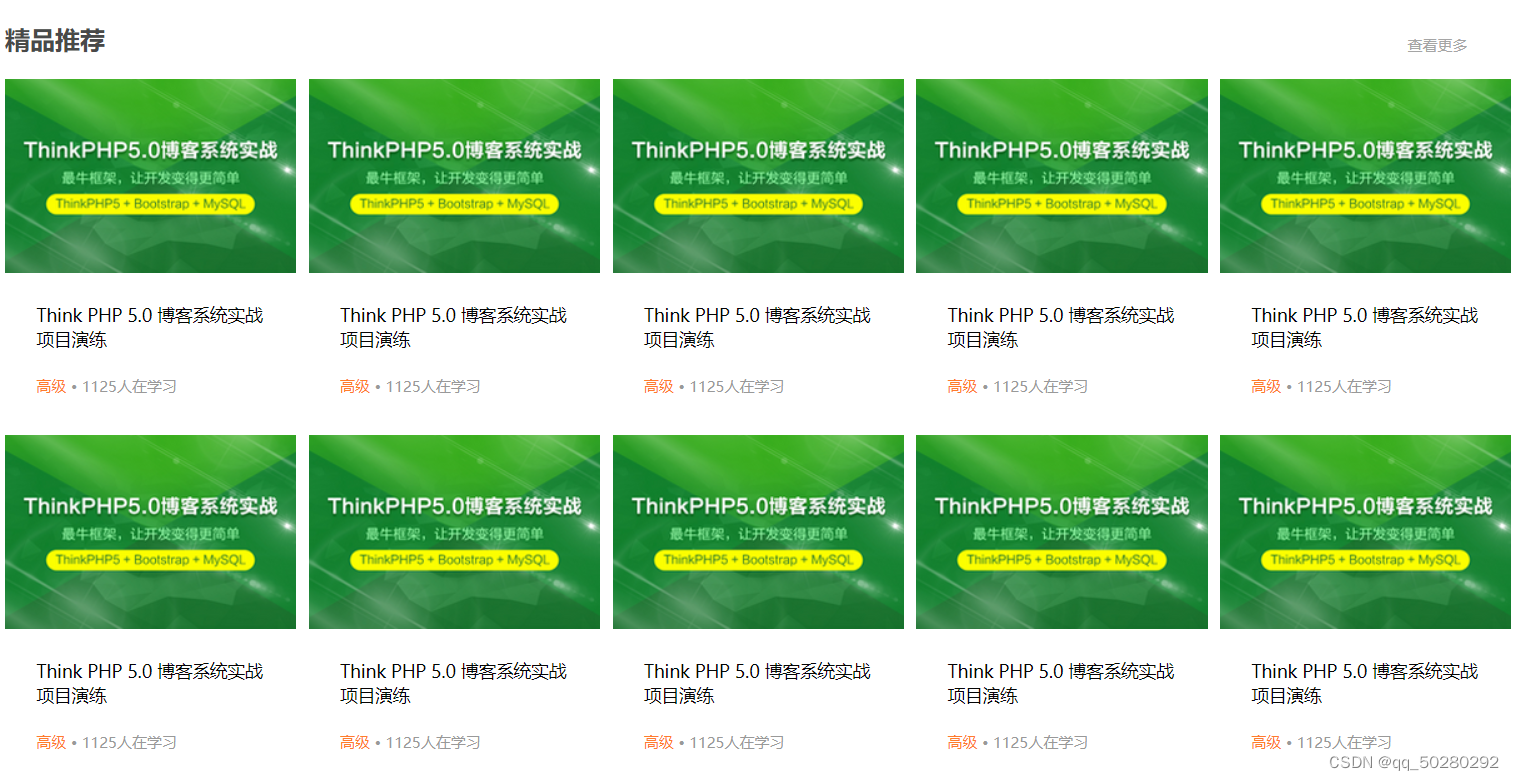
第四部分:制作box模块

解释说明:
这个模块可以设置成一个大盒子里面包括两个小盒子,第一个盒子分左右两边,左边设置为左浮动,右边设置为右浮动;第二个盒子为无序列表(图片可以自己插入,这里我设置成一样的了)
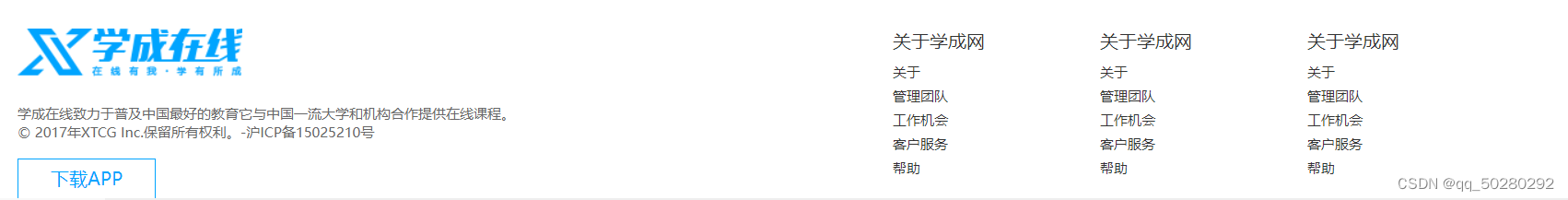
第五部分:制作footer模块

关于这个模块可以进行分为两个盒子,左边盒子左浮动,盒子里装有图片、链接和段落;右边盒子设置为表单,右浮动;
最后的成果如图所示:
http://127.0.0.1:5500/index.html
html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header w">
<div class="logo">
<img src="images/logo.png">
</div>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">课程</a>
</li>
<li>
<a href="#">职业规划</a>
</li>
</ul>
</div>
<div class="search">
<div><input type="text" value="点击搜索"></div>
<div><button></button></div>
</div>
<div class="user">
<img src="images/user.png">
QQ-马老板
</div>
</div>
<div class="banner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">后端开发<span>></span></a></li>
<li><a href="#">移动开发<span>></span></a></li>
<li><a href="#">商业预测<span>></span></a></li>
<li><a href="#">云计算&大数据<span>></span></a></li>
<li><a href="#">运维&测试<span>></span></a></li>
<li><a href="#">UI设计<span>></span></a></li>
<li><a href="#">产品<span>></span></a></li>
<li><a href="#">产品<span>></span></a></li>
</ul>
</div>
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<div class="goods w">
<h3>精品推荐</h3>
<div>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">MySql</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">MySql</a></li>
<li><a href="#">JavaWeb</a></li>
</ul>
</div>
<div class="mod">
<p>修改兴趣</p>
</div>
</div>
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看更多</a>
</div>
<div class="box-bd w">
<ul class="clearfix">
<li>
<img src="images/pic.png">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li> <img src="images/pic.png">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li> <img src="images/pic.png">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>css部分代码如下:
* {
padding: 0;
margin: 0;
}
.w {
width: 1200px;
margin: auto;
}
.header {
height: 42px;
background-color: #fff;
margin: 30px auto;
}
.header .logo {
float: left;
width: 198px;
height: 42px;
}
.nav li {
list-style: none;
float: left;
margin-left: 30px;
line-height: 42px;
font-size: 18px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav li a {
color: black;
float: left;
text-decoration: none;
}
.nav li a:hover {
color: blue;
text-decoration: underline;
}
.header .search {
float: left;
width: 412px;
