本文将教大家如何用AXURE中动态面板制作单分段滑动条
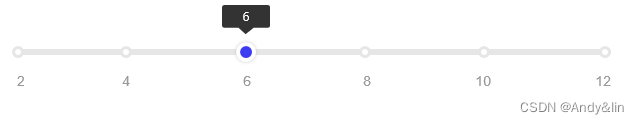
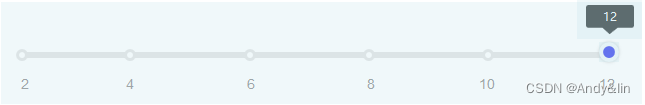
一、效果

预览地址:https://c00qrq.axshare.com
下载地址:https://download.csdn.net/download/weixin_43516258/87881401?spm=1001.2014.3001.5503
二、功能
滑块滑动到相应的浮点,显示其值。
三、制作
1、滑动条
拖入一个动态面板,双击进入动态面板,拖入一个矩形制作滑动条,命名为灰色背景,其大小为600×8,如图:

2、浮点
在滑动条上加入6个原型浮点,其大小为12×12,分别命名为:浮点1、浮点2、浮点3、浮点4、浮点5、浮点6,两个浮点的间距为120,在滑动条下方加入6个矩形,其大小为120×40,分别是浮点的刻度,如图:

3、滑块
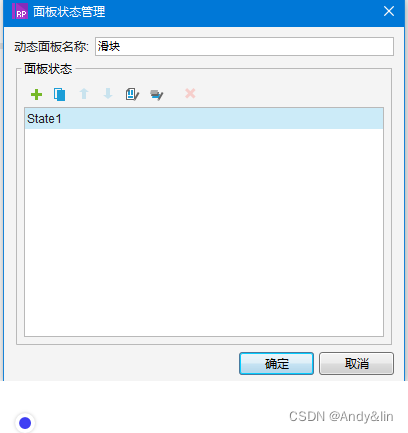
在浮点6处拖入一个动态面板,命名为滑块,在面板里制作滑块,如图:

4、数值
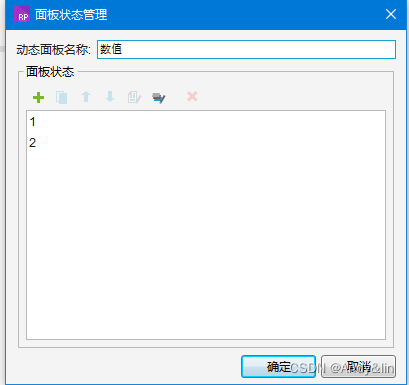
在浮点6的上方,拖入一个动态面板,命名为数值,如图:

在状态1中设置数值并命名为数值1,如图:

在状态2中设置数值并命名为数值2,如图:

最终设计如图:

