
Axure中系统自带的下拉列表框,列表项无法在前台界面被删除或添加,本教程就学习如何用中继器自制一个满足个性需求的下拉列表。
部件使用:
中继器

矩形
文本框(单行)
图片
交互事件:
鼠标单击时
页面鼠标单击时
文字改变时
失去焦点时
动作:
显示/隐藏
设置文本
设置变量值
新增行
删除行
交互说明

实现说明
一、原型页面元素制作
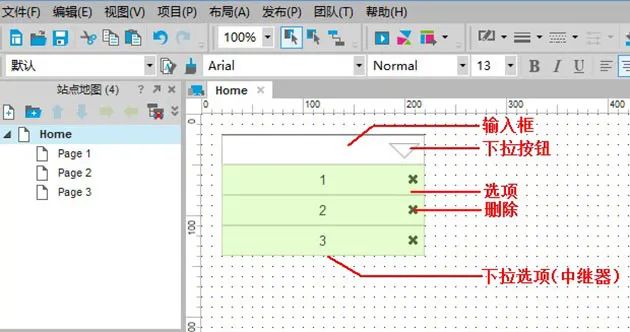
步骤1:制作原型元素,包括:输入框(文本框)、下拉按钮(矩形)、下拉选项(中继器)、选项(矩形)、删除按钮(图片)

二、显示/隐藏“下拉选项”
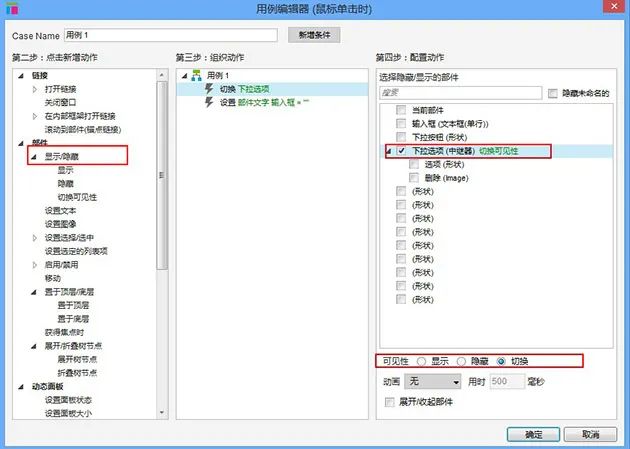
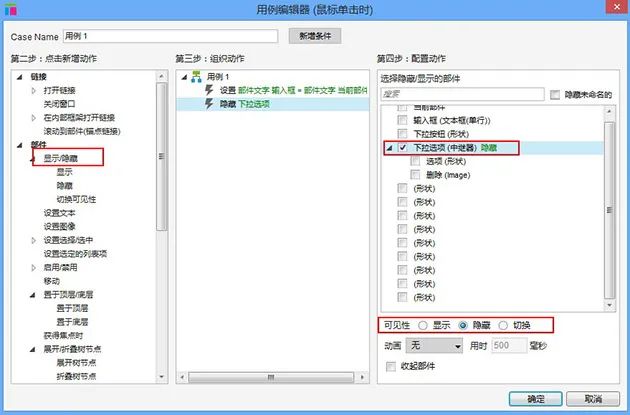
步骤2:选中“下拉按钮”,部件交互和注释窗口,双击“鼠标单击时”事件,打开用例编辑器编辑用例1:
动作1:
第二步:点击新增动作 选择“显示/隐藏”动作
第四步:配置动作 选择隐藏/显示的部件:勾选“下拉选项”;可见性:切换

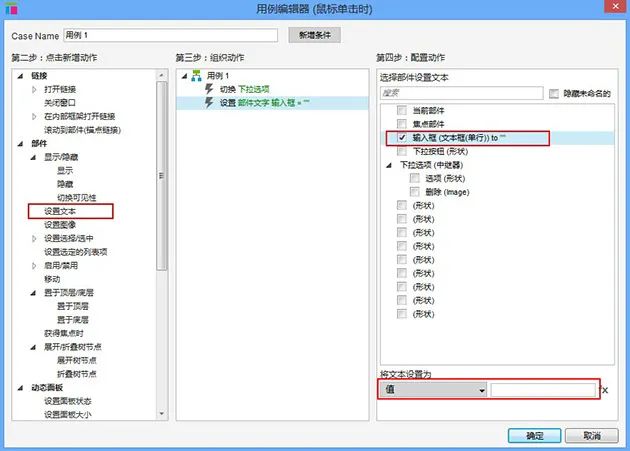
动作2:
第二步:点击新增动作 选择“设置文本”动作
第四步:配置动作 选择部件设置文本:勾选“输入框”;将文本设置为:值“”
点击“确定”,关闭窗口。