height: 42px;
margin-left: 50px;
background-color: blue;
}
.search input {
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
float: left;
height: 42px;
width: 50px;
border: 0;
background: url(images/btn.png);
}
.header .user {
float: left;
line-height: 42px;
margin-left: 30px;
font-size: 14px;
color: #666;
}
.banner {
background-color: #1c036c;
height: 421px;
}
.banner .w {
height: 421px;
background: url(images/banner2.png) no-repeat top center;
}
.banner .w .subnav {
float: left;
width: 190px;
height: 421px;
background: rgba(0, 0, 0, 0.3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
li {
list-style: none;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
text-decoration: none;
}
.subnav ul li a:hover {
text-decoration: underline;
color: #00a4ff;
}
.subnav ul li a span {
float: right;
}
.course {
float: right;
width: 230px;
height: 300px;
background-color: #fff;
margin-top: 50px;
}
.course h2 {
height: 48px;
text-align: center;
background-color: #9bceea;
color: #fff;
font-size: 14px;
line-height: 48px;
}
.bd {
padding: 0 20px;
}
.bd ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.bd .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
line-height: 38px;
text-align: center;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
}
.goods {
height: 60px;
background-color: #fff;
margin-top: 10px;
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);
line-height: 60px;
}
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
text-decoration: none;
}
.goods ul li a:hover {
color: #00a4ff;
}
.goods .mod {
float: right;
padding-right: 30px;
font-size: 14px;
color: #00a4ff;
}
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
text-decoration: none;
}
.box-hd a:hover {
color: #00a4ff;
}
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}
.footer {
height: 415px;
background-color: #fff;
}
.footer .w {
padding-top: 35px;
}
.copyright {
float: left;
}
.copyright p {
font-size: 12px;
color: #666;
margin: 20px 0 15px 0;
}
.copyright .app {
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
color: #00a4ff;
font-size: 16px;
text-decoration: none;
}
.links {
float: right;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dl dt {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a {
color: #333;
font-size: 12px;
text-decoration: none;
}
.links dl dd a:hover {
color: #00a4ff;
}