四、交互设置
1、浮点
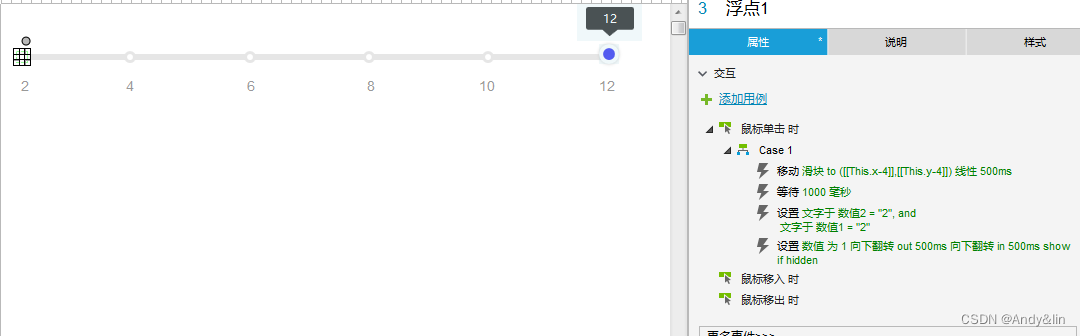
浮点1鼠标点击时设置,如图

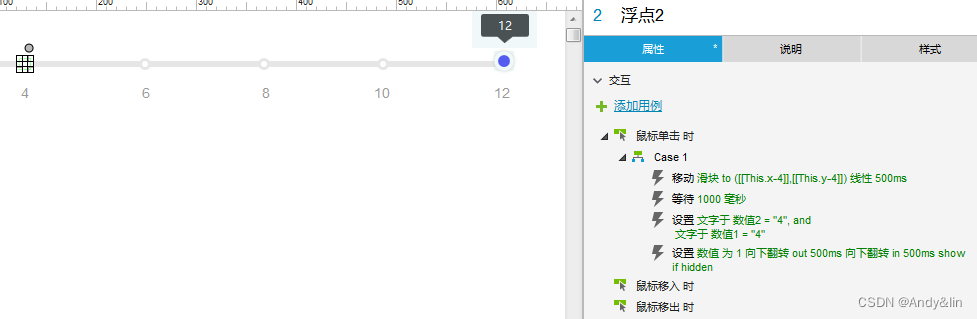
浮点2鼠标点击时设置,如图:

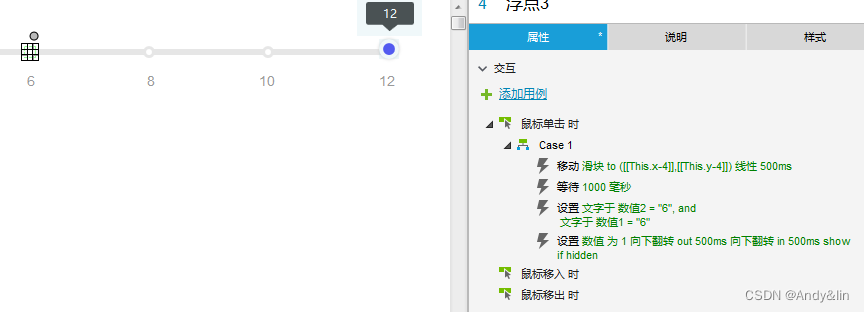
浮点3鼠标点击时设置,如图:

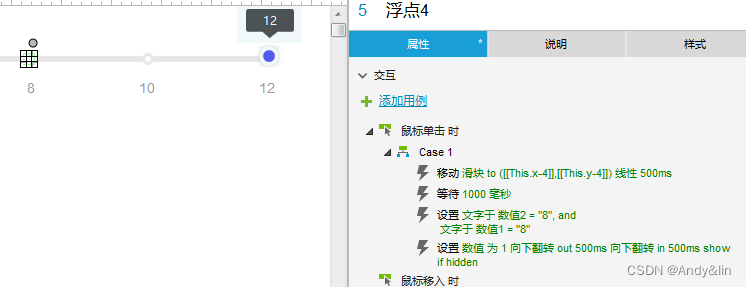
浮点4鼠标点击时设置,如图:

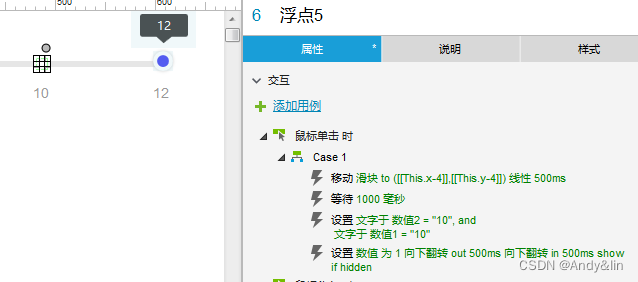
浮点5鼠标点击时设置,如图:

浮点6鼠标点击时设置,如图:

2、滑块
滑块鼠标按下时、鼠标松开时、鼠标移动时设置,如图:

整个设计制作完毕