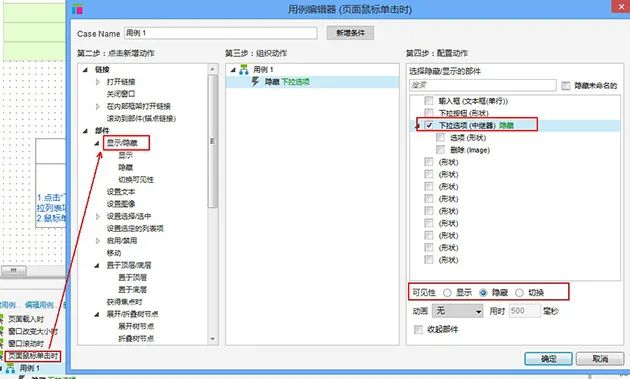
步骤3:页面属性下“页面交互”标签,双击“页面鼠标单击时”事件,编辑用例1:
第二步:点击新增动作 选择“显示/隐藏”动作
第四步:配置动作 选择隐藏/显示的部件:勾选“下拉选项”;可见性:隐藏

三、新增选项
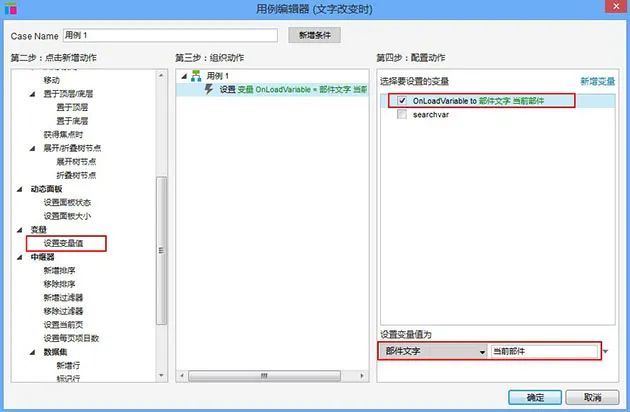
步骤4:选中“输入框”部件,部件交互和注释窗口,双击“文字改变时”事件,打开用例编辑器,编辑用例1:
第二步:点击新增动作 选择“设置变量值”动作
第四步:配置动作 选择要设置的变量:OnLoadVariable;设置变量值为:部件文字“当前部件”

点击“确定”,关闭窗口。
步骤5:继续选中“输入框”,双击“失去焦点时”事件,打开用例编辑器,
编辑用例1:

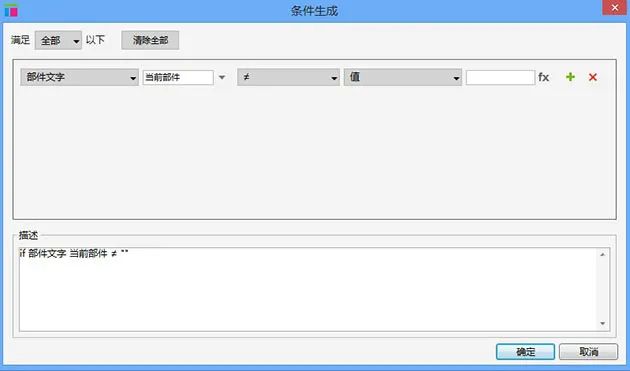
第一步:用例名称 点击“编辑条件”,打开条件生成器,设置条件表达式为:部件文字“当前部件”不等于值“”
动作1:
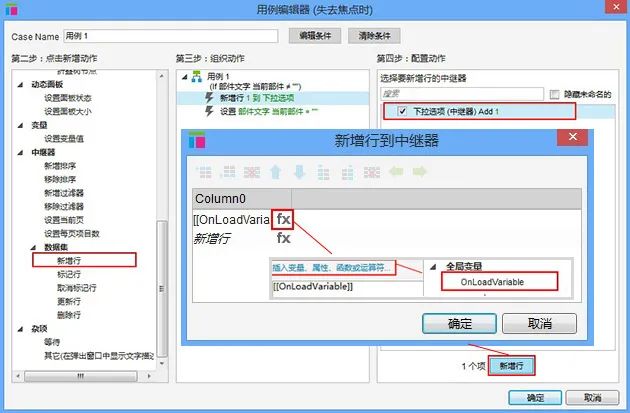
第二步:点击新增动作 选择“新增行”动作

第四步:配置动作 选择要新增行的中继器:勾选“下拉选项”;点击“新增行”,打开“新增行到中继器”窗口,点击Column0下的“fx”按钮,选择变量“OnLoadVariable”
动作2:
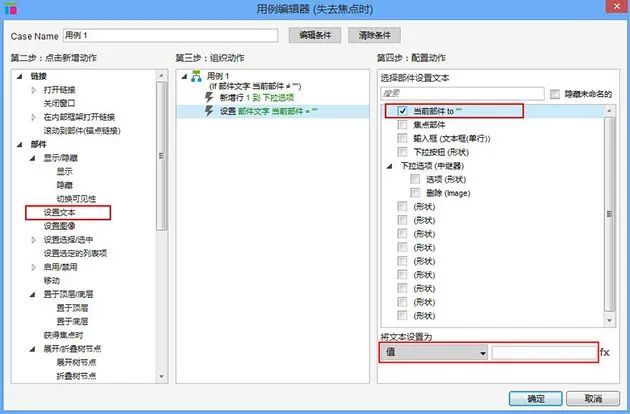
第二步:点击新增动作 选择“设置文本”动作
第四步:配置动作 选择部件设置文本:勾选“当前部件”;将文本设置为:值“”

点击“确定”,关闭窗口。
四、删除选项
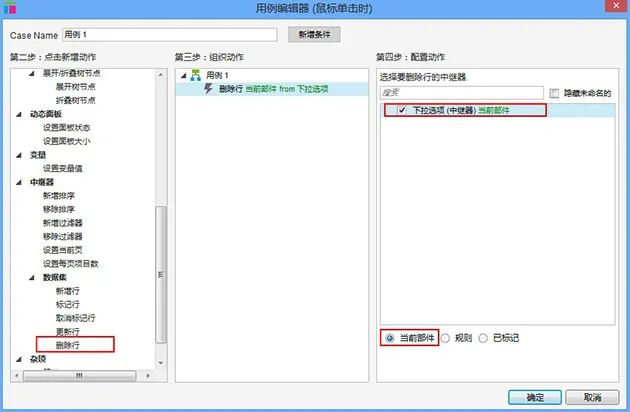
步骤6:双击“下拉选项(中继器)”,打开下拉选项编辑页面,选中“删除”按钮,部件交互和注释窗口,双击“鼠标单击时”,打开用例编辑器,
编辑用例1:
第二步:点击新增动作 选择“删除行”动作
第四步:配置动作 选择要删除行的中继器:勾选“下拉选项”;选择“当前
部件”

点击“确定”,关闭窗口。
五、选中选项
步骤7:选中“选项”部件,双击“鼠标单击时”事件,打开用例编辑器,编辑用例1:
动作1:
第二步:点击新增动作 选择“设置文本”动作

第四步:配置动作 选择部件设置文本:勾选“输入框”;将文本设置为:部件文字“当前部件”
动作2:
第二步:点击新增动作 选择“显示/隐藏”动作
第四步:配置动作 选择隐藏/显示的部件:勾选“下拉选项”;可见性:隐藏

点击“确定”,关闭窗口。
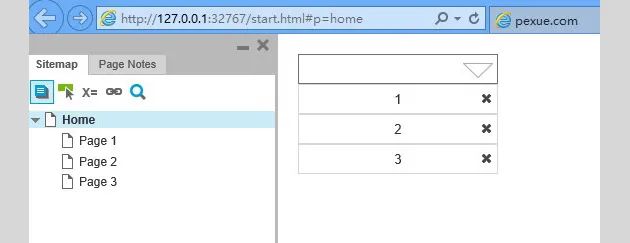
步骤8:生成原型,查看效果

- End -